参数一:可以是方向词 例如 to right、to left、 to bottom、to top
也可以是度数例如: 30deg、 90deg
一、一般渐变
- 未设置角度,则默认为180deg(从上到下)
- 设置了角度,则0deg为竖直向上,然后顺时针旋
- 上图!

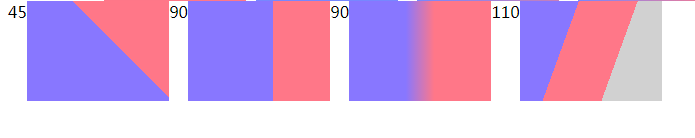
二: 块渐变
.aq1{
background-image: linear-gradient(45deg,#87f 60%,#f78 60%);
}
.aq2{
background-image: linear-gradient(90deg,#87f 60%,#f78 60%);
}
.aq3{
background-image: linear-gradient(90deg,#87f 40%,#f78 60%);
}
.aq4{
background-image: linear-gradient(110deg,#87f 33%,#f78 33%,#f78 66%,#d1d1d1 66%);
}
注意aq124和aq3的区别,如果比例之间有空隙则会形成渐变来过渡,如果同一比例有两种颜色则不会形成渐变。

多块 :
.aq5{
width: 500px;
height: 200px;
background-image: linear-gradient(100deg,red 30%,transparent 30%),
linear-gradient(60deg,yellow 25%,yellow 60%,transparent 60%),
linear-gradient(150deg, transparent 20%,green 20%);
}
























 7357
7357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








