eval 字符串转js代码并执行
前提是被转换的字符串转换之后可以执行 像这样
var count = 10;
var number = eval('5 + count');
var number_1 = eval("40 * count");
console.log(number);
console.log(number_1);
得出的结果是 15 和 400;
console.log(eval('1 + a'));
像这样就会报错 因为 a 未定义;
也可以转json数据,已转的不能重复转
JSON.stringify()
使用这个api的时候,有限制 函数不能转 ,对象的函数在转的时候,会被自动去掉。
像这样
let obj = {
name: '妙团团',
age: '24',
motto: '做些有意义的事',
hobby: [
'听歌',
'看书',
'和朋友一起逛街',
],
talk(){
console.log(motto);
}
}
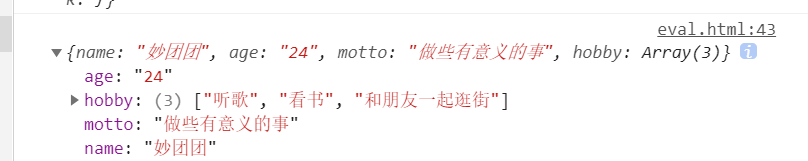
var str = JSON.parse(JSON.stringify(obj));
console.log(str)

方法没有了
undefined 单个不能使用JSON.parse()
基本数据类型 undefined 可以使用 JSON.stringify();不能使用JSON.parse()会报错;






















 59
59











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








