React组件会在两种情况下发生重新渲染。
第一种,当组件自身的state发生变化时。
第二种,当组件的父组件重新渲染时。第一种情况下的重新渲染无可厚非,state都变了,组件自然应该重新进行渲染。但是第二种情况似乎并不是总那么的必要。
react.memo用来对组件进行组件(只对函数式组件有用)
是一个高阶函数(参数或者返回值是函数就称为高阶函数)
它接收另一个组件作为参数,并且会返回一个包装过的新组件。包装过的新组件就会具有缓存功能,包装过后,只有组件的props发生变化化。才会触发组件的重新的渲染,否则总是返回缓存中结集
export default React.memo(B);
如果b中props的值没有发生变化,当父组件渲染时子组件n就不会发生渲染
useCallback()
useCallback()创建的回调函数不会总在组件重新渲染时创建。
直接把需要的函数放在useCallback()里面就行,两个参数,第一个是回调函数,第二个是依赖数组,如果不加依赖数组就代表每次都会重新创建,如果是空数组则代表只有在初始化的时候才发生渲染
依赖项里面一定要将函数里面需要的变量都放进去,不然可能会发生问题!!!!!!!!!将回调函数中的所有变量都设置到依赖数组中,除了setState

如果不把num放进去的话,会导致我i们每次加的都是1,如果把num放进去每次是递增增加的1,2,3,4,5,6
工具strapi:它可以帮助我们快速的搭建起一个供我们使用的api服务器,就是一个api管理系统

server是自己取的名字
Fetch API
Fetch是浏览器中自带的一种发送请求的方式,它是Ajax的升级版,相较于Ajax来说它使用起来更加方便,代码也更加简洁清晰。
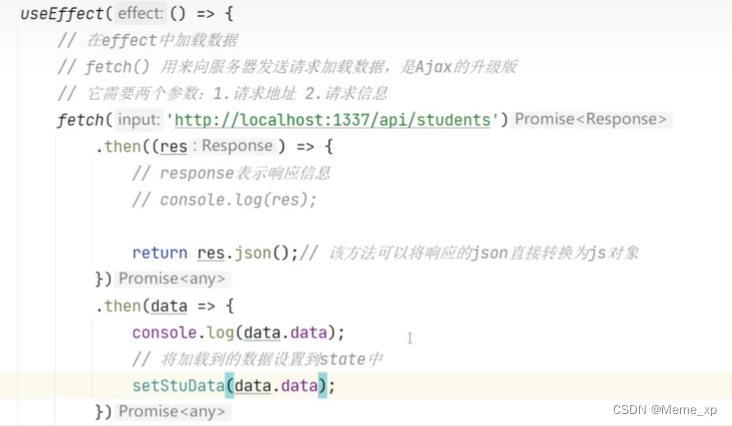
将写死的数据替换为从接口 http: //localhost:1337/api/students中加载的数据
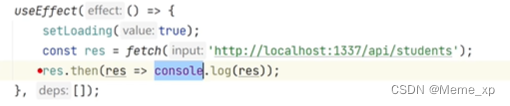
组件初始化的时候就要发送请求向服务器发送请求来加载数据,依赖项是[]就只会在初始化的时候渲染一次。
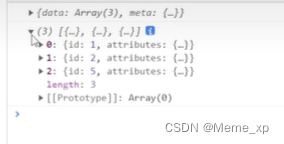
res.json()的返回值也是一个promise,所以我们要把我们要将这个东西返回,应该写return res.json(),这个promise会在转化成功后调用, 然后再then,在第二个then处理数据


数据加载的提示
1.设置一个变量来控制加载

2.加载入口设置为正在加载

3.加载结束后我们的将loading设置为false

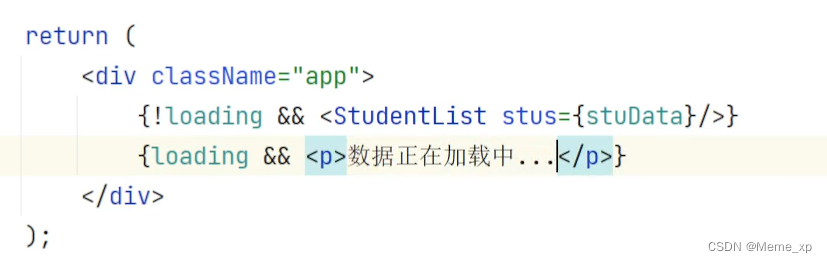
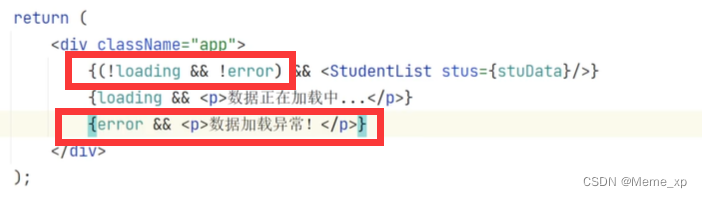
4.这里我们如果我们的loading为true我们就显示数据正在加载中,如果为false就显示我们加载完成后的数据

数据出错处理:
虽然404,但是我们还是会一直向下处理,所以我们需要判断是不是正常的响应信息

catch里面还需要设置一个错误状态,所以我们还需要一个state,用来记录我们的错误信息。

这里我们抛出异常后

会跳转到.catch()函数,并且错误信息会以第一个参数的形式传递给catch,只要catch一执行说明我们上诉代码出错了,出错了怎么办?都在catch里面处理

然后我们在最后就能做一个判断了,如果出错了我们就不会出现数据
只有加载完成并且数据没有出错才会继续显示

有错的话就会显示数据加载异常这个东西
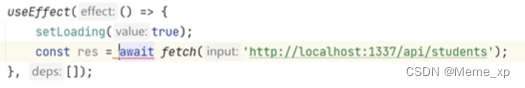
另一种写法await,省略了.then的方法

这样做会报错:

为什么会报错,原因await只支持在异步函数中去调用。为什么只支持在异步函数中调用呢?
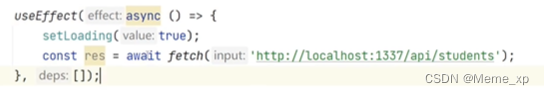
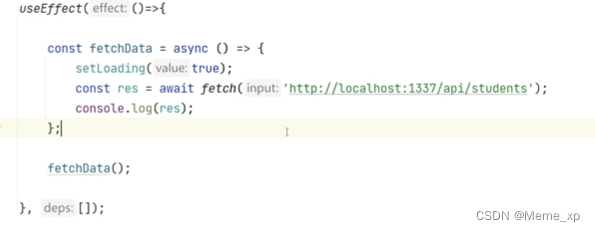
以同步的形式去调用异步的函数,实际上还是异步的,必须要确保我们的函数是异步的。加上async保证是异步函数

但是还是会报错,因为useEffect里面不支持传异步函数,只支持传同步函数

多定义一层普通函数然后普通函数调自己的函数
最终版本

setError(‘‘null’’)不能少,又一次重新加载的话我们不知道有没有错,为防止上一次错误信息对我们本次的影响,这句话必须加上






















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








