因为我是用vue来练练手,所以我并没有采用Element去实现,如果赶时间或者追求美观的各位推荐使用element。
下面直接就开门见山了,html和css部分就不多做介绍了,简易版本的增删改查也没有太过复杂的样式,js我会做很详细的讲解。
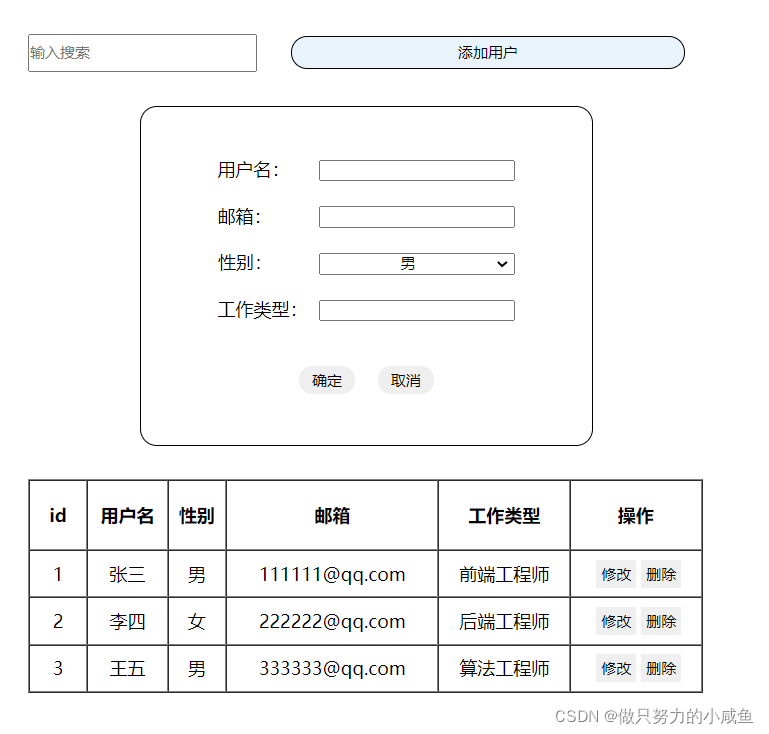
可分为三个部分:搜索和添加部分,编辑框部分(添加用户和修改共用),列表部分。编辑框用v-show来决定显隐。
下面是简单的实现图:

1. HTML部分
<div class="add_info">
<input type="text" placeholder="输入搜索" @input="search" class="search" />
<button type="button" class="addbtn" @click="add()">添加用户</button>
</div>
<div class="editor" v-show="editActive">
<p><span>用户名:</span><input type="text" v-model="editlist.username"/></p>
<p><span>邮箱:</span><input type="text" v-model="editlist.email"/></p>
<p>
<span>性别:</span>
<select>
<option value="男" v-model="editlist.sex">男</option>
<option value="女" v-model="editlist.sex">女</option>
</select>
</p>
<p><span>工作类型:</span><input type="text" v-model="editlist.vocation"/></p>
<div class="edit_btn">
<button type="button" @click="determine()">确定</button>
<button type="button" @click="editChange()">取消</button>
</div>
</div>
<div class="contariner">
<div class="tab">
<table border="1" cellspacing="0" width="600">
<tr>
<th width="50px">id</th>
<th>用户名</th>
<th width="50px">性别</th>
<th>邮箱</th>
<th>工作类型</th>
<th>操作</th>
</tr>
<tr v-for="(item, index) of myList">
<td>{{ index + 1 }}</td>
<td>{{ item.username }}</td>
<td>{{ item.sex }}</td>
<td>{{ item.email }}</td>
<td>{{ item.vocation }}</td>
<td>
<button type="button" @click="edit(item,index)">修改</button>
<button type="button" @click="del(index)">删除</button>
</td>
</tr>
</table>
</div>
</div>
2. CSS部分
css采用了less的嵌套写法
<style lang="less" scoped>
.contariner {
font-size: 50px;
.tab {
font-size: 16px;
text-align: center;
margin: 30px;
th {
height: 60px;
}
td {
height: 40px;
button {
width: 35px;
height: 25px;
border: none;
margin-left: 5px;
}
}
}
}
.add_info {
margin: 30px;
.addbtn {
width: 350px;
height: 30px;
border-radius: 16px;
border: 1px solid;
background-color: #E9F3FC;
}
.search {
width: 200px;
height: 30px;
margin-right: 30px;
}
}
.editor {
width: 400px;
height: 300px;
border: 1px solid #000000;
margin-left: 130px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-radius: 15px;
p {
margin: 10px;
span {
display: inline-block;
width: 90px;
height: 20px;
}
select {
width: 174px;
height: 19px;
text-align: center;
}
input {
text-align: center;
}
}
.edit_btn {
margin-top: 20px;
button {
width: 50px;
height: 25px;
margin: 10px;
border-radius: 15px;
border: none;
}
}
}
</style>
3. JS部分
先是数据部分:
editActive用于决定编辑框的显隐,每次点击添加按钮或者修改按钮会把它变为 !editActive,即由false变为true,再次点击编辑框的确定或取消时再次调用该方法,让true又变为false。
keyword是点击编辑框的确定按钮时判断此次操作是添加用户还是修改用户,我选择的是0为添加,1为修改。
selected是在修改时判断正在修改的数据是处在哪一行。
editlist是编辑框的临时存储数据。
list是初始的静态数据。
myList是用于列表展示的数据,列表用v-for进行数据的渲染。
data() {
return {
// 显隐判断
editActive: false,
// 确定按钮时的判断
keyword: 0,
// 使用修改按钮时对应的行数
selected: 0,
// 临时用的数据存储
editlist: {
username: '',
sex: '',
email: '',
vocation: ''
},
// 初始数据
list: [
{
username: '张三',
sex: '男',
email: '111111@qq.com',
vocation: '前端工程师'
},
{
username: '李四',
sex: '女',
email: '222222@qq.com',
vocation: '后端工程师'
},
{
username: '王五',
sex: '男',
email: '333333@qq.com',
vocation: '算法工程师'
}
],
// 展示用的数据
myList: []
}
下面开始介绍编写各项功能的方法了:
created使页面最开始呈现的就是list里的数据。
created() {
this.myList = this.list
}
添加:
为了防止编辑框有值,我们先将用于存储编辑框数据的editlist置空,之后将data中的keyword赋值为0(默认为0),告诉确定按钮我们这次执行的是添加操作,不是修改操作。前提条件搞定后可以调用editChange()方法让编辑框显现出来了。在编辑框随便输一些值,点击确定按钮,会调用determine()方法,他根据keyword判定此次为添加,会将editlist添加到myList中
注意:editlist与编辑框进行了v-model双向绑定
到这里添加操作就完成了,最后再调用一下editChange()隐藏编辑框。
methods: {
// 添加按钮
add() {
// 将编辑框置空
this.editlist = {}
// 0 在确定按钮进行判断
this.keyword = 0;
this.editChange();
},
// 编辑框的确定按钮
determine() {
// 判断是添加还是修改 0是添加 1是修改
this.mylist = this.list;
if(this.keyword === 0) {
this.mylist.push(this.editlist);
}else {
this.$set(this.mylist, this.selected, this.editlist);
}
this.editChange();
},
// 编辑框的显隐
editChange() {
this.editActive = !this.editActive;
}
}
删除:
删除操作比较简单,点击删除按钮时调用del()方法,并且接收index值,上文有提到,index代表着正在修改的行数,这时直接 splice(index, 1) 对这个数据进行删除就OK了。
methods: {
// 删除按钮
del(index) {
this.list.splice(index, 1);
}
}
修改:
修改按钮对应的方法是edit(item, index) ,他接收两个值,item是该行的数据,index是行数,点击按钮后先将该行的数据全部赋值给用于编辑框显示的editlist数据,另外keyword赋值为1,即此次操作是修改操作,之后显示编辑框,确定按钮的方法会用去更改myList的数据。
this.$set(this.mylist, this.selected, this.editlist);
this.mylist指要更改的数据
this.selected指改变的行数
this.editlist指用于赋值的数据
数据处理完之后再调用editChange()隐藏编辑框即可。
methods: {
// 修改按钮
edit(item, index) {
this.editlist.username = item.username;
this.editlist.sex = item.sex;
this.editlist.email = item.email;
this.editlist.vocation = item.vocation;
this.keyword = 1;
this.selected = index;
// 处理完数据后可以让编辑框显示了
this.editChange();
},
// 编辑框的确定按钮
determine() {
// 判断是添加还是修改 0是添加 1是修改
this.mylist = this.list;
if(this.keyword === 0) {
this.mylist.push(this.editlist);
}else {
this.$set(this.mylist, this.selected, this.editlist);
}
this.editChange();
}
}
搜索查询
在HTML的input里面用@input="search"监听了输入事件,所以搜索框一输入就可以触发事件,search(e)方法接收事件源e,定义一个val值赋值为e.target.value,也就是搜索框里面的值,之后对list的数据进行过滤
this.list.filter(item => item.username.includes(val)||item.email.includes(val))
完成之后把list重新赋值给myList用于列表数据渲染,这样列表显示的就是你搜索的数据了。
methods: {
// 搜索框
search(e) {
let val = e.target.value;
// 搜索过滤
this.myList = this.list.filter(item => item.username.includes(val)||item.email.includes(val))
}
}
增删改查操作到此就结束了,如果大家耐心看完的话应该能看懂吧,文章可能写的略微有些繁琐和潦草了,还请大家见谅,如果有错误欢迎大家指正,感谢观看!
源码
注意这里的是vue文件:
<template>
<div>
<div class="add_info">
<input type="text" placeholder="输入搜索" @input="search" class="search" />
<button type="button" class="addbtn" @click="add()">添加用户</button>
</div>
<div class="editor" v-show="editActive">
<p><span>用户名:</span><input type="text" v-model="editlist.username"/></p>
<p><span>邮箱:</span><input type="text" v-model="editlist.email"/></p>
<p>
<span>性别:</span>
<select>
<option value="男" v-model="editlist.sex">男</option>
<option value="女" v-model="editlist.sex">女</option>
</select>
</p>
<p><span>工作类型:</span><input type="text" v-model="editlist.vocation"/></p>
<div class="edit_btn">
<button type="button" @click="determine()">确定</button>
<button type="button" @click="editChange()">取消</button>
</div>
</div>
<div class="contariner">
<div class="tab">
<table border="1" cellspacing="0" width="600">
<tr>
<th width="50px">id</th>
<th>用户名</th>
<th width="50px">性别</th>
<th>邮箱</th>
<th>工作类型</th>
<th>操作</th>
</tr>
<tr v-for="(item, index) of myList">
<td>{{ index + 1 }}</td>
<td>{{ item.username }}</td>
<td>{{ item.sex }}</td>
<td>{{ item.email }}</td>
<td>{{ item.vocation }}</td>
<td>
<button type="button" @click="edit(item,index)">修改</button>
<button type="button" @click="del(index)">删除</button>
</td>
</tr>
</table>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 显隐判断
editActive: false,
// 确定按钮时的判断
keyword: 0,
// 使用修改按钮时对应的行数
selected: 0,
// 临时用的数据存储
editlist: {
username: '',
sex: '',
email: '',
vocation: ''
},
// 初始数据
list: [
{
username: '张三',
sex: '男',
email: '111111@qq.com',
vocation: '前端工程师'
},
{
username: '李四',
sex: '女',
email: '222222@qq.com',
vocation: '后端工程师'
},
{
username: '王五',
sex: '男',
email: '333333@qq.com',
vocation: '算法工程师'
}
],
// 展示用的数据
myList: []
}
},
created() {
this.myList = this.list
},
methods: {
// 添加按钮
add() {
// 将编辑框置空
this.editlist = {}
// 0 在确定按钮进行判断
this.keyword = 0;
this.editChange();
},
// 修改按钮
edit(item, index) {
this.editlist.username = item.username;
this.editlist.sex = item.sex;
this.editlist.email = item.email;
this.editlist.vocation = item.vocation;
this.keyword = 1;
this.selected = index;
// 处理完数据后可以让编辑框显示了
this.editChange();
},
// 删除按钮
del(index) {
this.list.splice(index, 1);
},
// 编辑框的确定按钮
determine() {
// 判断是添加还是修改 0是添加 1是修改
this.mylist = this.list;
if(this.keyword === 0) {
this.mylist.push(this.editlist);
}else {
this.$set(this.mylist, this.selected, this.editlist);
}
this.editChange();
},
// 编辑框的显隐
editChange() {
this.editActive = !this.editActive;
},
// 搜索框
search(e) {
let val = e.target.value;
// 搜索过滤
this.myList = this.list.filter(item => item.username.includes(val)||item.email.includes(val))
}
}
}
</script>
<style lang="less" scoped>
.contariner {
font-size: 50px;
.tab {
font-size: 16px;
text-align: center;
margin: 30px;
th {
height: 60px;
}
td {
height: 40px;
button {
width: 35px;
height: 25px;
border: none;
margin-left: 5px;
}
}
}
}
.add_info {
margin: 30px;
.addbtn {
width: 350px;
height: 30px;
border-radius: 16px;
border: 1px solid;
background-color: #E9F3FC;
}
.search {
width: 200px;
height: 30px;
margin-right: 30px;
}
}
.editor {
width: 400px;
height: 300px;
border: 1px solid #000000;
margin-left: 130px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-radius: 15px;
p {
margin: 10px;
span {
display: inline-block;
width: 90px;
height: 20px;
}
select {
width: 174px;
height: 19px;
text-align: center;
}
input {
text-align: center;
}
}
.edit_btn {
margin-top: 20px;
button {
width: 50px;
height: 25px;
margin: 10px;
border-radius: 15px;
border: none;
}
}
}
</style>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








