一、arguments
是类数组对象,我们经常需要往函数中传入参数,js把传入到这个函数的全部参数存储在atguments中 我们可以通过以下代码认识一下atguments
let fn = function () {
//arguments的用法
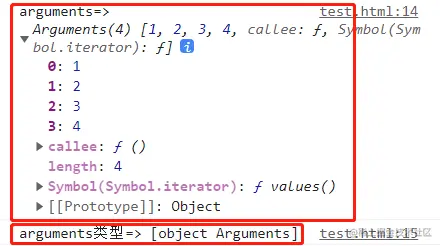
console.log("arguments=>", arguments)
//aguments的类型
console.log("arguments类型=>", Object.prototype.toString.call(arguments))
//...
}
fn(1, 2, 3, 4)
根据上面arguments的类型是属于对象,js将我们传给函数的第一个参数的属性名取为“0”,第二个参数为“1”,以此类推,属性值为数字。我们还观察到arguments是具有类似数组的属性length。
二、Array,prototype
我们在写项目的时候,经常需要将arguments转成数组的形式处理,这里我详细展开其中一种转换方法:Array.prototype.slice.call()
console.log("Array.prototype=>", Array.prototype)
以上可知,slice是属于 js的内置方法Array()的原型prototype属性(注:prototype属性是一个对象)的上的一个方法。
三、slice()
可从已有的数组中返回选定的元素
- 两个参数时:array.slice(start, end) 从原数组第start个数据,截取到第end处
- 没有参数时:array.slice() 截取原数组所有数据 slice 并不需要 this 为 array 类型,只需要有 length 属性即可
slice本来只是Array和 String的方法,为什么可以直接用在类数组上面?我们可以看下slice()的源码
function slice(start, end) {
var len = ToUint32(this.length), result = [];
for(var i = start; i < end; i++) {
result.push(this[i]); } return result;
}
}可以看出,slice 并不需要 this 为 array 类型,只需要有 length 属性即可。并且 length 属性可以不为 number 类型,当不能转换为数值时,ToUnit32(this.length) 返回 0. 因为arguments对象又有length属性,当然可以使用slice()来截取arguments对象里面的数据
四、call()
我们知道call()是改变this的指向的函数
let agrs = Array.prototype.slice.call(arguments)此时我们将对象this由Array.prototype指向arguments。这样arguments即可使用数组的方法slice()了。
详细请看: 链接






















 4101
4101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








