1、基本概念
1.1、前言
web开发:
-
web,网页的意思
-
静态web:
- html,css。
- 提供给所有人看的数据是不会发生变化的。
-
动态web:
- 几乎所有的网站都是。
- 提供给所有人看的数据始终都会发生变化,每个人在不同的时间不同的地点看到的信息各不相同。
- 技术栈:servlet/JSP,ASP,PHP。
在Java中,动态web资源开发的技术统称为JavaWeb。
1.2、web应用程序
web应用程序指的是:可以提供浏览器访问的程序。
-
a.html、b.html......多个web资源,这些web资源可以被外界访问,对外界提供服务。
-
我们能访问到的任何的一个页面都存在于这个世界的某个角落的计算机上。
-
URL
-
这个统一的web资源会被放在同一个文件夹下,web应用程序--->Tomcat:服务器
-
一个web应用由多部分组成:(静态web,动态web)
- html,css,js
- jsp,servlet
- java程序
- jar包
- 配置文件(properties)
web应用程序编写完成后,若想提供给外部访问,需要一个服务器统一管理。
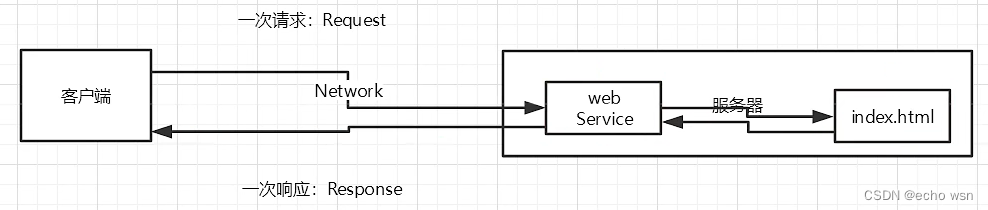
1.3、静态web
- *.htm和 *.html这些都是网页的后缀,如果服务器上一直存在这些东西,我们就可以直接进行读取。通络。

-
静态web存在的缺点:
- web页面无法动态更新,所有用户看到的都是同一个页面。
- 轮播图,点击特效:伪动态。
- js实际开发中用的最多。
- VBScript
- 他无法和数据库交互(数据无法持久化,用户无法交互)。
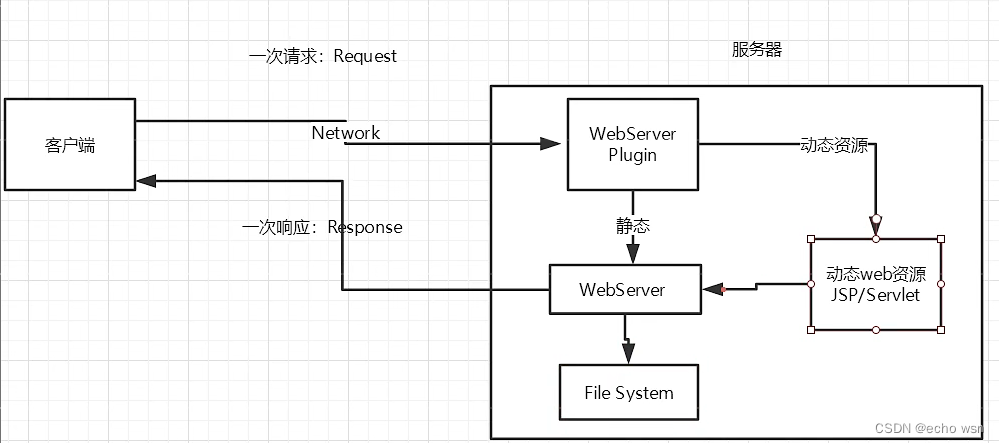
1.4、动态 web
页面会动态展示:web的页面展示的效果因人而异。

缺点:
-
假如服务器的动态web资源出现错误,我们需要重新编写我们的后台程序,重新发布。
- 停机维护。
优点:
- web可以动态啊更新,所有用户看到的都不是同一个页面。
- 他可以与数据库交互(数据的持久化:注册,商品信息,用户信息)

2、web服务器
2.1、技术讲解
ASP:
- 微软:国内最早流行的就是ASP。
- 在HTML中嵌入了VB的脚本,ASP+COM;
- 在ASP开发中,基本上在一个页面上都有几千行的业务代码,页面极其混乱。
- 维护成本高!
- C#
PHP:
- PHP开发速度快,功能强大,跨平台,代码简单。
- 无法承载大访问量情况下(局限性)
JSP/Servlet:
- sun公司主推的B/S架构。
- 基于java语言的(所有的大公司或者一些开源的组件都是java写的)
- 可以承载三高问题带来的影响:高并发,高可用,高性能。
- 语法像ASP。加强市场强度。
2.2、web服务器
服务器是一种被动的操作,用来处理用户的一些请求和给用户一些响应的信息
IIS:
微软的;ASP;windows中自带的
Tomcat:
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个java初学web的人来说,他是最佳的选择。
Tomcat 实际上运行JSP 页面和Servlet。Tomcat最新版本为10.0.23。
工作3-5年之后,可以尝试手写Tomcat服务器。
西在tomcat:
- 安装or解压
- 了解配置文件及目录结构
- 这个东西的作用
3、HTTP
3.1、什么是HTTP
超文本传输协议HTTP(Hypertext Transfer Protocol)是一个简单的请求-响应协议,它通常运行在TCP之上。
http:
- 文本:html,字符串,~...
- 超文本:图片,音乐,视频.....
- 端口:80
https:(安全的)
- 端口:443
3.2、两个时代
http1.0
- http/1.0:客户端可以与web服务器连接,只能获得一个web资源,断开连接。
http2.0
- http/1.1:客户端可以与web服务器连接,可以获得多个web资源。
3.3、http请求
客户端--发请求(request)--服务器
//请求和响应通用部分
Request URL:https://www.baidu.com/ //请求地址
Request Method:GET //get方法/post方法
Status Code:200 OK //状态码
Remote Address:153.3.238.102:443 //远程地址
//请求部分
Accept-Encoding:gzip, deflate, br
Accept-Language:zh-CN,zh;q=0.9
Cache-Control:max-age=0
Connection:keep-alive
1.请求行
请求行中的请求方式:GET
请求方式:GET/POST/HEAD/DELETE/PUT/TRACT
- get:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效。
- posst:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,但不高效。
2.消息头
Accept //告诉浏览器,他所支持的数据类型
Accept-Encoding //支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language //告诉浏览器,他的语言环境
Cache-Control //缓存控制
Connection //告诉浏览器,请求完成是断开还是保存链接
HOST: //主机
3.4、http响应
服务器--响应--客户端
//响应部分
Connection:keep-alive //连接保持
Content-Encoding:gzip //编码
Content-Type:text/html; //类型
charset=utf-8 //字符集
1.响应体
Accept //告诉浏览器,他所支持的数据类型
Accept-Encoding //支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language //告诉浏览器,他的语言环境
Cache-Control //缓存控制
Connection //告诉浏览器,请求完成是断开还是保存链接
HOS: //主机
reFresh //告诉客户端,多久刷新一次
location //让网页重新定位
2.响应状态码
200:请求响应成功
3xx:请求重定向
404:找不到资源
500:服务器代码错误
502:网关错误
常见面试题:
当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来,经历了什么?























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










