第一种方法是弹出警告框:alert()
alert() 方法用于显示带有一条 指定消息 和一个 确定 按钮的警告框。主要的用法就是 alert(指定信息); 指定信息可以是一串字符串,也可以是运算式,同样也可以是一个函数。
当放入的是字符串时,需要加上英文状态下的引号(" ")
<script type="text/javascript">
alert("看这里!");
</script> 
是运算式的话,它输出的就是运算后的结果,这时候就不需要加引号了。
<script type="text/javascript">
alert(1 + 2);
</script>同样函数也是可以的,它主要就是执行了这个函数而已,然后它会把返回值显示在弹窗中,
<script type="text/javascript">
alert(jisuan(3, 4));
function jisuan(a, b) {
var sum = a + b;
return sum;
}
</script>执行函数的效果,返回值会显示在弹窗中,这里的返回值没有意义,我随手敲上去的
<script type="text/javascript">
alert(jisuan());
function jisuan() {
document.write("我执行了哎!")
return 6;
}
</script>
如果你不写返回值的话,那么它的弹窗就是 undefined (未定义)就是说你并没有定义返回值。
function jisuan() {
document.write("我执行了哎!");
} 第二种方法是在页面上输出内容:document.write()
第二种方法是在页面上输出内容:document.write()
document.write() 方法可向文档写入 HTML 表达式或 JavaScript 代码,主要用法是 document.write(表达式); 它的表达式有哪些,同样和 alert 是一样的,具体就不演示了。
<script type="text/javascript">
document.write("我在这里!");
</script>
还有另一种就是 document.writeln(); 它和上面这个作用是一样的,唯一的区别就是它在每一个表达式之后加了个换行符。不过这种方式有些浏览器并不适用,没有效果。因此这里也不详细演示了。只说明有这个而已。
<script type="text/javascript">
document.write("我在这里!" + "<br/>");
document.writeln("我在这里!");
</script>第三种方法是在控制台上输出内容:console.log()
console.log()就是在控制台上输出内容,主要用法是 console.log(表达式);
<script type="text/javascript">
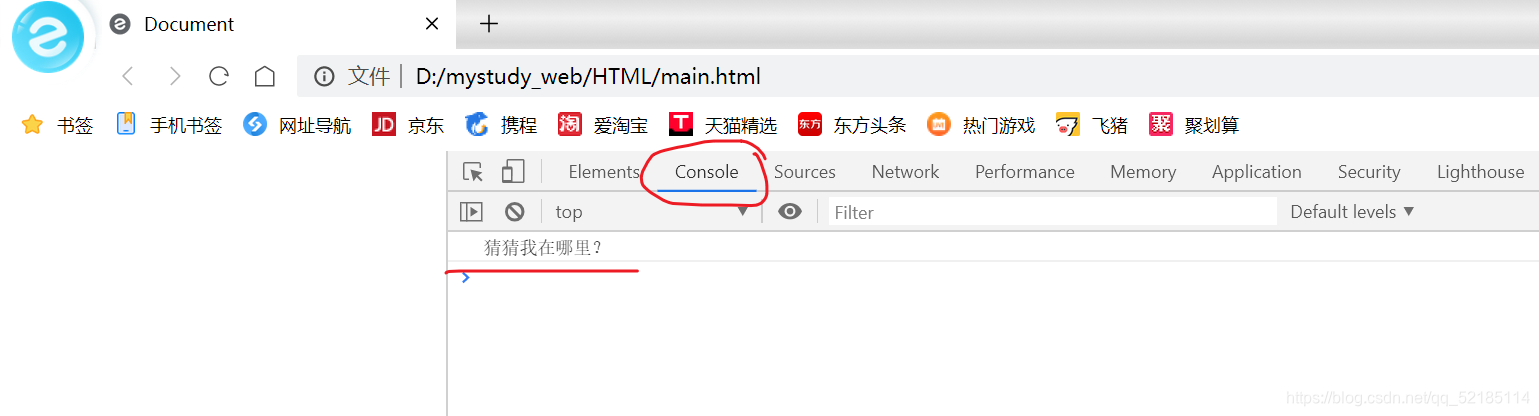
console.log("猜猜我在哪里?");
</script>
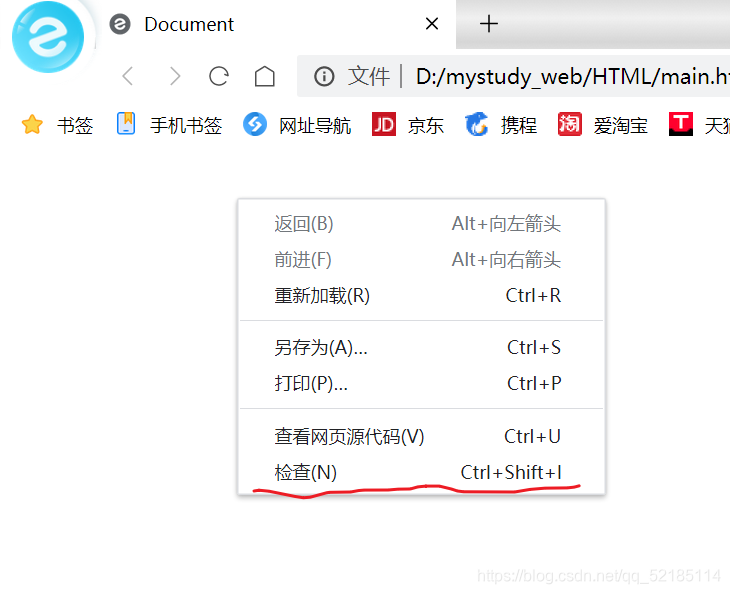
控制台在哪看呢?快捷键就是F12,或者鼠标右击,有个检查或者检查元素的选项


























 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








