目录
1.CSS简介
层叠样式表
- 网页实际上是一个多层的结构,通过css可以分别为网页的每一层来设置样式
- 而最终我们能看到的只有最上边的一层
- 设置网页中元素的样式
2.为什么使用CSS?
用于定义网页的样式,包括针对不同的设备和屏幕尺寸的设计和布局。
演示
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}3.CSS的语法
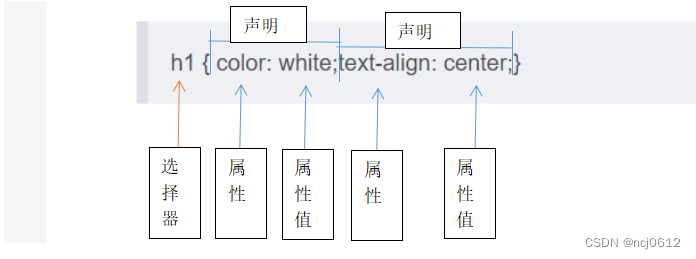
h1 { color: white;text-align: center;}

- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
- 属性(property)是您希望设置的样式属性(style attribute)。
- 每个属性有一个值。属性和值被冒号 ; 结束声明总以大括号 {} 括起来。
4.CSS 选择器
1.元素选择器
语法: 标签名{}
实例:
这里的用到的是<h>标签,意为将h标签中的字体 变红色
h1 {
color: red;
}2.id 选择器
语法:#id属性值{}
注意 :id属性值不能以数字开头,而且一个页面不能出现相同的id属性值。
实例:
用于 id="p1" 的 HTML 元素
#p1 {
color: green;
}3.class选择器
语法:.class属性值{}
class属性值可以重复
实例:
用于 class="p2"的HTML元素
.p2 {
color: orange;
}4.通用选择器
语法:*{}
实例:
用(*)选择页面上的所有的 HTML 元素,并把页面所有字体改为24像素大小。
*{font-size: 24px;}5.复合选择器
①交集选择器
作用:选中同时复合多个选择器的内容
语法:选择器1选择器2选择器3···{}
注意:如果选择器中有元素选择器,那么元素选择器必须要放在第一位
实例:
用到了<div>标签和class选择器,选中的字体变为24像素大小。
div.red{
font-size: 24px;
}② 并集选择器
作用:只要你符合一个选择器,我就选中你
语法:选择器1,选择器2,选择器3···{}
实例:
(h1、h2 具有相同的样式定义),使得选中的标签字体颜色实现为黄色
h1,h3{color: yellow;}6.关系选择器
①子元素选择器
作用:选中指定的父元素对应的指定子元素
语法:父元素>子元素{}
实例:
父元素为<div>标签,class="p1"
div>.p1{color: red;}②后代选择器
作用:选中指定的祖先元素对应的指定后代元素
语法:祖先元素 后代元素{}
实例:
祖先元素为<div>标签,后代元素为class="s1"
div .s1{color: green;}③选中下一个兄弟选择器
语法:兄+弟{}
实例:
兄为class="s1",弟为<em>标签
.s1+em{
color: yellow;
}④选中下面所有的兄弟选择器
语法:兄~弟{}
实例:
兄为class="s1",弟为<em>标签
.s1~em{
font-size: 30px;
}注意:如果是需要选中子元素的,不要用后代选择器
7.属性选择器
语法:[属性名]{} 选择含有指定属性的元素
[属性名=属性值]{} 选择含有指定属性和属性值的元素
[属性名^=属性值]{} 选择属性值以指定值开头的元素
[属性名$=属性值]{} 选择属性值以指定值结尾的元素
[属性名*=属性值]{} 选择属性值含有某值的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>属性选择器</title>
<style>
/* 需求一:有title属性的p标签,颜色变为红色 */
/* 1:属性选择器
语法:[属性名]{} 选择含有指定属性的元素
[属性名=属性值]{} 选择含有指定属性和属性值的元素
[属性名^=属性值]{} 选择属性值以指定值开头的元素
[属性名$=属性值]{} 选择属性值以指定值结尾的元素
[属性名*=属性值]{} 选择属性值含有某值的元素
*/
[title] {
background-color: green;
}
[title="a"] {
font-size: 34px;
}
[title^="a"] {
text-align: center
}
[title$="b"] {
font-style: oblique;
}
[title*="ab"] {
color: red;
}
</style>
</head>
<body>
<h1 title="a" id="abcd" class="abc">满江红·写怀</h1>
<h3 title="ab" class="ab">岳飞·宋</h3>
<p>····</p>
<p title="abc">靖康耻,犹未雪。臣子恨,何时灭!</p>
<p title="abcdab">驾长车,踏破贺兰山缺。</p>
<p>壮志饥餐胡虏肉,笑谈渴饮匈奴血。</p>
<p>待从头、收拾旧山河,朝天阙。</p>
</body>
</html>






















 2511
2511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








