目录
一、简述
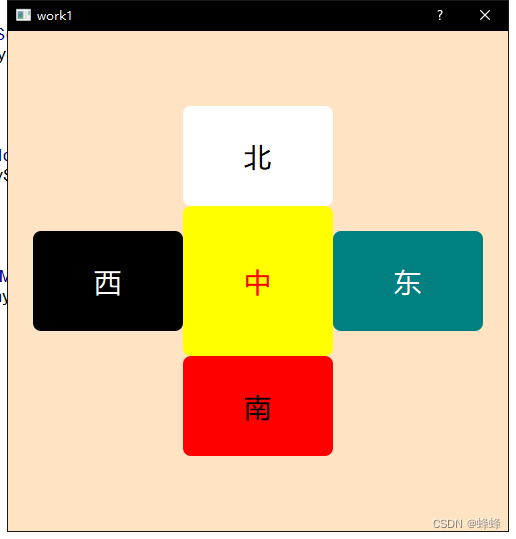
刚学qt,写了一个简单的qt例子。在图形中有:东西南北中五个按钮,按东图形会向右移动10个像素,以此类推,按中会复原。
二、代码
一、dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
#include <QDebug>
#define QPushButton_STYTLE_Middle (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:red;\
/*背景颜色*/\
background-color:rgb(255,255,0);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(255, 102, 0);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(255, 239, 213);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
#define QPushButton_STYTLE_East (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(0, 128, 128);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(204, 0, 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(255, 239, 213);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
#define QPushButton_STYTLE_West (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(0, 0, 0);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(255, 0, 204);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(255, 239, 213);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
#define QPushButton_STYTLE_North (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:black;\
/*背景颜色*/\
background-color:rgb(255, 255, 255);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(0, 255, 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(255, 239, 213);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
#define QPushButton_STYTLE_South (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:black;\
/*背景颜色*/\
background-color:rgb(255, 0, 0);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(0, 255, 0);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(255, 239, 213);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QPushButton* btnEast;
QPushButton* btnWest ;
QPushButton* btnNorth;
QPushButton* btnSouth;
QPushButton* btnMiddle;
private slots:
void mySlotEast();
void mySlotWest();
void mySlotNorth();
void mySlotSouth();
void mySlotMiddle();
};
#endif // DIALOG_H
二、dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
resize(500,500);
move(710,290);
setStyleSheet("background-color:rgb(255, 228, 196)");
btnEast=new QPushButton("东",this);
btnEast->resize(150,100);
btnEast->move(325,200);
btnEast->setStyleSheet(QPushButton_STYTLE_East);
connect(btnEast,SIGNAL(clicked()),this,SLOT(mySlotEast()));
btnWest=new QPushButton("西",this);
btnWest->resize(150,100);
btnWest->move(25,200);
btnWest->setStyleSheet(QPushButton_STYTLE_West);
connect(btnWest,SIGNAL(clicked()),this,SLOT(mySlotWest()));
btnSouth=new QPushButton("南",this);
btnSouth->resize(150,100);
btnSouth->move(175,325);
btnSouth->setStyleSheet(QPushButton_STYTLE_South);
connect(btnSouth,SIGNAL(clicked()),this,SLOT(mySlotSouth()));
btnNorth=new QPushButton("北",this);
btnNorth->resize(150,100);
btnNorth->move(175,75);
btnNorth->setStyleSheet(QPushButton_STYTLE_North);
connect(btnNorth,SIGNAL(clicked()),this,SLOT(mySlotNorth()));
btnMiddle=new QPushButton("中",this);
btnMiddle->resize(150,150);
btnMiddle->move(175,175);
btnMiddle->setStyleSheet(QPushButton_STYTLE_Middle);
connect(btnMiddle,SIGNAL(clicked()),this,SLOT(mySlotMiddle()));
}
void Dialog::mySlotEast(){
int x=this->x();
int y=this->y();
x+=10;
qDebug()<<"东移至"<<x<<y;
move(x,y);
}
void Dialog::mySlotWest(){
int x=this->x();
int y=this->y();
x-=10;
qDebug()<<"西移至"<<x<<y;
move(x,y);
}
void Dialog::mySlotNorth(){
int x=this->x();
int y=this->y();
y-=10;
qDebug()<<"北移至"<<x<<y;
move(x,y);
}
void Dialog::mySlotSouth(){
int x=this->x();
int y=this->y();
y+=10;
qDebug()<<"南移至"<<x<<y;
move(x,y);
}
void Dialog::mySlotMiddle(){
int x=710;
int y=290;
qDebug()<<"恢复中央位置"<<x<<y;
move(x,y);
}
Dialog::~Dialog()
{
}
三、main.cpp
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}
三、运行演示























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










