目录
一. 基本知识
1. 图像标签
<!--src:资源地址
相对地址,绝对地址
../上级地址
alt:在图片加载失败的时候,就会用文字代替
title:鼠标悬停在图片上时,所显示的名字
width height 图片的高和宽
-->
<img src="../xxx.jpg" alt="图像不见了" title="悬停文字">2. 超链接
<!--href:跳转页面的地址
a标签内文字:即显示的文字
可以把图片放在a标签内,点击图片跳转网页
target:表示在哪打开新网页
_self:当前标签打开
_blank:新的页面中打开
或者iframe的name
-->
<a href="https://www.baidu.com" target="_blank" title="123">百度</a><br/>
<a href="https://www.baidu.com"><img src="../xxx.jpg" alt="oops!图像不见了"></a><br/>3. 标题
<!-- h1到h6 大小递减
align:文字靠左靠右或居中
-->
<h1 align="center">神中神</h1>4. 列表标签
<!-- 有序列表 -->
<ol>
<li>I</li>
<li>am</li>
<li>hansome</li>
</ol>
<!-- 无序列表 -->
<ul>
<li>I</li>
<li>is</li>
<li>fish</li>
</ul>5. 表格
<!-- 表格
单元格 table
行 tr
列 th(黑体 加粗) td
跨行 rowspan
跨列 colspan
width height align border
cellspacing:间距
-->6. 特殊符号
<!--特殊符号:&开头;结尾
空格:
>:>
<:<
版权符号:©
-->
7. iframe
<!-- iframe标签,必须要有src属性即引用页面的地址
给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接
-->
<iframe src="day1.html" name="a"></iframe>
<a href="day2.html" target="a">欧尼酱</a>8. div,span,p
<!--
div:默认独占一行
span:他的长度时封装数据的长度
p:默认在段落的上方及下方各空出一行(如果已有就不在空)
-->
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
<p>p1</p>
<p>p2</p>二. 表单
from标签,action属性为所提交的目的地址,method选择提交方式,可以选择使用post或者get(默认值)方式提交
● get 效率高,但在url中可以看到提交的内容,不安全,不能提交大文件
● post 比较安全且可以提交大文件
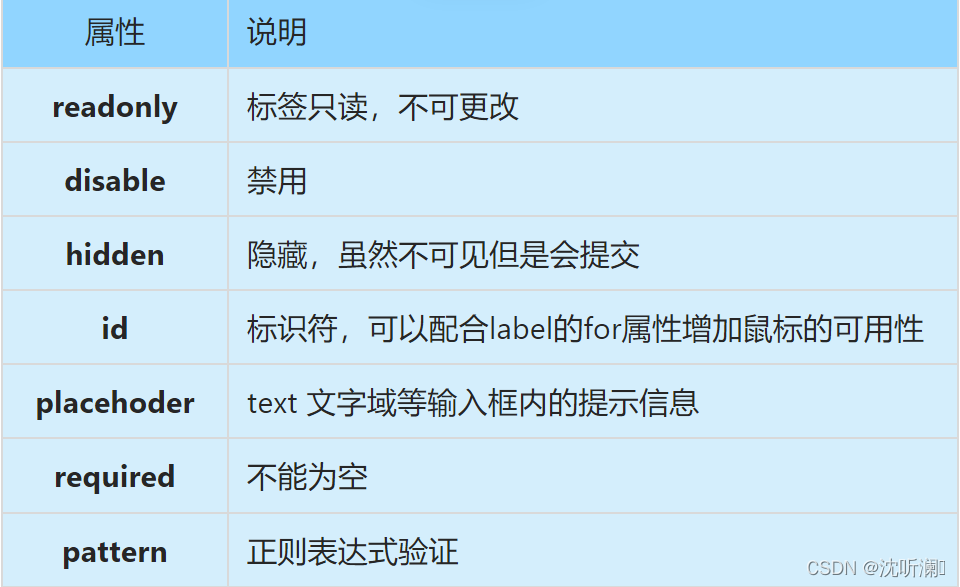
一些其他属性

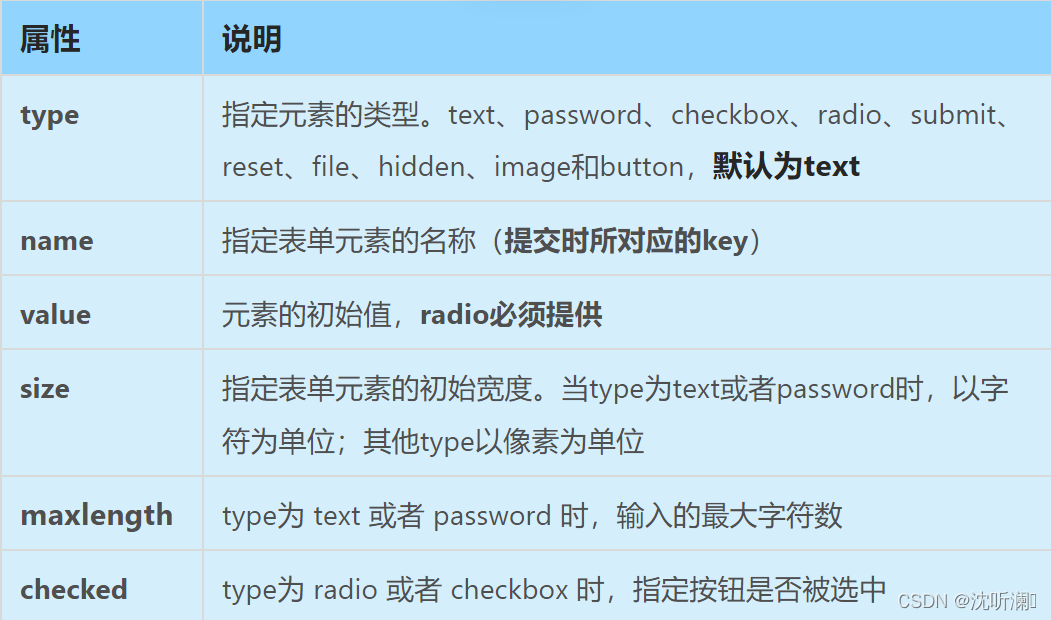
<!--
input type="text" 文件输入框 value设置默认显示内容,placeholder:提示信息
input type="password" 密码输入框 同上
input type="radio" 单选框 name属性可以对其分组,checkd="checked"表示默认选中
input type="checkbox" 复选框 checkd="checked"表示默认选中
input type="reset" 重置按钮 value属性可修改按钮上的文本
input type="submit" 提交按钮 value属性可修改按钮上的文本
input type="button" 按钮 value属性可修改按钮上的文本
input type="file" 文件上传域
input type="hidden" 隐藏域
select:下拉列表框
option:下拉列表中的选项 select="selected"设置默认选中
textarea:多行文本输入框(起始标签与结束标签中的内容为默认值)
rows属性,cols属性
-->
<form action="day1.html" method="get">
用户名称:<input type="text" maxlength="15" required="required"/><br/>
用户密码:<input type="password" placeholder="请输入内容"/><br />
确认密码:<input type="password" /><br />
选择性别:<input type="radio" name="a"/>男 <input type="radio" name="a" checked="checked"/>女<br />
选择爱好:<input type="checkbox" />C <input type="checkbox" />C++ <input type="checkbox" checked="checked"/>Java<br />
选择国家:<select>
<option>--请选择国家--</option>
<option>中国</option>
<option selected="selected">新加坡</option>
</select><br />
自我评价:<textarea rows="10" cols="10" >请输入内容</textarea><br />
<input type="reset" />
<input type="submit"value="注册" />
<input type="button"value="结束" />
</form>表单提交时:
注:1.表单项需有name属性值
2.单选,复选(下拉列表中的option标签)都需要添加value属性
否则数据不会发送给服务器




















 2400
2400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








