1、同源策略
同源策略是一种约定和规范好的安全策略,是浏览器最核心最基本的安全保障。同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
满足的条件:
(1)协议要相同:HTTP、HTTPS;
(2)域名或者IP要相同;
(3)端口号要相同;
如果,其中一个条件没有满足,那么就是跨域了;
比如:
前端: http://192.168.2.37 默认端口80
(a)受同源限制的情况:动态数据(来自于后端的数据)
(1)AJAX;
(2)COOKIE;
(3)localStorage;
(4)sessionStorage;
(5)indexDB:本地数据库;
(b)不受同源限制的情况:静态资源(前端用到的资源)
(1)img 的 src 属性; (audio、 video)
(2)link 的 href 属性;
(3)script 的 src 属性;
(4)自定义字体库;
2、跨域的三种处理方式
三种处理跨域的方式,是各自独立的,比如JSONP就是一种独立的跨域处理方式,不需要服务器端配置CORS来支持,当然在一个项目里面两者可以混合起来使用:获取数据就用JSONP,提交数据就用CORS;
1、JSONP:JSON with Padding
- 原理:JSONP是利用 <script> 标签跨域特性进行数据跨域访问的,Script标签不受同源的限制;
- 特征:
- 非常的轻便;
- 是浏览器默认支持的,兼容性非常好;
- 只支持GET请求,不支持POST等其他请求;
- 只能获取数据,不能提交数据,所以比较轻便高效;
- 还是需要服务器端支持:支持JSONP;
2、CORS:CrossOriginResourceSharing 跨域资源共享
特点:
- 在服务器端进行相关的配置;
- 所有的服务器端编程语言都可以轻松的支持这种配置;
- 功能比较强大,支持GET和POST;
- 如果需要跨域携带凭证:
- 服务器端需要明确的设置支持跨域携带凭证;
- 设置允许的客户端的时候,不能使用*,要具体的域名,不要使用localhost或者127.0.0.1;
- 客户端也需要进行允许跨域携带凭证的配置:withCredentials
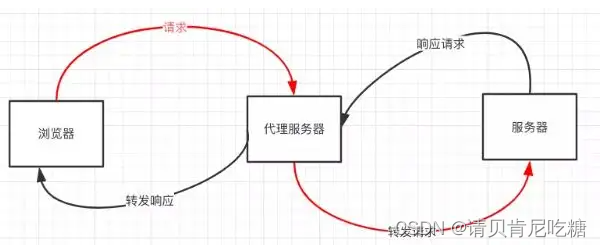
3、Proxy代理--需要准备一个代理服务器

特点:
- 安全策略是客户端(浏览器)的基本策略
- 跟服务器端没有关系,服务器端不受同源的限制;
- 我的客户端就请求自己的服务器(代理服务器),然后我们自己的服务器(代理服务器)向目标服务器发起请求,当代理服务器获取到数据之后,再把数据响应给客户端;
- 记住:代理的实现跟代码没有关系,是代理服务器(Egg\apache\nginx\tomcat)的事情,跟业务代码没有任何关系;
- 无感的:对跨域不再有感觉;





















 6440
6440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








