1.DMO:文档对象模型
浏览器在解析html文档的时候会创建一个document对象和一个DOM树(元素、文本、注释)
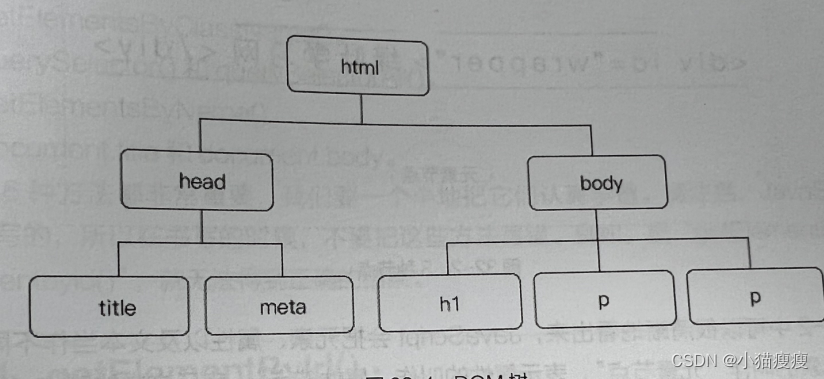
DOM树:


2.标签的获取
①通过类名获取document.getElementsByClassName("类名");//类数组,获取到的是一个集合
②通过id来获取document.getElementById("id名")//唯一值,得到的是一个标签
③通过标签名来获取document.getElementsByTagName("标签名")//类数组,获取到的是一个集合
④通过name属性获取document.getElementsByName("name名")//类数组,获取到的是一个集合
⑤通过css选择器获取querySelector(".class名/#id名/标签名");//得到的是一个标签
3.获取兄弟/孩子/父节点操作
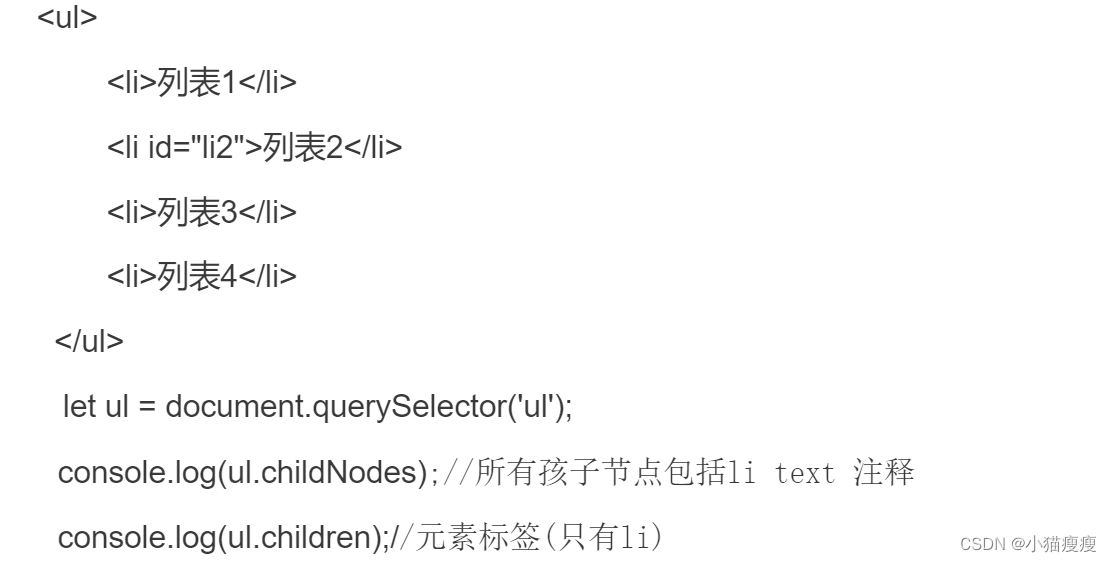
①获取ul的孩子节点childNodes和children

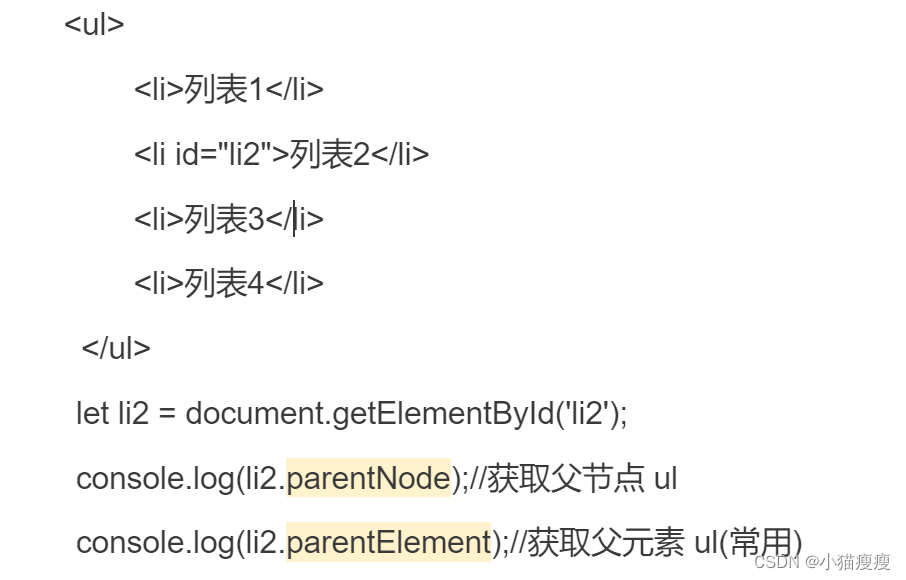
②获取父节点parentNode和parentElement

③获取兄弟节点
之前:previousSibling和previousElementSibling
之后:nextSibling和nextElementSibling
获取的第一个孩子节点:firstChild和firstElementChild
获取最后一个孩子节点:lastChild和lastElementChild
4.标签的创建
①添加新标签 appendChild(标签名)和append(标签名)



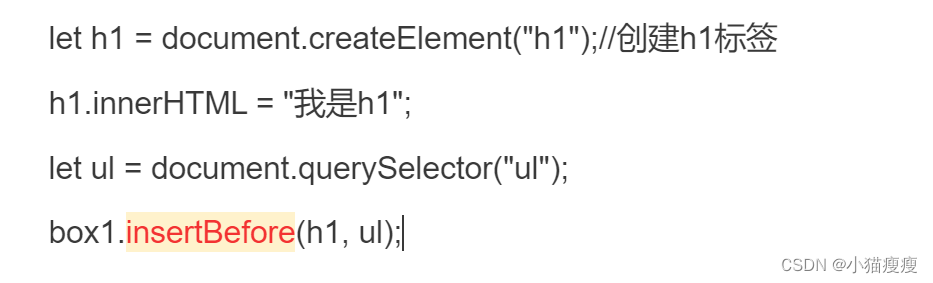
②在ul之前插入东西insertBefore(newNode, oldNode);

5.标签的删除、复制和替换
①remove()删除标签
②removechild()删除孩子标签
③标签的克隆cloneNode()
④替换标签replaceChild(newNode,oldNode);






















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








