- GeoServer Version
2.23.1
经测试,2.23.1版本会报错,已更新至2.23.2。
1.安装插件
- 网址链接
https://sourceforge.net/projects/geoserver/files/GeoServer/2.23.1/extensions/geoserver-2.23.1-css-plugin.zip
1.1复制jar包
到//webapps/geoserver/WEB-INF/lib目录
1.2重启geoserver
2.给数据定义style
2.1新建style
依次点击“样式”–>“新建样式”
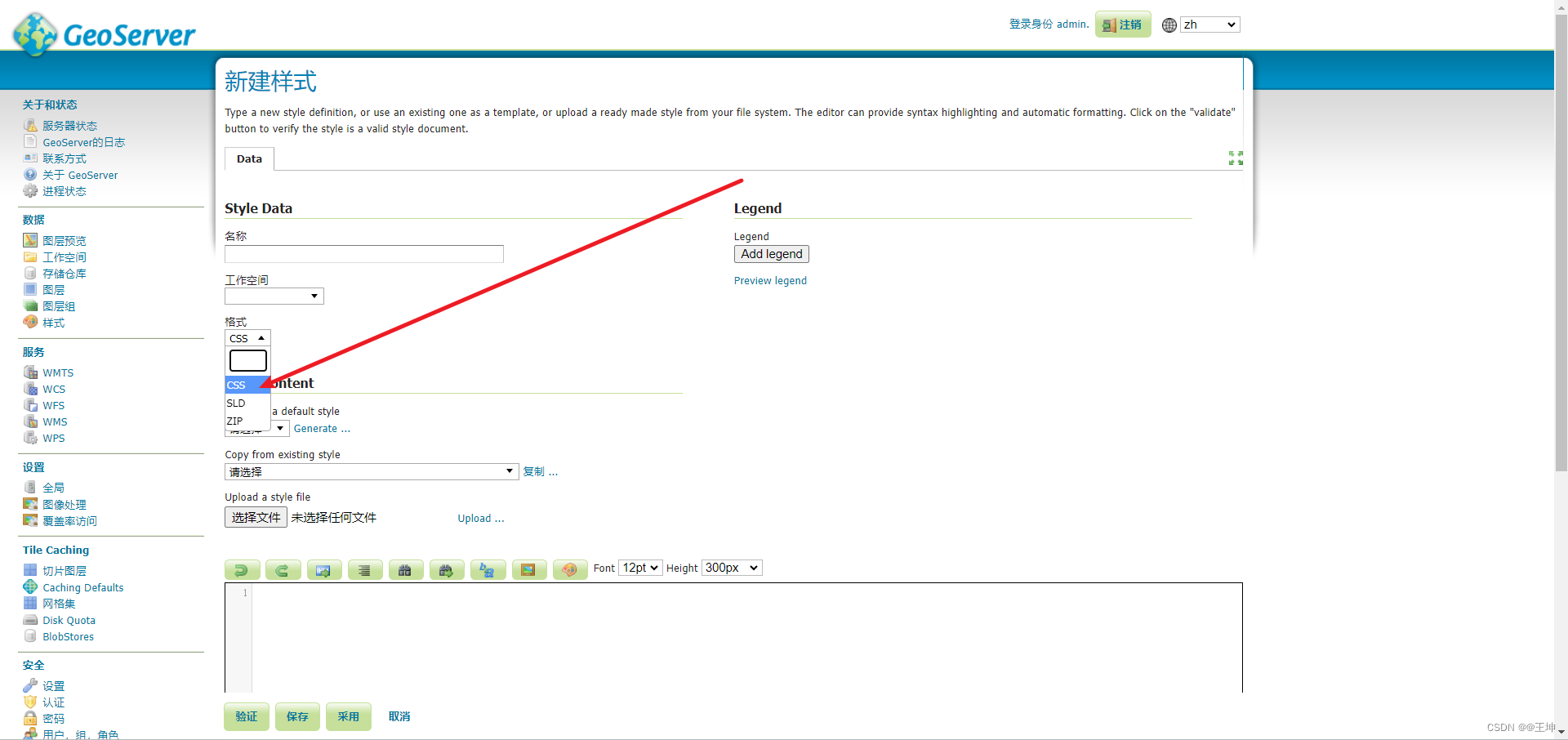
2.2改为使用CSS

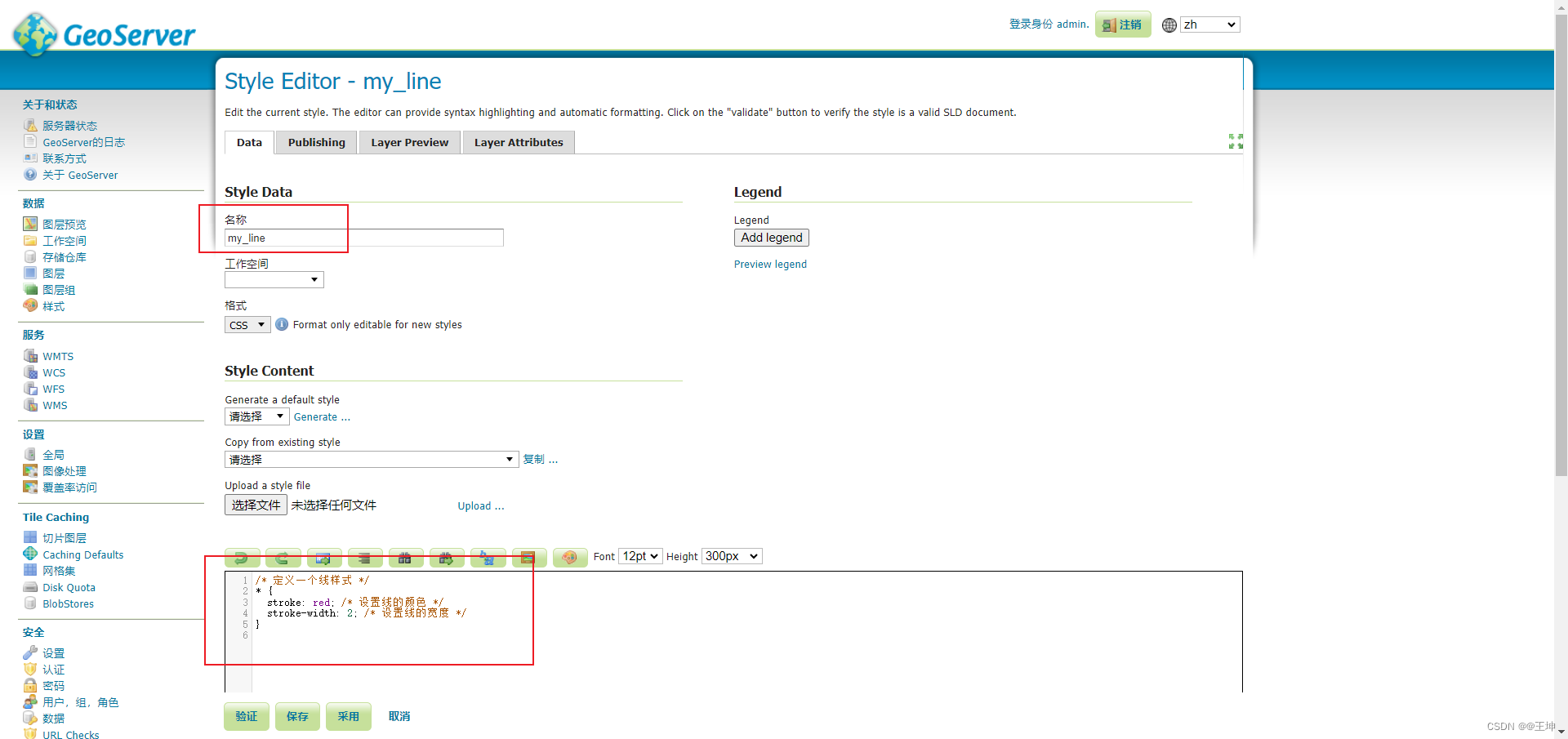
2.3输入名称和文本框中的css代码

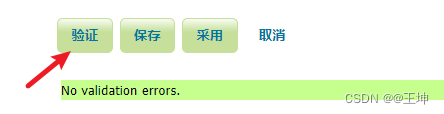
2.4点击验证

提示No validation errors.即可。
2.5点击采用
此时上方多了三个选项

2.6点击Layer Preview就可以选择图层对刚才定义的样式进行预览























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








