初窥HTML
<html>
<head>
<title>
我是标题
</title>
</head>
<body>
<font color="pink">今天天气很好</font>
</body>
</html>

1. </head> 里面一般存放网页的说明性内容,例如网页的标题
2.html无需解析,直接由上到下依次解析执行
3.<font> 内容体 </font>,标签之间称为内容体
4.<br/> 自关闭,没有内容体,称为空标签
5.html标签不区分大小写,一般小写
6.标签具有属性,属性名 = “属性值”,包含单引号和双引号
7.字体标签 <font> </font>
size 大小(范围1-7) , color 颜色, face 字体类型
8.格式化标签 包括(换行标签 段落标签 标题标签 空格标签 注释标签)
换行标签 <br/>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
静夜思<br/>
李白<br/>
窗前明月光,<br/>
疑是地上霜。</br>
举头望明月,<br/>
低头思故乡。
</body>
</html>

9.段落标签 <p> </p> 划分段落,段前段后自动加空白行
属性 align 段落内容对齐方式 默认是 left
align= "left" 居左 ;align = "center" 居中 align = "right" 居右
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
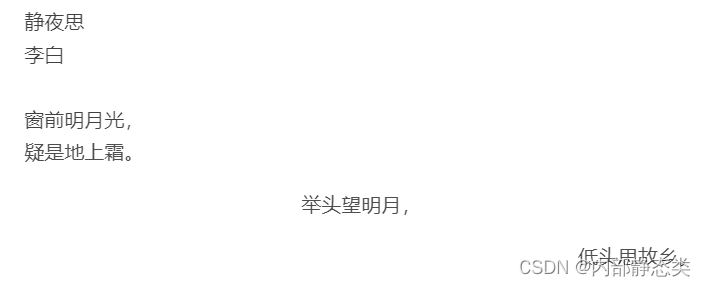
静夜思<br/>
李白<br/><br/>
窗前明月光,
<p>疑是地上霜。</p>
<p align = "center"> 举头望明月,</p>
<p align ="right"> 低头思故乡。</p>
</body>
</html>

10.标题标签 <h1> </h1>
其中<h1>最大,<h6>最小
11.空格标签  ;
李 白
例如 李 白
html源码中的空格,最终会合并成一个空格
12.注释标签 <!-- 注释内容 --> 源码中可见,效果图中看不到
13.图片标签 <img/>
属性 src 路径 (必有属性) 例如 <img src="../img/kali.png"/>
注:图片路径的写法:
1.内网路径:
绝对路径:文件在硬盘上的具体位置 D:\HBuilder\JavaWeb\img\kali.png
相对路径: ../img/kali.png/
…/表示上一层目录 ./表示当前目录
2.互联网路径:必须前面加上http://
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Flmg.jj20.com%2Fup%2Fallimg%2F4k%2Fs%2F02%2F2109242332225H9-0-lp.jpg&refer=http%3A%2F%2Flmg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666670090&t=76e398daf6ad64e604051cdd59fb27d3"/>
width 宽度 height 高度 默认单位 px 像素 固定大小
百分比设置 width=“%50” 动态改变的 百分比是父标签的百分比 是包裹它的外层标签,即如图所示的body标签

14.列表标签
<ul></ul> 定义无序列表 <ol></ol> 定义有序列表
<li></li> 列表条目项
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
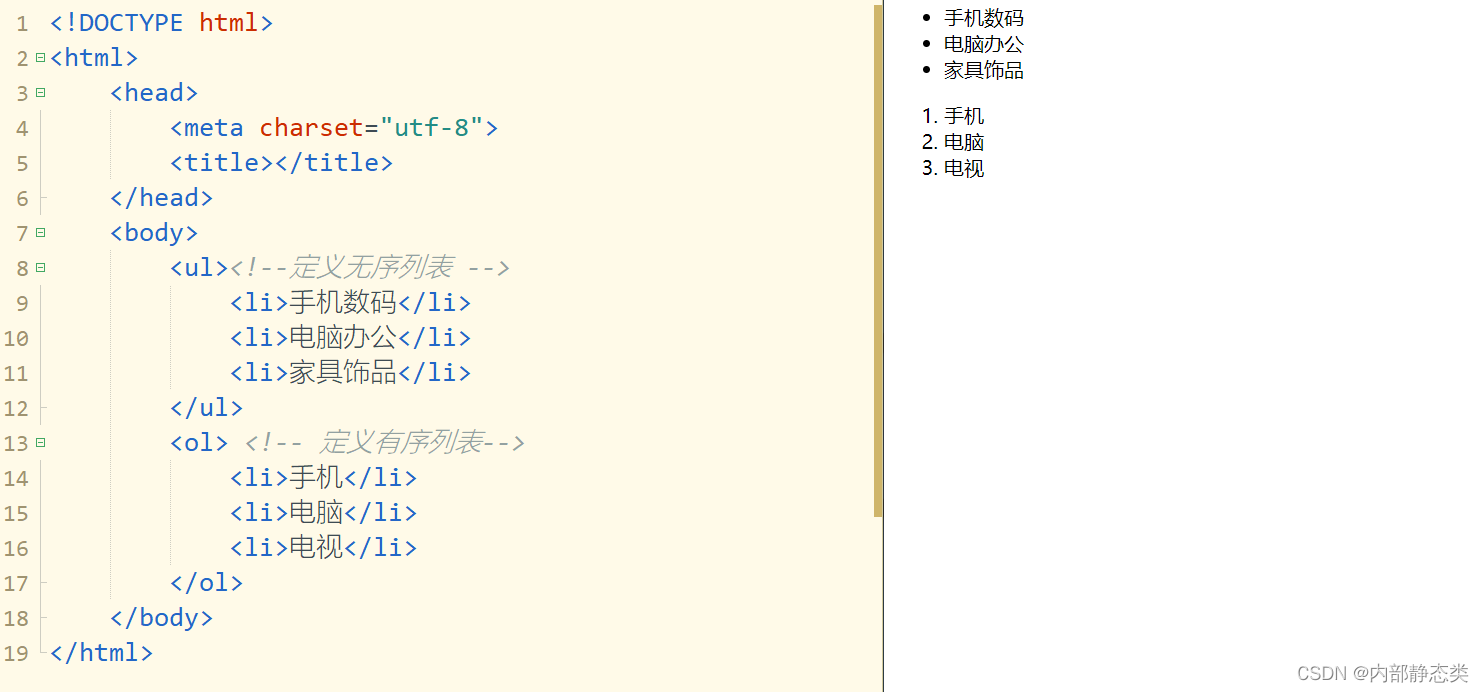
<ul><!--定义无序列表 -->
<li>手机数码</li>
<li>电脑办公</li>
<li>家具饰品</li>
</ul>
<ol> <!-- 定义有序列表-->
<li>手机</li>
<li>电脑</li>
<li>电视</li>
</ol>
</body>
</html>

15.超链接标签 <a></a>
必有属性 href 跳转路径:
默认 跳转本页
内网本机路径:
绝对路径:文件在硬盘上的具体位置 D:\HBuilder\JavaWeb\img\kali.png
相对路径: ../img/kali.png/
…/表示上一层目录 ./表示当前目录
互联网路径:<a href="http://www.baidu.com">百度</a>
超链接正常工作:
1.<a></a>标签有内容
2.必须有href属性
注:1.内容体: 图片也可以作为<a></a>标签内容体,即点击图片跳转 <a href="demo.html"><img src="../img/kali.png" /></a>
2.href属性:href也可以链接图片 <a href="../img/kali.png"> 图片 </a>
16.表格标签
1.定义一个表格 <table></table>
2.定义表格中的一行 <tr></tr>
3.在一行中定义单元格<td></td> 注:表头单元格
<th></th> 和 <td> </td> 唯一区别 默认:居中加粗
<body>
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
<td>总分</td>
</tr>
<tr>
<td>小明</td>
<td>92</td>
<td>98</td>
<td>190</td>
</tr>
<tr>
<td>小牧</td>
<td>95</td>
<td>95</td>
<td>190</td>
</tr>
</table>
</body>

<table></table>标签属性:
border 边框 默认 border="0px"
width 设置表格的宽度,像素或百分比
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
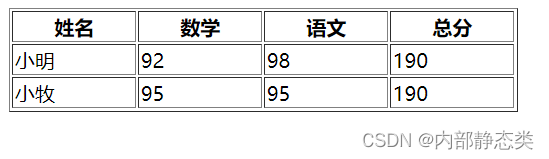
<table border="1px" width ="50%">
<tr>
<th>姓名</th>
<th>数学</th>
<th>语文</th>
<th>总分</th>
</tr>
<tr>
<td>小明</td>
<td>92</td>
<td>98</td>
<td>190</td>
</tr>
<tr>
<td>小牧</td>
<td>95</td>
<td>95</td>
<td>190</td>
</tr>
</table>
</body>
</html>

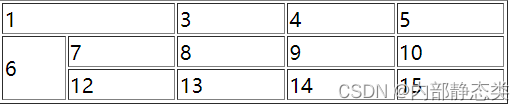
合并单元格 <td colspan="2">1</td> 在一行中将前两个单元格作为一个单元格
<td rowsapn="2"></td> 在最先出现的地方(行)使用,合并2行
注:被合并的单元格需要删除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width ="50%">
<tr>
<td colspan="2">1</td>
<!-- 跨行合并单元格 -->
<!-- <td>2</td> -->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">6</td>
<!-- 跨列合并 -->
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<!-- <td>11</td> -->
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>
</body>
</html>

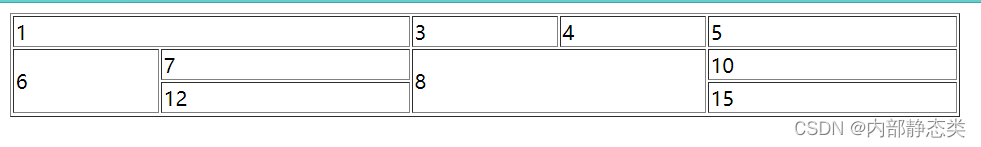
合并 8,9,13,14
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width ="50%">
<tr>
<td colspan="2">1</td>
<!-- 跨行合并单元格 -->
<!-- <td>2</td> -->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">6</td>
<!-- 跨列合并 -->
<td>7</td>
<td colspan="2" rowspan="2">8</td>
<!-- 8,9,13,14合并到一起 -->
<!-- <td>9</td> -->
<td>10</td>
</tr>
<tr>
<!-- <td>11</td> -->
<td>12</td>
<!-- <td colspan="2">13</td> -->
<!-- <td>14</td> -->
<td>15</td>
</tr>
</table>
</body>
</html>























 62
62











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








