组件之间样式冲突
原因
默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题
根本原因:
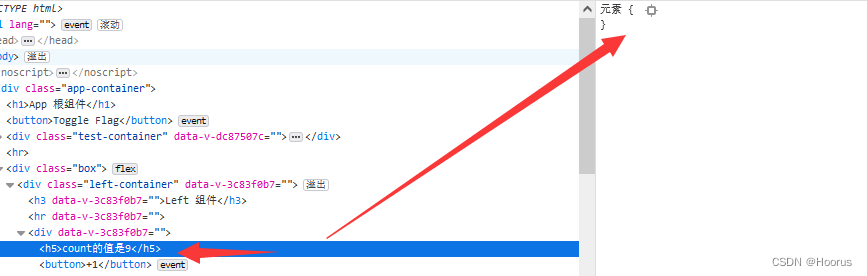
①单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的
②每个组件中的样式,都会影响整个index.html页面中的DOM元素
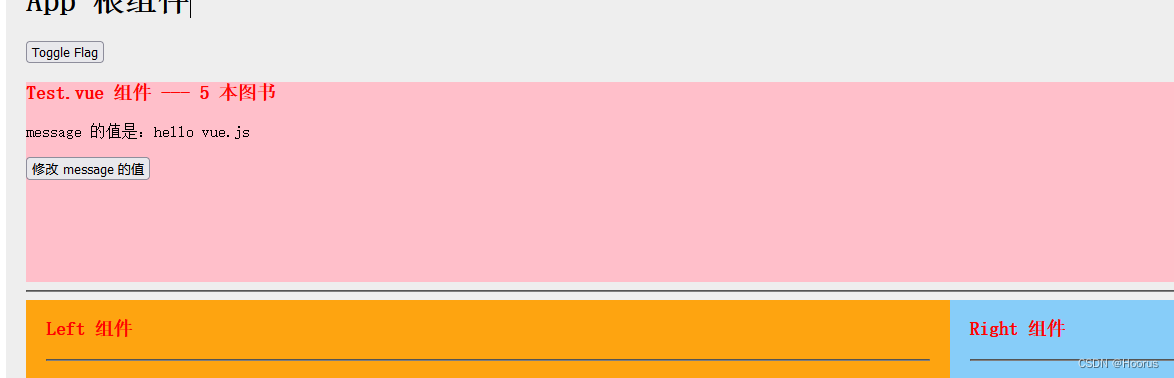
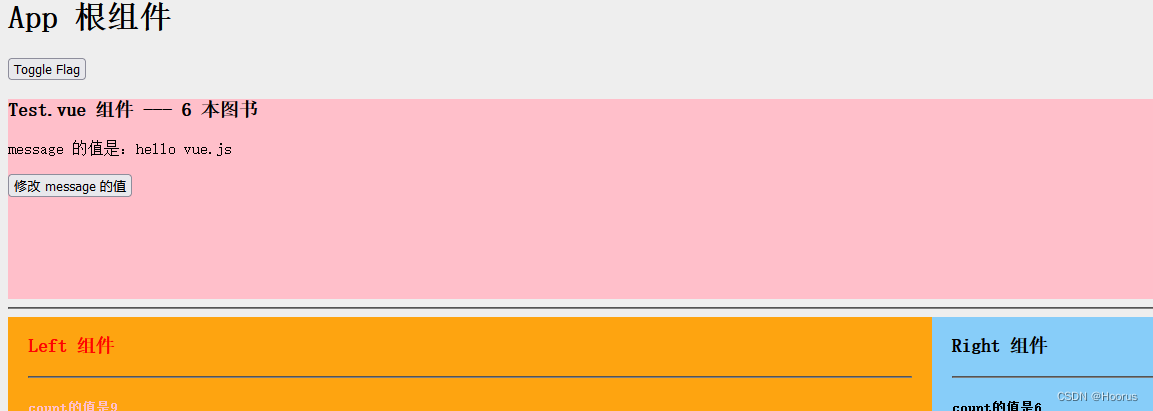
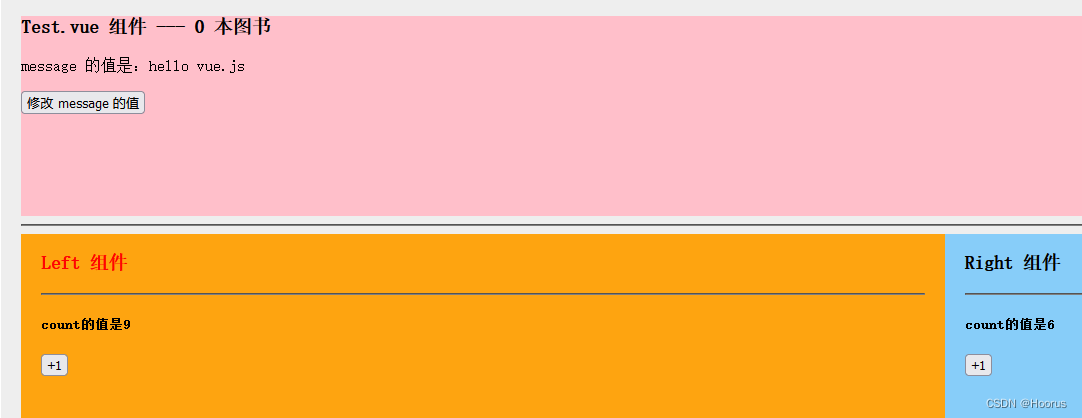
比如:我在left组件里面写了color=red,然后其他组件也生效了


因为在<style>里面写了样式之后,我们影响的是整个页面,既然影响了上面的h3,那么下面的h3我们也照样能影响到

解决
①给每个标签加属性选择器,然后在css里面使用属性选择器进行
但是这样太麻烦了,因为要写太多的属性了
②在style标签内添加scoped属性即可


样式穿透
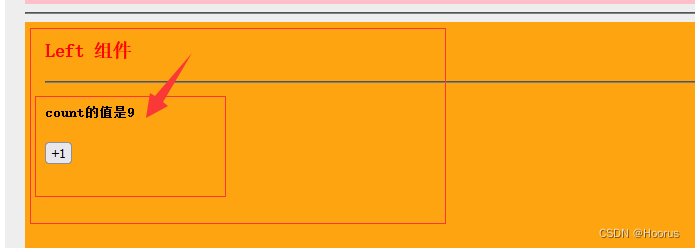
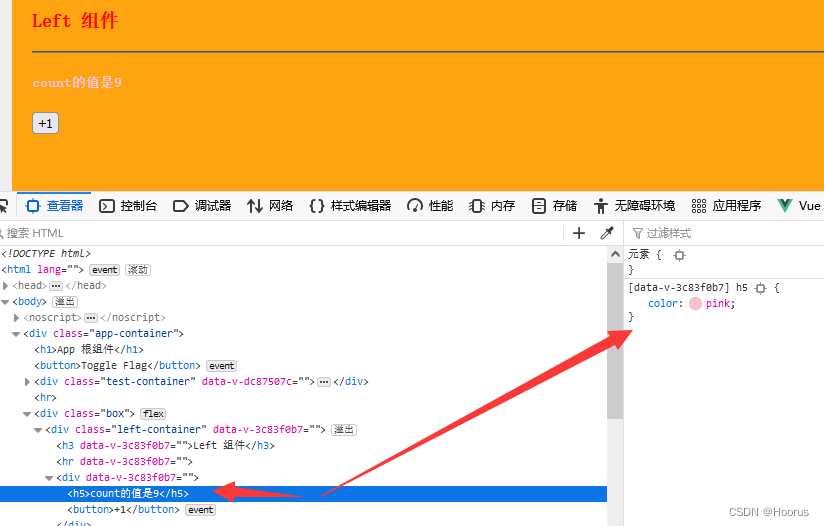
我们现在想在left标题里面直接修改存在于left里面的count.vue,相当于我们需要穿透left进入存在于他内的count

如果我们只在left.vue里面加了h5的样式

是没有任何变化的

因为在count里面的这个h5是没有任何样式的

/deep/
解决的办法是,在h5前面加上/deep/


vue相关组件库
Vant,element-ui
如果需要改动第三方组件库封装好的组件时,就必须使用样式穿透!






















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








