方法一:计算属性(依赖发生变化时,进行计算)
- 在组件的data选项中定义一个searchText变量,用于保存搜索框中的输入内容,定义一个数组items用来预先定义被检索的内容

2.在模板中添加一个搜索框,并使用v-model指令将输入内容与searchText变量绑定起来。

3.在组件的计算属性中定义一个filteredItems属性,用于根据searchText过滤内容

4.在模板中使用filteredItems来展示过滤后的内容

检索时间的三种方法:
方法二:输入框中输入内容并失去焦点时,进行搜索和过滤
- 在数据中定义一个变量filteredItems来存储过滤后的结果

2.输入框添加一个blur事件监听器,当输入框失去焦点时,调用onBlur方法进行搜索和过滤

方法三:watch监听输入框中输入内容,当输入后便可获取新输入的内容,根据输入的值进行搜索和过滤
- 在data中定义一个新的变量filteredItems,用于存储过滤后的结果:

2.使用watch来监听searchText的变化,并在变化时调用一个方法filterItems()进行搜索和过滤:

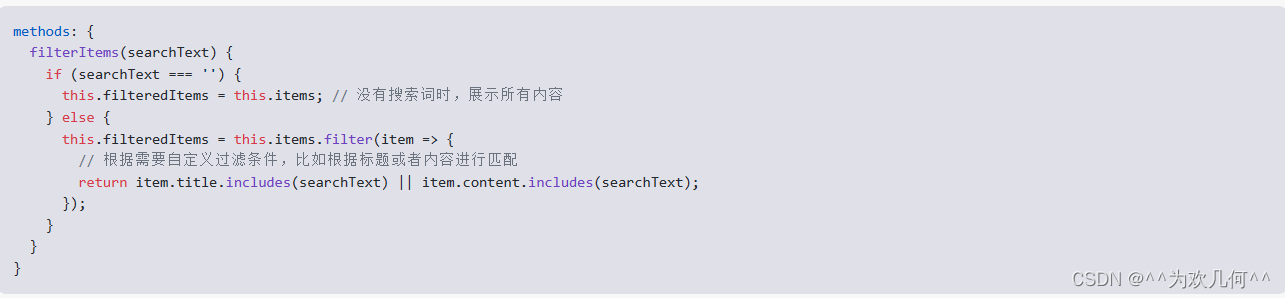
3.在filterItems方法中进行搜索和过滤,将结果存储在filteredItems中:

- 方法四:用户边输入变过滤,类似于浏览器的搜索功能,但需要做防抖操作




















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








