1.首先解决启动geoserver控制台乱码问题
- 定位到conf文件夹中
- 打开logging.properties文件
- 找到最后一行,改成GBK;原来是UTF-8;
java.util.logging.ConsoleHandler.encoding = GBK
- 重新启动
2.安装对应版本的插件
本人使用GeoServer Version2.23.1
- 网址:https://geoserver.org/release/2.23.1/

- 将下载中的所有jar包放到GeoServer的WEB-INF/lib文件夹下。
- 重新启动GeoServer
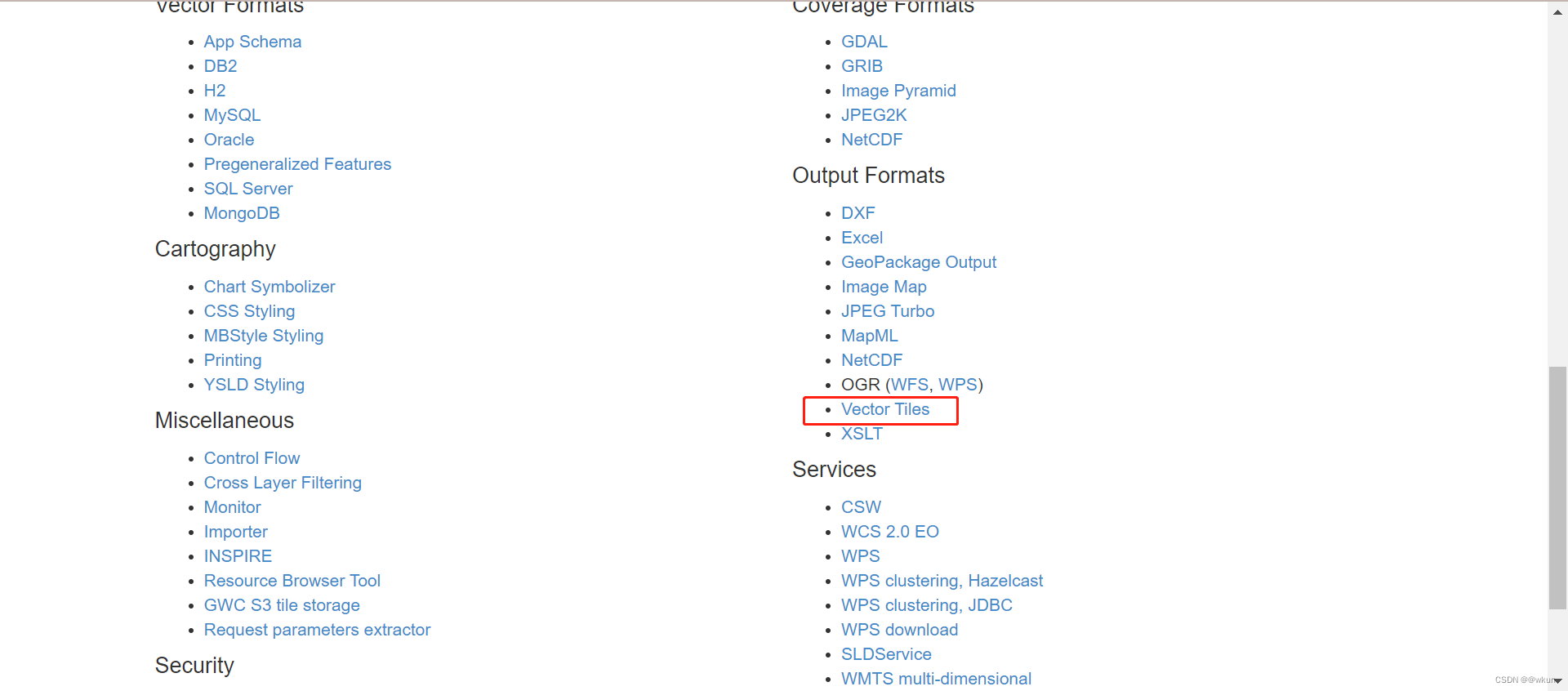
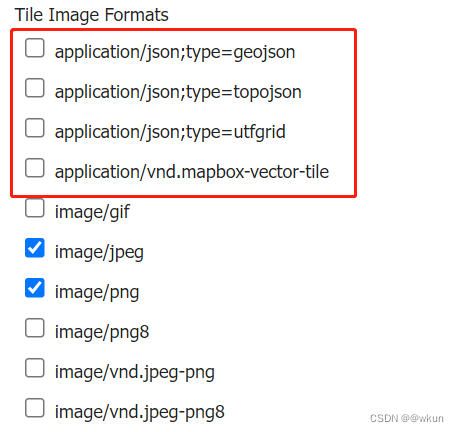
3.查看是否安装成功

- 往下滑查看是否存在如下内容

- 存在即安装成功!
4.发布GeoWebCache中的矢量切片
4.1geoserver中不同坐标系发布
-
WGS84是地理坐标系还是投影坐标系?
WGS84(World Geodetic System 1984)是一个地理坐标系。地理坐标系是基于球体(实际上是一个椭球体,因为地球不是完美的球体)的,它使用经度和纬度来表示地球上的位置。这就像我们在地球仪上看到的那样,我们可以通过纬度和经度找到任何地方。 -
EPSG4326和EPSG:900913的区别?
EPSG4326和EPSG:900913是两种不同的坐标参考系统。EPSG4326基于WGS84地理坐标系,它也使用经度和纬度来表示位置,这是我们最常用的坐标系统。
而EPSG:900913(也被称为EPSG:3857)是一个投影坐标系,它是用于Web地图服务的标准,如Google Maps,Bing Maps,OpenStreetMap等。投影坐标系是将地球的三维表面投影到二维平面上,因此它使用的是x和y坐标。 -
geoserver中WGS84坐标系的数据可以发布为EPSG:900913吗?
geoserver中WGS84坐标系的数据可以发布为EPSG:900913。Geoserver是一个强大的服务器,它可以处理坐标系统之间的转换。当你发布数据时,你可以选择你想要的输出坐标系统,Geoserver会自动进行转换。
转换支持: 不是所有的坐标系都可以轻松转换为另一个坐标系。确保GeoServer有必要的转换参数和支持库,例如Proj4j。
边界问题: 如果源数据的坐标系与目标坐标系的边界不匹配,可能会导致转换问题。例如,UTM坐标系通常用于特定的地理区域,而EPSG:4326和EPSG:3857是全球坐标系。
4.2矢量切片URL获取
- ‘source-layer’:图层名,不带工作区的那种
- 模板
"type": "vector",
"tiles": [
"http://localhost:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS
&VERSION=1.0.0&LAYER=<workspace>:<layer>&STYLE=&TILEMATRIX=EPSG:900913:{z}
&TILEMATRIXSET=EPSG:900913&FORMAT=application/vnd.mapbox-vector-tile
&TILECOL={x}&TILEROW={y}"
],
4.3全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Add a vector tile source</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<link href="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.css" rel="stylesheet">
<script src="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoiYWRtaW4tbHVjYXMiLCJhIjoiY2xramJydmVhMHMzazNtcno4MjQxaWx4aCJ9.NfbZCmH0Js-tHh4XxnpEdA';
const map = new mapboxgl.Map({
container: 'map',
// Choose from Mapbox's core styles, or make your own style with Mapbox Studio
style: 'mapbox://styles/mapbox/satellite-v9',
zoom: 4,
center: [116, 40]
});
map.on('load', () => {
map.addSource('mapbox-terrain', {
type: 'vector',
// Use any Mapbox-hosted tileset using its tileset id.
// Learn more about where to find a tileset id:
// https://docs.mapbox.com/help/glossary/tileset-id/
// url: 'mapbox://mapbox.mapbox-terrain-v2'
tiles: ['http://127.0.0.1:8080/geoserver/mapboxGL/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=mapboxGL:ne_10m_admin_0_countries&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&FORMAT=application/vnd.mapbox-vector-tile&TILECOL={x}&TILEROW={y}'],
'minZoom': 0,
'maxZoom': 14,
});
map.addLayer({
'id': 'my_layer',
'type': 'fill',
'source': 'mapbox-terrain',
'source-layer': 'ne_10m_admin_0_countries',
'paint': {
'fill-color': 'blue', // 填充的颜色
'fill-opacity': 0.6 // 填充的透明度
}
});
});
</script>
</body>
</html>






















 2366
2366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








