一、安装zj-layout
npm i zj-layout二、引入
components:{
ZjLayout: () => import('zj-layout')
},三、使用(小程序)
<template>
<view class="home-page">
<!-- config:配置 debug:开启调试模式 -->
<zj-layout class="home-layout" :config="homeConfig" debug>
<!-- 插槽对应配置中的插槽 -->
<template v-slot:top>
<com-top-bar/>
</template>
<template v-slot:body>
<com-body/>
</template>
</zj-layout>
<!-- <home-wrapper></home-wrapper> -->
</view>
</template>
<script>
export default {
components:{
ZjLayout: () => import('zj-layout'),
ComTopBar: () => import('@/pages/home/com-top-bar.vue'),
ComBody: () => import('@/pages/home/com-body.vue'),
},
data: () => ({
homeConfig:{
direction: 'column', // 上下布局
children: [
{
slot: 'top', // 插槽的名称
class: 'top',
},
{
slot: 'body', // 插槽的名称
direction: 'column',
},
]
}
})
}
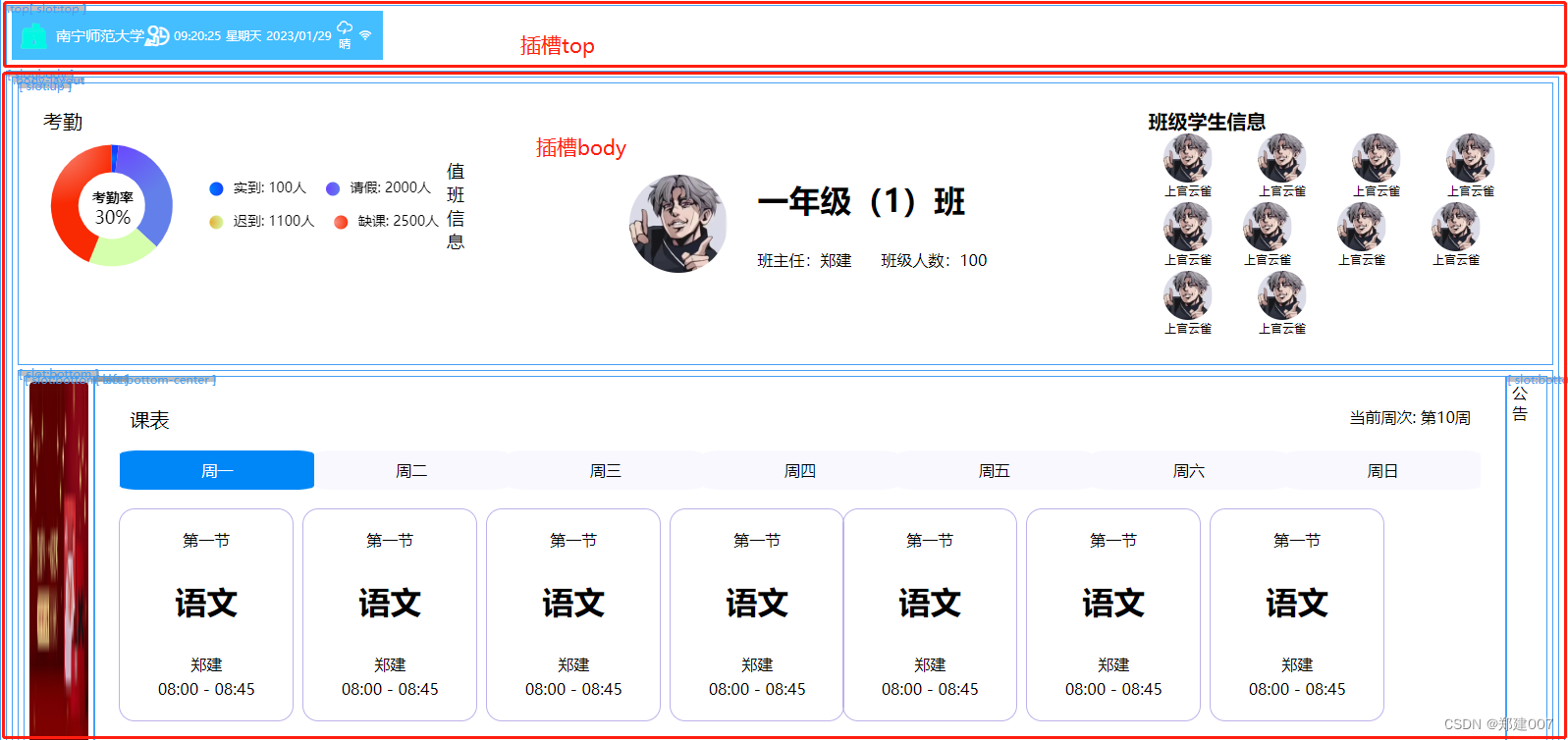
</script>效果:

注意: 配置里面的类需要/deep/ 进去修改

























 3986
3986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








