在类中定义的箭头函数永远都指向我们的实例对象!!!!!

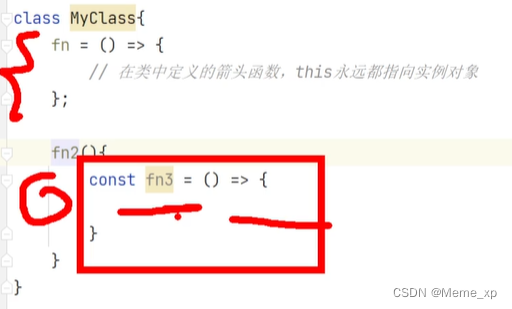
你说不对啊,下面这种情况我们fn3的箭头函数不是类的对象

这里的fn3的thiis函数的this应该是window,而不是类实例对象,为什么???
因为这个fn3并不是在类中定义的,而是在类中的方法中定义的。我们这里指的类中是代表的是直接在类中定义的箭头函数!!!!!
React中的钩子函数只能在函数组件或自定钩子中调用。当我们需要将React中钩子函数提取到一个公共区域时,就可以使用自定义钩子
自定义钩子是什么,说白了就是调用其他钩子的地方,为什么需要自定义钩子??因为可以统一调用,我们不再需要一个一个去调用。我们只需要掉自定义钩子就相当与把钩子都调一遍。。其实就是封装其他钩子
自定义钩子其实就是一个普通函数,只是名字需要use开头

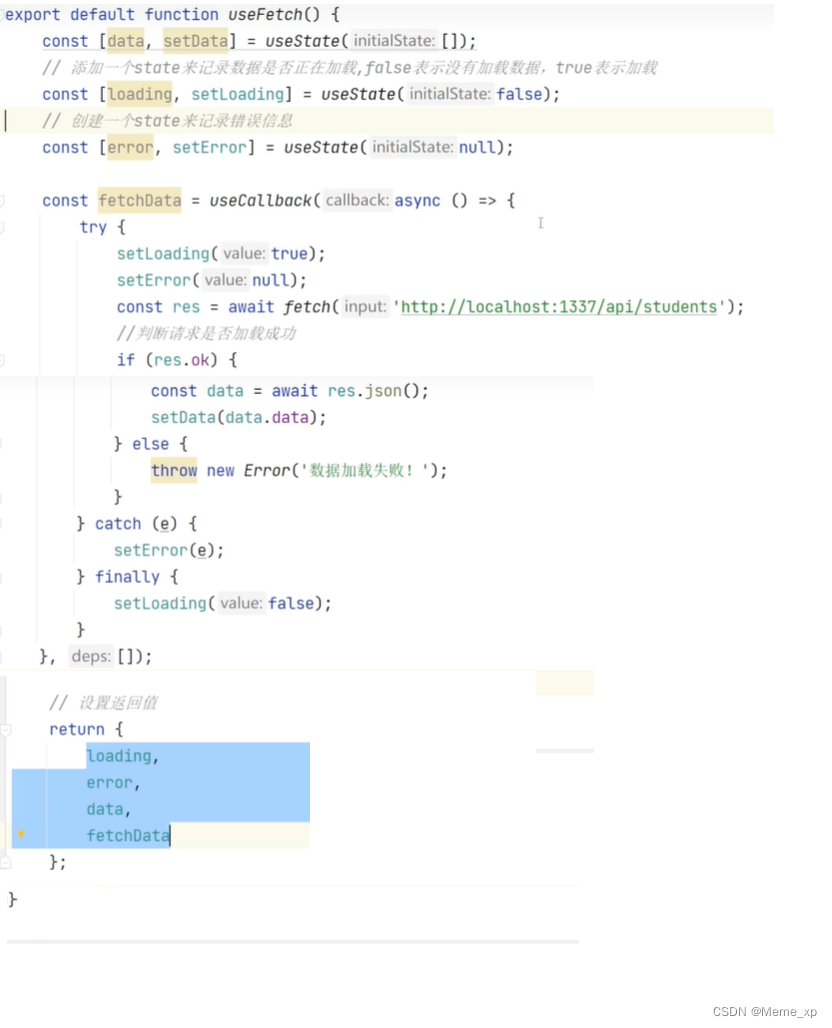
定义:

使用:

data后面是别名






















 8067
8067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








