作为初学者写的比较简单,很多地方不完善。还是记录一下吧。
目录
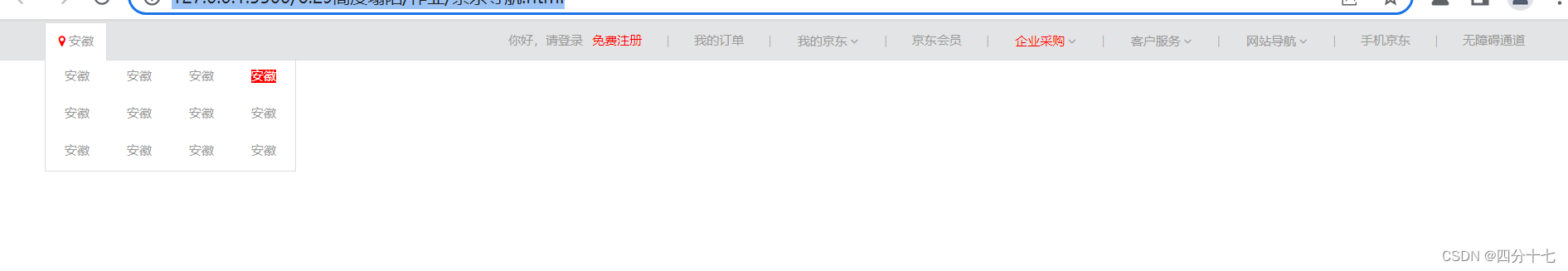
一效果图

二 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="./css/jd.css">
</head>
<body>
<div class="box">
<div class="nav">
<ul class="l">
<li class="nav-local hov">
<a href="#">
<i style="color: red;" class="fa fa-map-marker" aria-hidden="true" ></i>
<span>安徽</span>
</a>
<div class="local-xl">
<div class="xl">
<a href="#" style="color: white; background-color: red;">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#" >安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
<div class="xl">
<a href="#">安徽</a>
</div>
</div>
</li>
</ul>
<ul class="r">
<li class="nav1">
<a href="#">你好,请登录 </a>
<a href="#" style="color: red;">免费注册</a>
</li>
<li>|</li>
<li class="nav2">
<div><a href="#">我的订单</a></div>
</li>
<li>|</li>
<li class="nav3 hov">
<div class="jd">
<a href="#">我的京东</a>
<i class="fa fa-angle-down" aria-hidden="true"></i>
<div class="jd-xl">
<div class="xl1">
<a href="#">待处理订单</a>
</div>
<div class="xl1">
<a href="#">我的问答</a>
</div>
<div class="xl1">
<a href="#">返修退换货</a>
</div>
<div class="xl1">
<a href="#">我的关注</a>
</div>
<div class="xl1">
<a href="#">降价商品</a>
</div>
</div>
</div>
</li>
<li>|</li>
<li class="nav4 ">
<div>
<a href="#">京东会员</a>
</div>
</li>
<li>|</li>
<li class="nav5 hov">
<div class="cg">
<a href="#" style="color: red;">企业采购</a>
<i class="fa fa-angle-down" aria-hidden="true"></i>
<div class="cg-xl">
<div class="xl2">
<a href="#">企业购</a>
</div>
<div class="xl2">
<a href="#">公共频道</a>
</div>
<div class="xl2">
<a href="#">工业品</a>
</div>
<div class="xl2">
<a href="#">商用场景馆</a>
</div>
<div class="xl2">
<a href="#">礼品卡</a>
</div>
<div class="xl2">
<a href="#">维修企业购</a>
</div>
<div class="xl2">
<a href="#">工品优选</a>
</div>
<div class="xl2">
<a href="#">京东优选</a>
</div>
<div class="xl2">
<a href="#">大中型企业购买</a>
</div>
</div>
</div>
</li>
<li>|</li>
<li class="nav6 hov">
<div class="kh">
客户服务
<i class="fa fa-angle-down" aria-hidden="true"></i>
<div class="kh-xl">
<div class="xl3">
<a href="#">企业购</a>
</div>
<div class="xl3">
<a href="#">公共频道</a>
</div>
<div class="xl3">
<a href="#">工业品</a>
</div>
<div class="xl3">
<a href="#">商用场景馆</a>
</div>
<div class="xl3">
<a href="#">礼品卡</a>
</div>
<div class="xl3">
<a href="#">维修企业购</a>
</div>
<div class="xl3">
<a href="#">工品优选</a>
</div>
<div class="xl3">
<a href="#">京东优选</a>
</div>
</div>
</div>
</li>
<li>|</li>
<li class="nav7 hov">
<div>
网站导航
<i class="fa fa-angle-down" aria-hidden="true"></i>
</div>
</li>
<li>|</li>
<li class="nav8">
<div>
手机京东
</div>
</li>
<li>|</li>
<li class="nav9">
<div>
<a href="#">无障碍通道</a>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>三 CSS
*{
margin:0;
padding: 0;
}
a{
color: rgb(153,153,153);
text-decoration: none;
}
a:hover{
color: red;
}
/* 整体设置 */
.box{
font-size: 10px;
text-align: center;
color: rgb(153,153,153);
line-height: 30px;
height: 30px;
background-color: rgb(227,228,229);
border: 1px solid rgb(221,221,221);
}
/* 父元素相对定位 */
.nav-local{
position: relative;
}
.nav{
width: 1200px;
line-height: 30px;
margin: auto;
}
ul{
/* width: 1300px; */
list-style: none;
/* margin: 0 100px auto ; */
}
/* 左边位置左浮动 */
.l{
float: left;
}
/* 右边 全体右浮动 */
.r{
float: right;
}
/* 小标题左浮动 */
.r>li{
float: left;
}
/* 小标题边框 */
li{
padding: 0 10px 0 10px;
}
/* 提前设置边框解决抖动 */
.hov{
display: block;
position: relative;
border-top: 1px solid rgb(227,228,229);
border-left: 1px solid rgb(227,228,229);
border-right: 1px solid rgb(227,228,229);
}
/* 边框设置 */
.hov:hover{
background-color: white;
border-top: 1px solid rgb(221,221,221);
border-left: 1px solid rgb(221,221,221);
border-right: 1px solid rgb(221,221,221);
}
/* 地址 下拉框设置 */
.local-xl{
display: none;
position: absolute;
border-bottom: 1px solid rgb(221,221,221);
border-left: 1px solid rgb(221,221,221);
border-right: 1px solid rgb(221,221,221);
width: 200px;
left: -1.2px;
margin-top: -2px;
}
.xl{
margin: auto;
width: 50px;
float: right;
}
/* 浏览显示地址下拉框 */
.nav-local:hover .local-xl{
display: block;
}
/* 京东会员下拉框设置 */
.jd-xl{
display: none;
border-bottom: 1px solid rgb(221,221,221);
border-left: 1px solid rgb(221,221,221);
border-right: 1px solid rgb(221,221,221);
position: absolute;
width: 200px;
left: -1px;
}
.xl1{
width: 70px;
float: left;
}
/* 浏览显示我的京东下拉框 */
.jd:hover .jd-xl{
display: block;
}
/* 企业采购下拉框 */
.cg-xl{
display: none;
border-bottom: 1px solid rgb(221,221,221);
border-left: 1px solid rgb(221,221,221);
border-right: 1px solid rgb(221,221,221);
position: absolute;
width:200px;
left: -1px;
}
.xl2{
width: 70px;
float: left;
}
/* 浏览显示企业采购下拉框 */
.cg:hover .cg-xl{
display: block;
}
/* 客户服务下拉框 */
.kh-xl{
display: none;
border-bottom: 1px solid rgb(221,221,221);
border-left: 1px solid rgb(221,221,221);
border-right: 1px solid rgb(221,221,221);
position: absolute;
width:150px;
left: -82px;
}
.xl3{
width: 70px;
float: right;
}
/* 浏览显示客户服务下拉框 */
.kh:hover .kh-xl{
display: block;
}
























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








