一、Object.freeze()可以减少Observer
冻结无需改变的数据,避免框架继续遍历其属性,完成响应式(双向数据绑定)
<script>
export default {
data() {
return {
list: []
}
},
created() {
let data = new Array(100000).fill(null).map((it, i) => i);
// this.list = data; // 优化前
// 冻结无需改变的数据,避免框架继续遍历其属性,完成响应式(双向数据绑定)
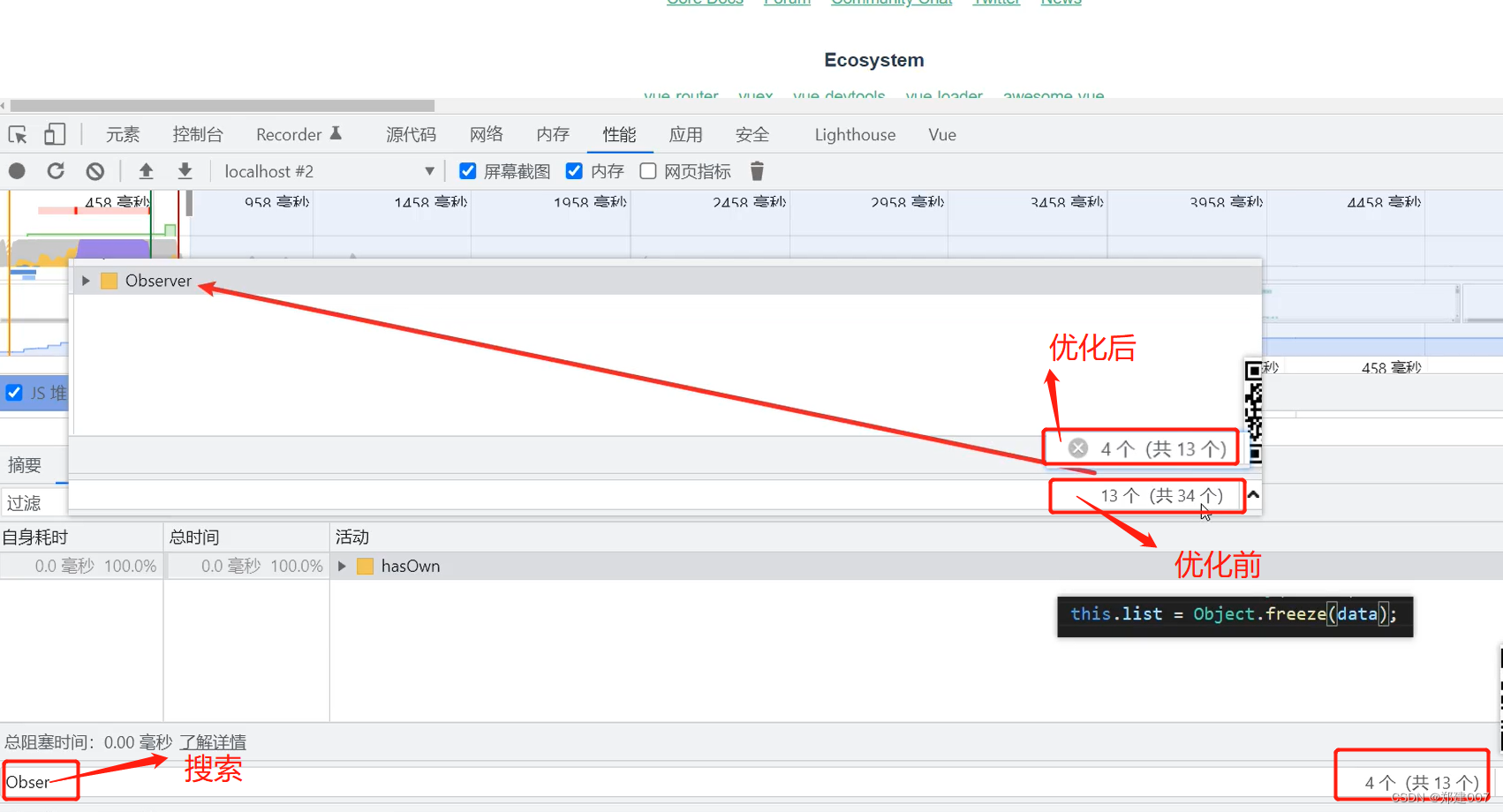
this.list = Object.freeze(data); // 优化后
}
}
</script>效果:

二、组件<style>,加scoped问题
有些样式可以全局的就全局,实在不行就scoped局部, 样式是从右往左查找的 ,,,不说了 略····· 能全局就全局 不能就算了
三、减少不必要的组件根标签
原因:vue2中每一个组件都需要一个跟标签包裹住组件的内容,当我们有一百个组件时,就会有一百个多余的标签
解决: 引入一个组件vue-fragment包裹,充当包裹组件内容的根组件,当我们审查元素的时候看到它是一个注释,这个组件的目的是达到一个欺骗编译器的作用
1、安装
npm i -s vue-fragment2、main.js全局引入
import Vue from 'vue'
import fragment from 'vue-fragment'
Vue.use(Fragment.Plugin)3、组件中使用
<template>
<!--代码片段: 虚拟元素 - 框架作为代码片段来蒙骗框架,在页面成为注释-->
<fragment>
<ima src="">
<div><div>
<fragment>
</template>4、页面成为注释
缺点:
1、对于路由的根组件,切换时,由于本身是代码片段,所以无法使用parent.removeChild、insertBefore等方法,
2、可以使用在子组件内部(路由根组件有问题)























 5443
5443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








