模板语句的数据来源:
data 是给模板语句提供数据支持的一个数据项
data 选项的类型只能是 object / function (对象或者函数)
data 实际上是给整个 vue 实例提供数据来源
//data 配置项的专业叫法:vue 实例的数据对象
如果 data 是对象的话,对象必须是纯释的对象(含有零个或多个的 key/value 键值对)
将data数据插入到模板语句当中需要用到胡子语法
胡子语法:又称为插值语法,是vue框架自己搞的一套语法,只有 vue 框架自己能够看懂
语法符号:{{}} (两个中括号)
怎么用?在里面写入你指定的键的名称
如下图代码所示
我将 data 配置项的第一个 key 值指定为 "轻音少女"
第二个 key 值指定为 "平泽忧"


键和值的名称都可以改变,下面我演示一个键和值的名称都改变的实例
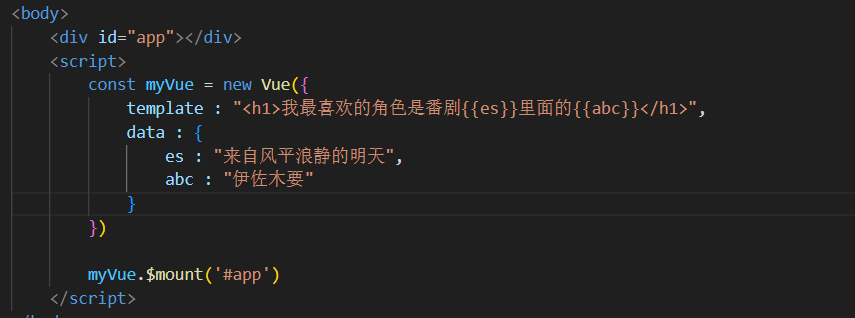
我将 data 配置项的第一个 key 的名字改为 “es” ,值为 "来自风平浪静的明天"
第二个 key 的名字改为 “abc” ,值为"伊佐木要"


胡子语法的小细节:在胡子语法的两个中括号之间不能加空格,否则无效。但是与 key 的名称之间可以有空格
以下是实例:
![]()

![]()

那么可能会有个疑问了,data 的值能不能是数组呢?能不能是对象呢?
答案是可以的,下面我就来演示一下
首先是对象
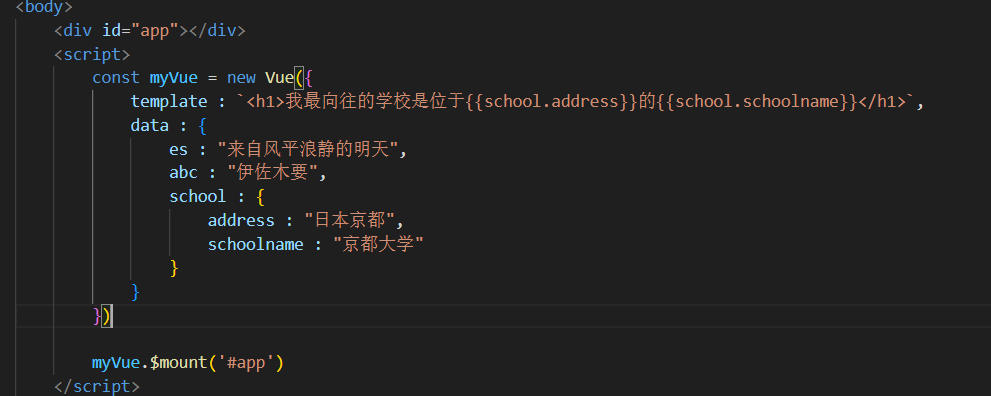
如果使用对象的话,那么在定义好 key 的名字之后创建一个对象就行,但是里面也必须是键值对
我在 data 配置项里面创建了一个名为 "school" 的键,里面包含一组对象
对象里面有两个键值对,第一个键的名称是 "address" ,值为 "日本京都"
第二个键的名称是 "schoolname" ,值为 "京都大学"
在胡子语法里面使用的话,只需要 【键名.对象的键名】就行,当然也可以多重对象嵌套


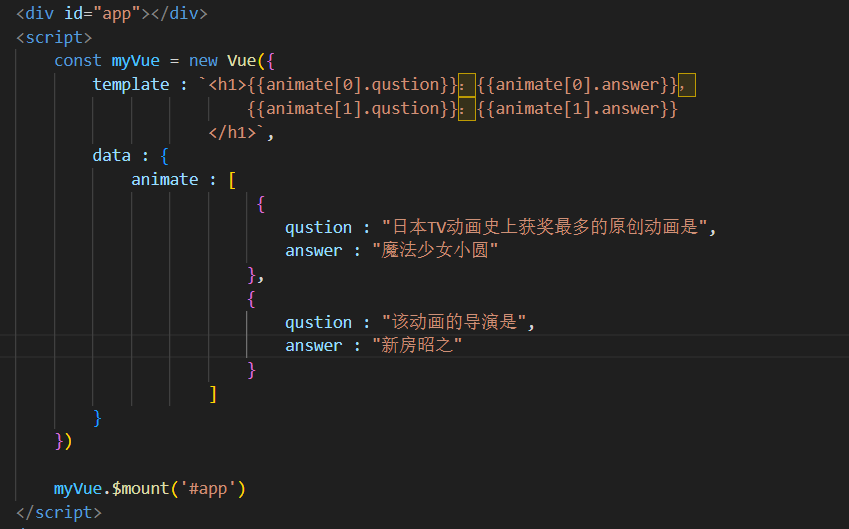
然后是数组
数组的话可以通过索引来访问对应的对象的键值对
我在 data 配置项中定义了名为 "animate" 的键,值是一个数组,里面有两组对象
通过索引访问,animate[0].qustion 的意思就是第一个对象的 qustion 键的值
animate[0].answer 的意思就是第一个对象的 answer 键的值
animate[1].qustion 的意思就是第二个对象的 qustion 键的值
animate[1].answer 的意思就是第二个对象的 answer 键的值


该文章为笔记,教程为动力节点的老杜Vue视频教程,Vue2 Vue3实战精讲
视频链接:https://www.bilibili.com/video/BV17h41137i4?p=1&vd_source=2136c732ce8d5a3f412e2f7064285cb7





















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








