一、前言
小编最近接到一个导出Excel的需求,需求还是很简单的,只需要把表格展示的信息导出成Excel就可以了,也没有复杂的合并列什么的。
常见的导出Excel的技术:
- hutool
- easyExcel
- poi
hutool和easyExcel都是对poi的封装,使用起来更加方便!由于公司都是使用EasyExcel进行导出,小编也不能特立独行。如果想看poi和hutool导出的可以看一下小编的之前写的文章:
使用POI+hutool导入Excel
使用POI把查询到的数据表数据导出到Excel中,一个表一个sheet
话不多说,咱们直接开始。
二、导入Maven依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>3.0.5</version>
</dependency>
特别注意:
这里的版本应该适当高一些,不然我们在导出时有日期是jdk8新特性LocalDateTime,会不支持的!
小编开始用的同事以前使用的2.几版本就出现不支持的问题,大家小心哈!!
三、编写导出实体类
@Data
@ColumnWidth(20)
public class Test implements Serializable {
private static final long serialVersionUID = 337361630075002456L;
@TableId(type= IdType.ASSIGN_ID)
@ExcelProperty(value = "id",index = 0)
private long id;
@ExcelProperty(value = "名字",index = 1)
private String name;
@ExcelProperty(value = "性别",index = 2)
private String gender;
@ExcelProperty(value = "数据",index = 3)
private String data;
@ExcelProperty(value = "创建时间",index = 4)
private LocalDateTime createDate;
@ExcelProperty(value = "更新时间",index = 5)
private LocalDateTime updateDate;
}
参数解读:
@ExcelProperty:加在需要导出的字段上,value是导出表头展示的内容,如果不写则会按照字段名字来当做表头。
经过小编测试:导出的实体类,不加这个注解也会导出,不过表头为字段名字!!
@ColumnWidth(20):设置每一个表头的长度,加载类上就是全部都是这个长度,加在字段上就是一个表头的长度!
如果你需要合并的话,需要自己指定策略,继承extends AbstractCellWriteHandler 重写afterCellDispose,就可以了;这里小编就不展示了,等后面有这个需求在给大家详细教学一下哈!!
四、测试
小编为了方便直接在controller里完成了,大家不要学哈,业务在service里写比较规范哈!
@RestController
@RequestMapping("/test")
@Slf4j
@RequiredArgsConstructor
public class TestController {
private final TestService testService;
@NonNull
private TestMapper testMapper;
@SneakyThrows
@GetMapping("/easyExcel")
public void easyExcel (HttpServletResponse response){
String fileName = new String("导出excel.xlsx".getBytes(), StandardCharsets.ISO_8859_1);
response.setContentType("application/vnd.ms-excel");
response.setCharacterEncoding("utf8");
response.setHeader("Content-disposition", "attachment;filename=" + fileName );
List<Test> list = testMapper.selectList(null);
ServletOutputStream outputStream = response.getOutputStream();
EasyExcel.write(outputStream, Test.class)
.sheet("sheet1")
.doWrite(list);
}
}
如果对@RequiredArgsConstructor不了解的可以看一下小编的这篇文章!@RequiredArgsConstructor代替@Autowrired
五、浏览器测试
我们现在浏览器里访问,地址:http://localhost:8089/test/easyExcel

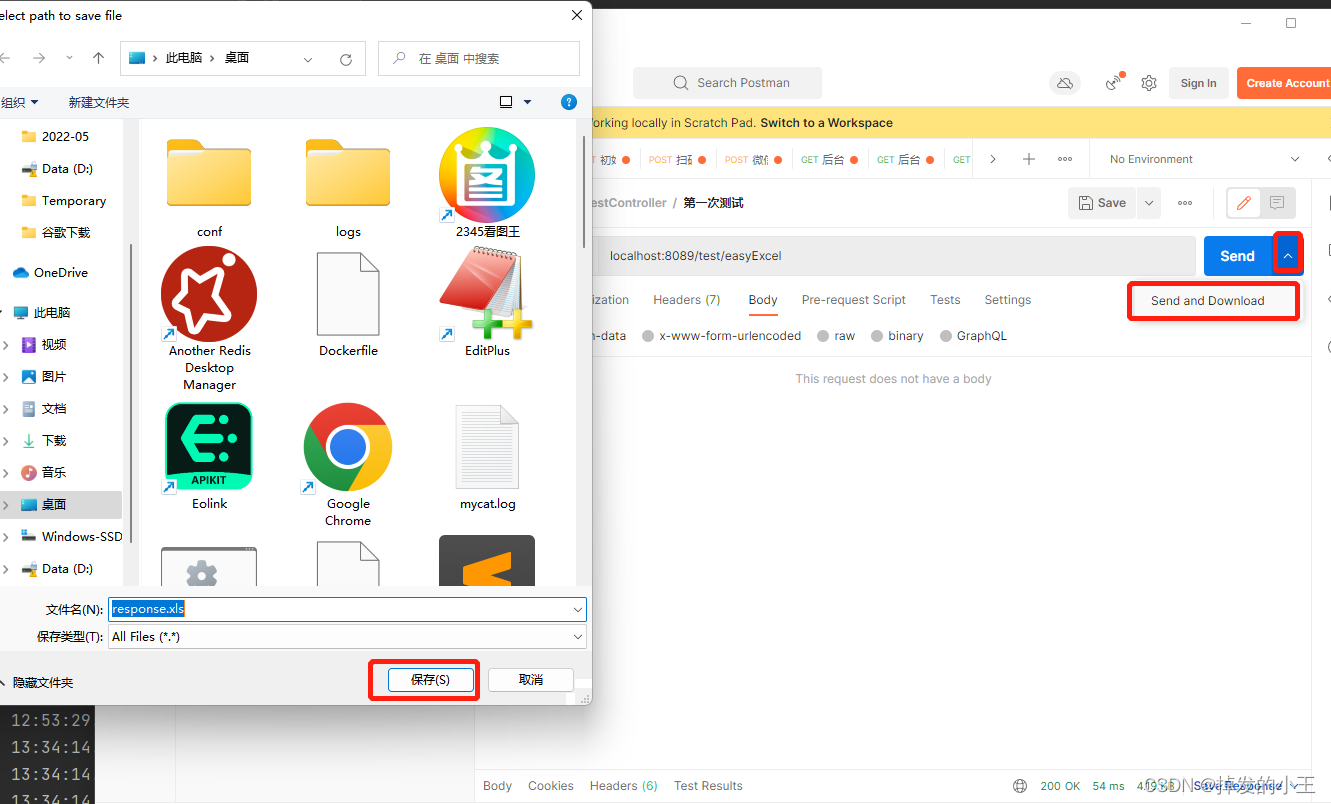
六、Postman测试
提醒:通常情况下我们在企业级开发时,都是需要登录验证的,这时我们无法通过浏览器进行访问测试,这时我们需要使用Postman进行测试,开始小编导出的都是一推乱码,后来小伙伴告诉我,导出不能直接Send,要点击下面的Send And Download。现在给大家演示一下哈:

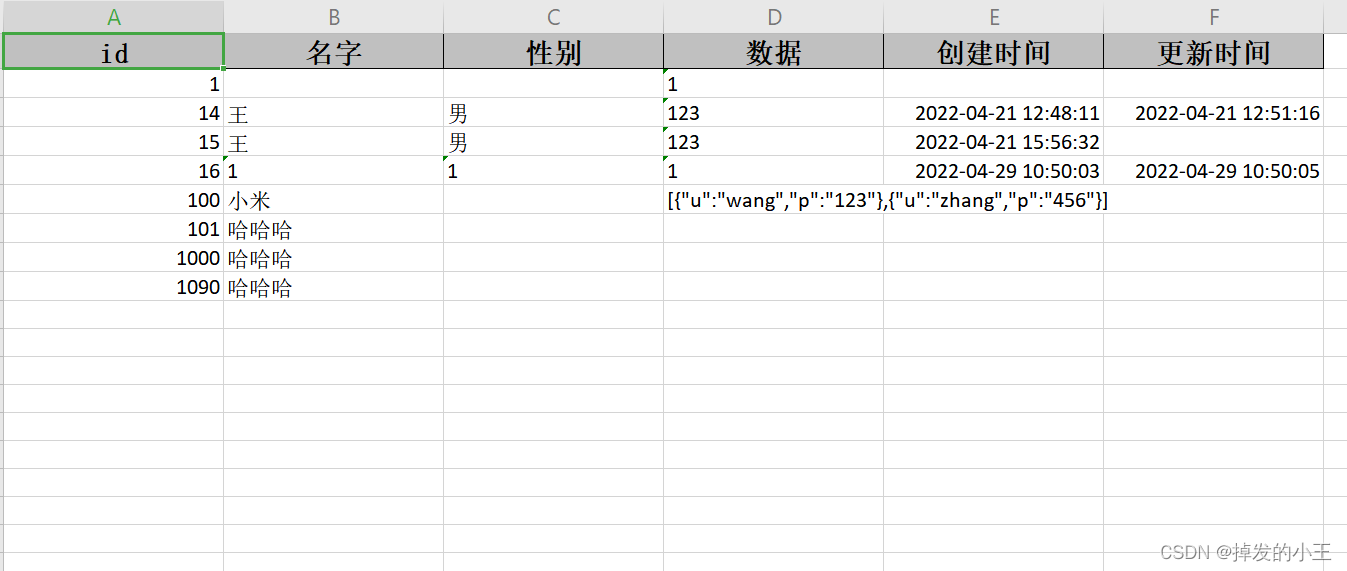
七、查看导出文件
我们可以看到没有乱码哈!

八、总结
我们这样就完成了测试,成功的导出了Excel。本篇只是简单的进行导出测试,可能你们的需求要美化,详细参考官网:easyExcel官网
有缘人才可以看得到的哦!!!
























 3576
3576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










