安装axios依赖
npm i axios
在结构中创建文件目录


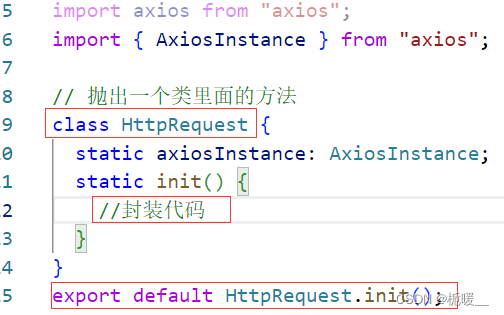
按照个人习惯,首先在axios.ts中引入axios(图上,代码下)
import axios from 'axios'
import { AxiosInstance } from "axios";
// 抛出一个类里面的方法
class HttpRequest {
//axios实例的类型就是AxiosInstance
static axiosInstance: AxiosInstance;
static init() {
//封装代码
}
}
export default HttpRequest.init();axios.ts中完整代码(下面会一个个解释)
/**
* axios 封装
* 请求拦截、响应拦截、错误统一处理
*/
import axios from "axios";
import { AxiosInstance } from "axios";
//封装的一个toast的文件 用到了element-plus(注意安装 配置,也可以用vant 用哪个组件库都行) 代码会放在下面
import { toast } from "@/common/utils/tips";
//基础地址文件代码会放在下面
import { getApiUrl } from "@/common/value/string";
class HttpRequest {
//axios的数据类型 AxiosInstance
static axiosInstance: AxiosInstance;
static init() {
//创建axios实例
this.axiosInstance = axios.create();
// 设置请求超时
this.axiosInstance.defaults.timeout = 100000;
// 表示跨域请求时是否需要使用凭证
// this.axiosInstance.defaults.withCredentials = true
// 环境的切换,`baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL
//不同的环境下的基础地址可能会不同,逻辑在基础地址文件中
//process.env.NODE_ENV 所处的环境 是开发 测试之类的,获取不同的baseURL
this.axiosInstance.defaults.baseURL = getApiUrl(process.env.NODE_ENV);
// 设置 post 请求头 application/x-www-form-urlencoded;application/json
// this.axiosInstance.defaults.headers.common["Authorization"] =
// ticketStore.fullToken;(获取token之类的写在了index.ts文件里)
this.axiosInstance.defaults.headers.post["Content-Type"] =
"application/json;charset=UTF-8;";
// 初始化拦截器
this.initInterceptors();
return this.axiosInstance;
}
static initInterceptors() {
// 添加请求拦截器
this.axiosInstance.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2986
2986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








