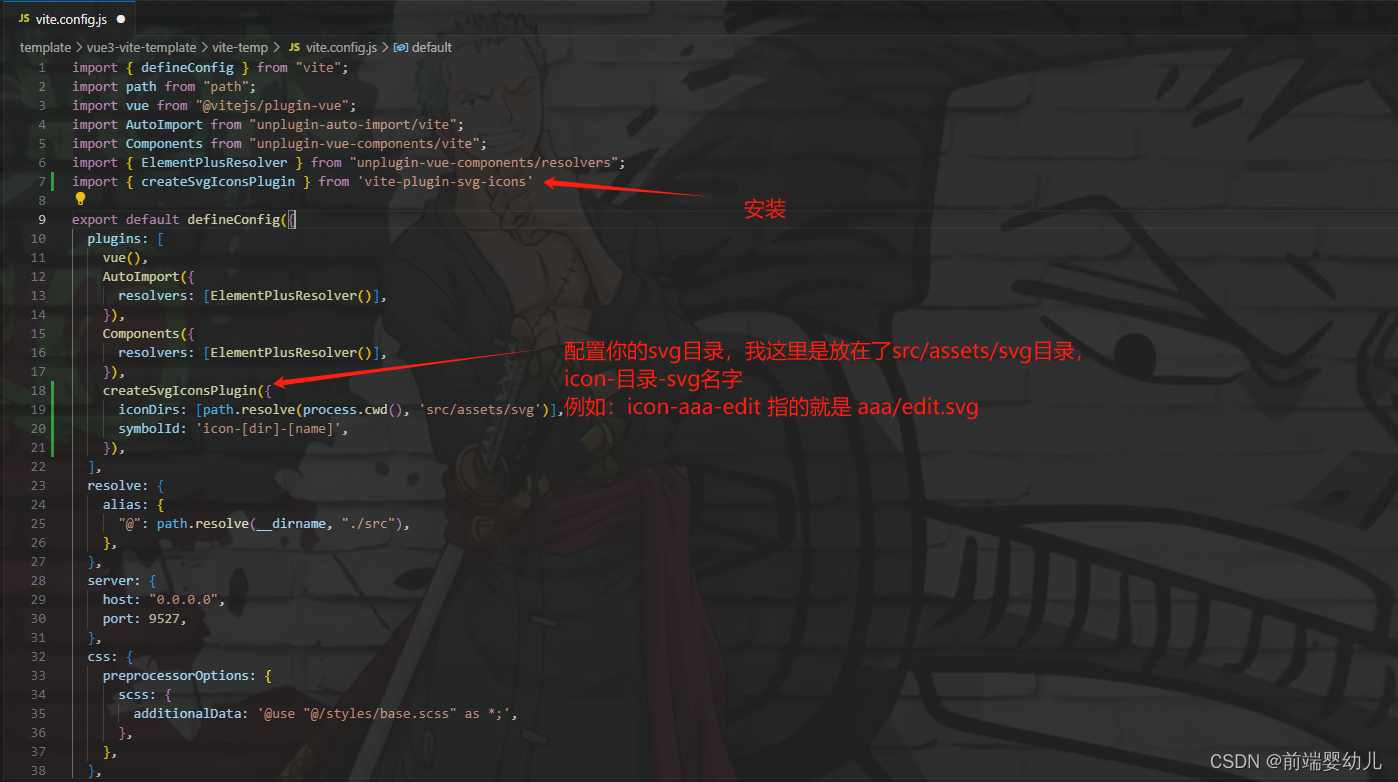
1、配置vite.config.js
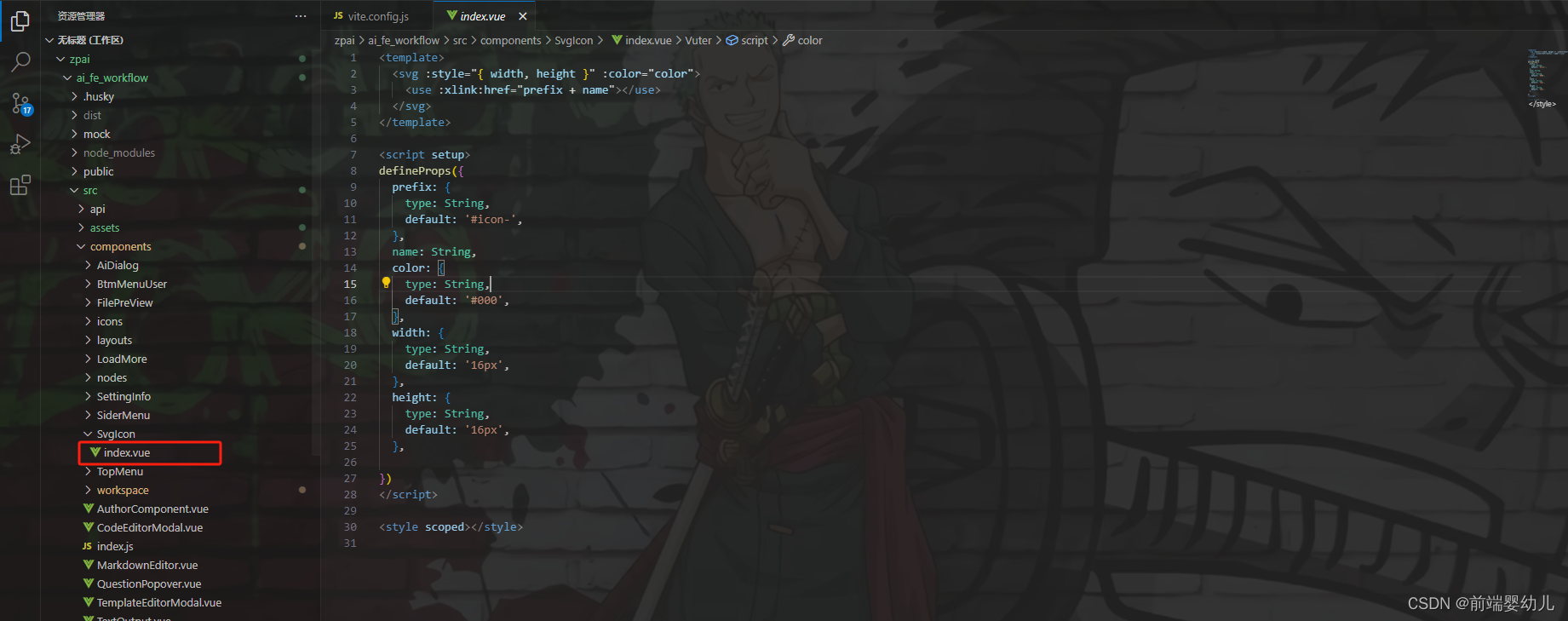
2、创建你的组件

<template>
<svg :style="{ width, height }" :color="color">
<use :xlink:href="prefix + name"></use>
</svg>
</template>
<script setup>
defineProps({
prefix: {
type: String,
default: '#icon-',
},
name: String,
color: {
type: String,
default: '#000',
},
width: {
type: String,
default: '16px',
},
height: {
type: String,
default: '16px',
},
})
</script>
<style scoped></style>3、使用
<template>
<!-- 我这里是引用的src/assets/svg/canvas/back.svg -->
<SvgIcon name="canvas-back" width="16px" height="16px"></SvgIcon>
</template>
<script setup>
import SvgIcon from "@/components/SvgIcon/index.vue";
</script>






















 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








