3.1 Axios简介
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下: 官网:起步 | Axios 中文文档 (axios-http.cn)
从浏览器中创建XMLHttpRequests
从node.js创建http请求
支持Promise API[JS中链式编程]
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换JSON数据
客户端支持防御XSRF(跨站请求伪造)
3.2为什么使用新的Axios 而不使用JQuery
由于Vue.js是一个视图层框架并且作者(尤雨溪) 严格准守SoC(关注度分离原则)所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件, 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。
由于jQuery操作Dom太频繁,所以少用 (其实这个框架简化了刷新的操作,相当于再此的封装
3.2 测试Axios 实现第一个异步响应
1. 首先准备JSON的数据
{
"name":"java学习",
"url": "http://baidu.com",
"page": "1",
"isNonProfit":"true",
"address": {
"street": "阜阳",
"city":"安徽",
"country": "中国"
},
"links": [
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}2.测试前引入Axios 的js 文件,(没有安装的情况下,推荐使用 cdn 引入 )
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><body>
<div id="vue">
{{info.name}}<br>
{{info.address}}
</div>
<script>
var vm = new Vue({
el: "#vue",
data(){ //这个是返回数据的方法,不是属性
return { //请求的返回参数,必须和json 数据的变量是一样的
info: { //这里面就可以,直接拼接出,默认的值,不依赖传值,才能展示
name: null, //前面的vue 这个属性就可以直接接受
address: {
street: null,
city: null,
county: null
}}}
},
mounted(){ //钩子函数, 这个地址是数据表的地址 把这里的得到的数据,传给data方法
axios.get('../mydata.json').then(response=>(this.info=response.data))
}
});
</script>
</body>一定注意看注释,
mounted(){ //钩子函数, 这个地址是数据表的地址 把这里的得到的数据,传给data方法
axios.get('../mydata.json').then(response=>(this.info=response.data))
}
- 使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
- 我们在data中的数据结构必须和
Ajax响应回来的数据格式匹配
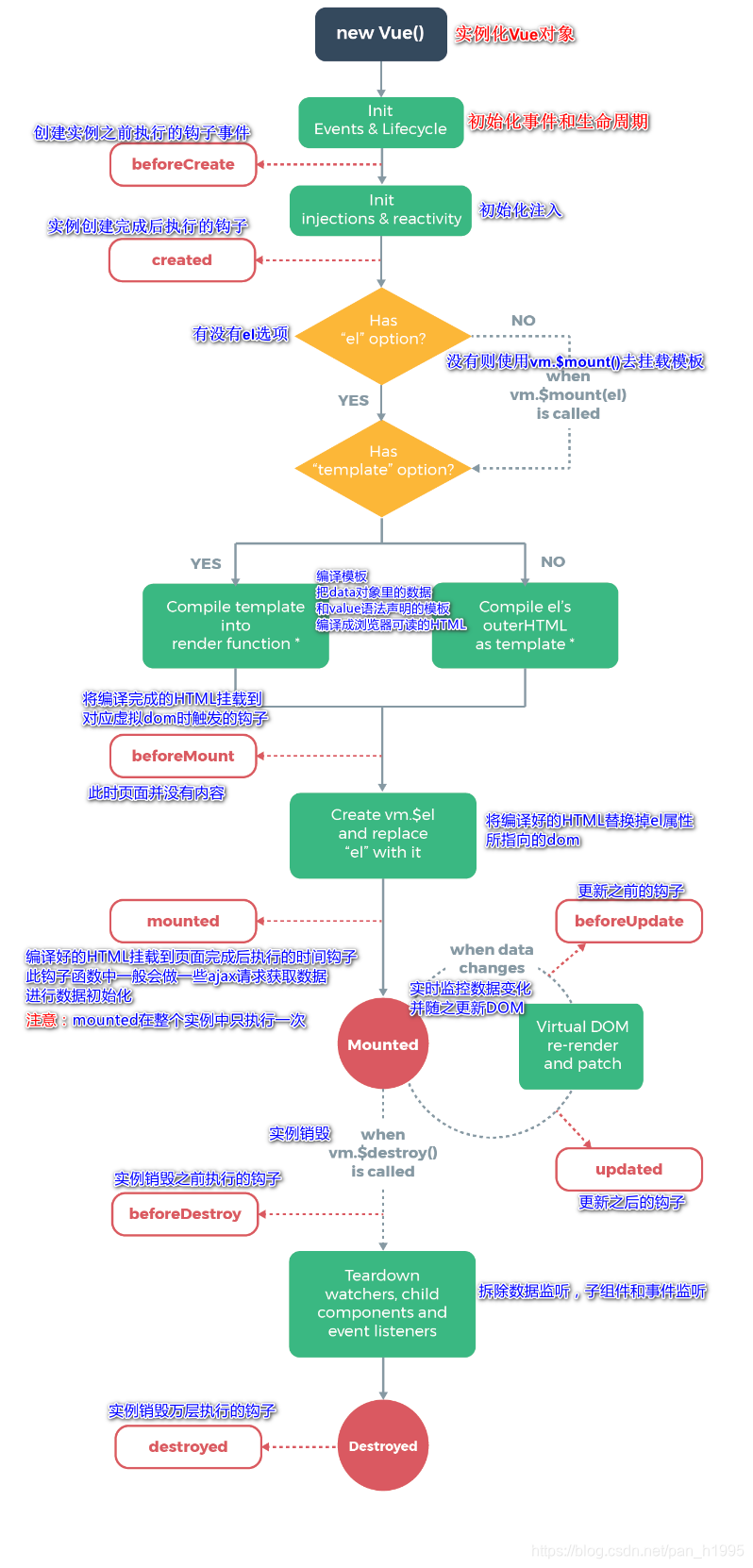
3.3关于 Vue 的生命周期和说明
























 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










