特别声明:注意本文代码中的注释
块元素
特点::独占一行,能通过style设置宽高
div:划分区域 style设置宽高
<div style="width: 100px; height: 100px;"></div>

p标签:文本—本质也是div
<p>123456</p>

标题标签:h1~h6、只有1到6
<div>
<h1>1</h1>
<h2>2</h2>
<h3>3</h3>
<h4>4</h4>
<h5>5</h5>
<h6>6</h6>
</div>

列表(有序ol、无序ul、自定义列表):
有序:样式默认为1,2,3…
<ol type="A">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>

无序:默认为小黑点
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>

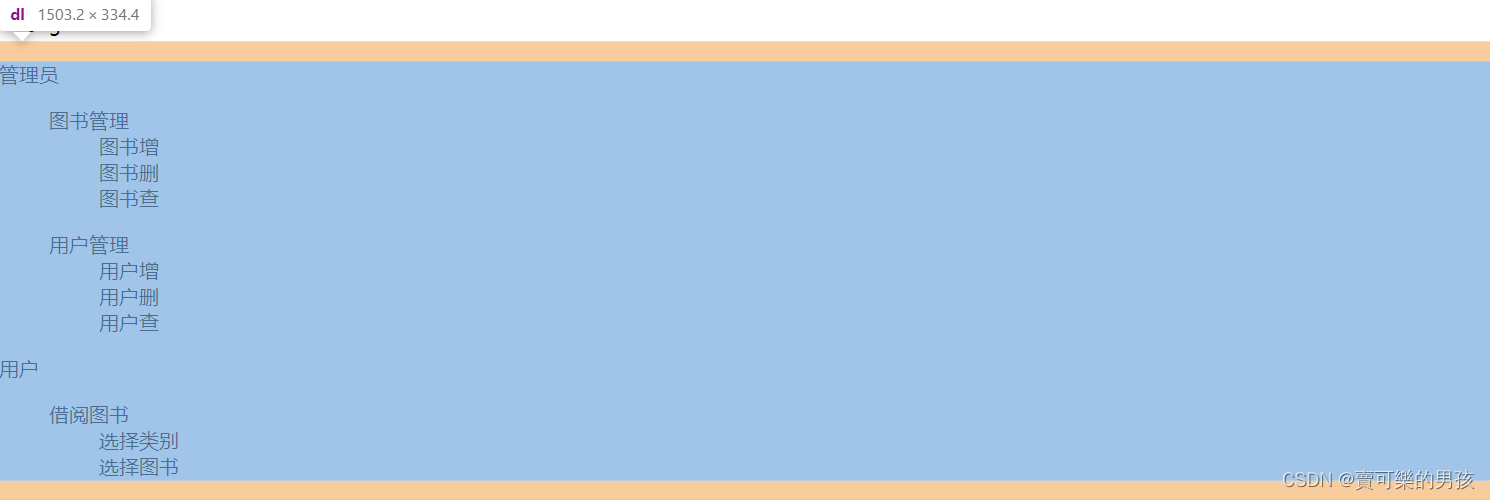
自定义列表:
<dl>
<dt>管理员</dt>
<dd>
<dl>
<dt>图书管理</dt>
<dd>图书增</dd>
<dd>图书删</dd>
<dd>图书查</dd>
</dl>
<dl>
<dt>用户管理</dt>
<dd>用户增</dd>
<dd>用户删</dd>
<dd>用户查</dd>
</dl>
</dd>
<dt>用户</dt>
<dd>
<dl>
<dt>借阅图书</dt>
<dd>选择类别</dd>
<dd>选择图书</dd>
</dl>
</dd>
</dl>

type设置其样式、style=“list-style:none;”取消前面的样式:

行内元素
特点:不独占一行 宽高无效
<body>
<!-- 不独占一行 宽高无效
a标签:href--链接地址 target--(_blank新页面打开,默认当前页面打开)
p标签:文本
b标签:加粗
u:下划线
span:可以在里面设置样式
i:斜体
-->
<a href="https://bing.com/" target="_blank">bing</a>
<p>原价¥20.6 <span style="color: red;">现价¥18.0</span></p>
<p>原价¥<del>20.6</del> <b style="color: red;">现价¥18.0</b></p>
<u>下划线</u>
<i>斜体</i>
</body>

内联块状元素
特点:行内块状元素 与其他行内元素在用一行 可设置宽高
<body>
<!-- 文字、图片、超链接、表单、媒体、表格 -->
<!-- 行内块状元素 与其他行内元素在用一行 可设置宽高
1、img 图片 srt--图片路径 alt:提示信息(图片没有的时候才会显示)
绝对路径:file:///D:/Java Full Stack Developer/Data/html/shop3/22.png
相对路径:../上一级文件夹 ./同级文件夹
注意:只给图片宽或高,图片会等比缩放
2、input 输入标签 -- value 值
type 输入类型
text:文本(用户名)
password:密码(注意:浏览器会在运行的第一次显示小眼睛-看密码)
radio:单选--通过name属性决定,name一样的只能单选
默认选择一个 checked -- 如果属性名与值相同时可以省略值
checkbox:多选
按钮:
button 普通按钮,没有任何按钮
reset 重置按钮,重新输入,这个功能配合表单使用
submit 提交按钮,将input框的内容,提交到指点地方,配合表单使用
-->
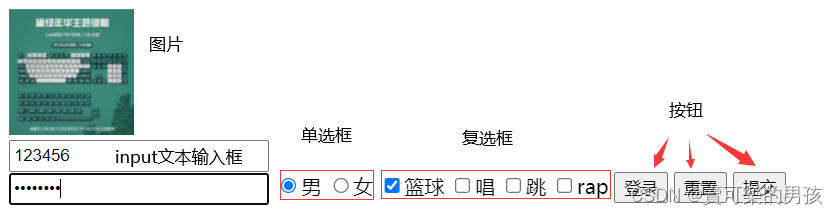
<img src="../shop3/22.png" alt="这是!破图" style="width: 400px;"><br />
<!-- 独立的input是成立的 -->
<input type="text" style="width: 200px; height: 20px;"><br />
<input type="password" style="width: 200px; height: 20px;">
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
<input type="checkbox" name="box" checked>篮球
<input type="checkbox" name="box">唱
<input type="checkbox" name="box">跳
<input type="checkbox" name="box">rap
<input type="button" value="登录">
<input type="reset" value="重置" />
<input type="submit" id="提交" name="" />
</body>

表单
<body>
<!-- form表单:与input配合使用,可以将用户输入的数据提交到指定处
action:指定的地方,URL地址,规定了提交的时候向什么地方发送表单
method:传递的方法--http协议8种方式:常用 get post【数据交互】
get用于获取后台数据,post用户向后端提交数据
id:唯一性
name:表单提交数据是根据name属性来提交的
select+option 下拉选择框,有几个option就有几个选项
textarea:多行文本框
br:单标签
空格:
-->
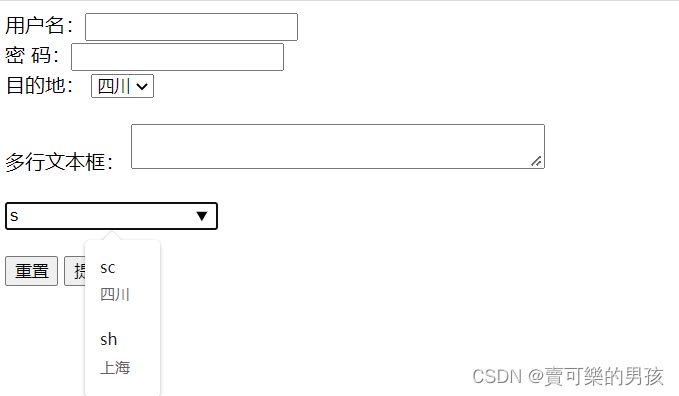
<form action="./shop3/shop3.html" method="get">
用户名:<input type="text" id="name" name="usename"><br />
密 码:<input type="password" name="userpwd" id="" value="" /><br />
目的地:
<select name="select" id="">
<option value ="sc">四川</option>
<option value ="sh">上海</option>
<option value ="bj">北京</option>
</select><br><br>
多行文本框:
<textarea rows="5" cols="10">
</textarea><br><br>
<input type="text" list="text" />
<datalist id="text">
<option value ="sc">四川</option>
<option value ="sh">上海</option>
<option value ="bj">北京</option>
</datalist><br><br>
<!-- 隐藏框 -->
<input type="hidden" name="id" value="11"/>
<input type="reset" value="重置" />
<input type="submit" value="提交" />
</form>
</body>

表格
<body>
<!-- table:表格
tr:行
th,td:列 th表格的头部 td表格的数据 (th仅在第一行出现)
每一行的列数相等,不相等效果奇怪(除开合并外)
border:表格边框(线)
注意:合并表格-----合并行rowspan="需要合并的行数"
合并列colspan="需要合并的列数"
-->
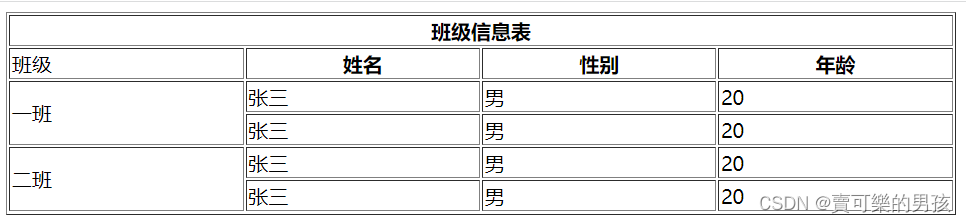
<table border="1" style="width: 50%">
<tr>
<th colspan="4">班级信息表</th>
</tr>
<!-- <tr>
<td rowspan="4">一班</td>
</tr> -->
<tr>
<td>班级</td>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td rowspan="2">一班</td>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td rowspan="2">二班</td>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
</table>
</body>






















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








