文章目录
1. 第52页_例2-12_改
activity_main.xml
建议使用dp单位
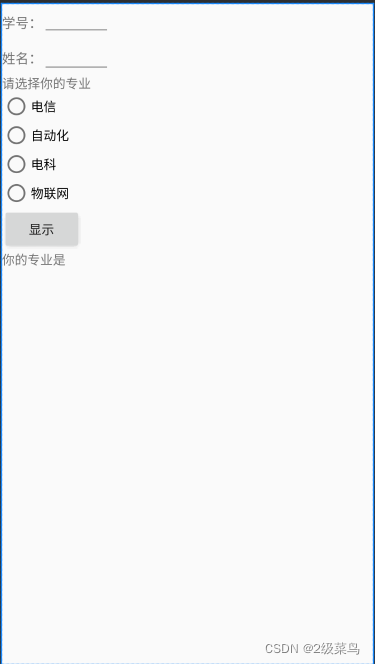
xml效果图

学号、姓名代码
该部分在线性布局中
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--学号文本-->
<TextView
android:id="@+id/num"
android:layout_marginTop="30px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学号:"
android:textSize="15dp"/>
<!--学号输入-->
<EditText
android:id="@+id/numEdit"
android:layout_toRightOf="@id/num"
android:layout_width="200px"
android:layout_height="100px"
android:textSize="15dp"/>
<!--姓名文本-->
<TextView
android:id="@+id/name"
android:layout_below="@id/num"
android:layout_marginTop="50px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="15dp" />
<!--姓名输入-->
<EditText
android:id="@+id/nameEdit"
android:layout_below="@id/num"
android:layout_marginTop="25px"
android:layout_toRightOf="@id/name"
android:layout_width="200px"
android:layout_height="100px"
android:textSize="15dp"/>
</RelativeLayout>
单选按钮代码
该部分在线性布局中
<TextView
android:id="@+id/choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的专业"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rdCh1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电信"/>
<RadioButton
android:id="@+id/rdCh2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动化"/>
<RadioButton
android:id="@+id/rdCh3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电科"/>
<RadioButton
android:id="@+id/rdCh4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="物联网"/>
</RadioGroup>
其余代码
<Button
android:id="@+id/displayButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示"/>
<TextView
android:id="@+id/displayText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的专业是"/>
xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<!--学号姓名部分-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--学号文本-->
<TextView
android:id="@+id/num"
android:layout_marginTop="30px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学号:"
android:textSize="15dp"/>
<!--学号输入-->
<EditText
android:id="@+id/numEdit"
android:layout_toRightOf="@id/num"
android:layout_width="200px"
android:layout_height="100px"
android:textSize="15dp"/>
<!--姓名文本-->
<TextView
android:id="@+id/name"
android:layout_below="@id/num"
android:layout_marginTop="50px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="15dp" />
<!--姓名输入-->
<EditText
android:id="@+id/nameEdit"
android:layout_below="@id/num"
android:layout_marginTop="25px"
android:layout_toRightOf="@id/name"
android:layout_width="200px"
android:layout_height="100px"
android:textSize="15dp"/>
</RelativeLayout>
<!--单选按钮部分的提示文本-->
<TextView
android:id="@+id/choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的专业"/>
<!--单选按钮部分-->
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rdCh1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电信"/>
<RadioButton
android:id="@+id/rdCh2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动化"/>
<RadioButton
android:id="@+id/rdCh3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电科"/>
<RadioButton
android:id="@+id/rdCh4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="物联网"/>
</RadioGroup>
<Button
android:id="@+id/displayButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示"/>
<TextView
android:id="@+id/displayText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的专业是"/>
</LinearLayout>
MainActivity.java
package com.practice.example_2_12_55;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
//实现接口 View.OnClickListener
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private RadioButton rdCh1, rdCh2, rdCh3, rdCh4; //单选按钮
private EditText numEdit, nameEdit; //学号,姓名的编辑框
private Button displayButton; //显示按钮
private TextView displayText; //显示信息的文本框
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rdCh1 = findViewById(R.id.rdCh1);
rdCh2 = findViewById(R.id.rdCh2);
rdCh3 = findViewById(R.id.rdCh3);
rdCh4 = findViewById(R.id.rdCh4);
numEdit = findViewById(R.id.numEdit);
nameEdit = findViewById(R.id.nameEdit);
displayButton = findViewById(R.id.displayButton);
displayText = findViewById(R.id.displayText);
displayButton.setOnClickListener(this);
}
@Override
public void onClick(View view) {
String info = "", major = "";
if(rdCh1.isChecked()) {
major = rdCh1.getText().toString();
} else if(rdCh2.isChecked()) {
major = rdCh2.getText().toString();
} else if(rdCh3.isChecked()) {
major = rdCh3.getText().toString();
} else if(rdCh4.isChecked()) {
major = rdCh4.getText().toString();
}
info = "学号:" + numEdit.getText() + "\n" +
"姓名:" + nameEdit.getText() + "\n" +
"专业:" + major;
displayText.setText(info);
}
}
动图运行效果

2. 第55页_例2-13_复现
drawable中的资源

activity_main.xml
xml效果图

xml完成代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/img"
android:layout_width="400dp"
android:layout_height="300dp"
android:src="@drawable/img1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button_last"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上一张"
android:textSize="24dp"/>
<Button
android:id="@+id/button_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张"
android:textSize="24dp"/>
</LinearLayout>
</LinearLayout>
MainActivity.java
package com.practice.example_2_13_55;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView image;
private Button button_last, button_next; //上一张控制按钮;下一张控制按钮
int imgNum = R.drawable.img1; //图片编号
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = findViewById(R.id.img);
button_last = findViewById(R.id.button_last);
button_next = findViewById(R.id.button_next);
button_last.setOnClickListener(this);
button_next.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if(view == button_last) {
imgNum--;
if(imgNum < R.drawable.img1) {
imgNum = R.drawable.img8;
}
}else if(view == button_next) {
imgNum++;
if(imgNum > R.drawable.img8) {
imgNum = R.drawable.img1;
}
}
//根据图片编号,加载图片资源
image.setImageResource(imgNum);
}
}
动图运行效果























 1567
1567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








