computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如: watch可以进行异步操作。

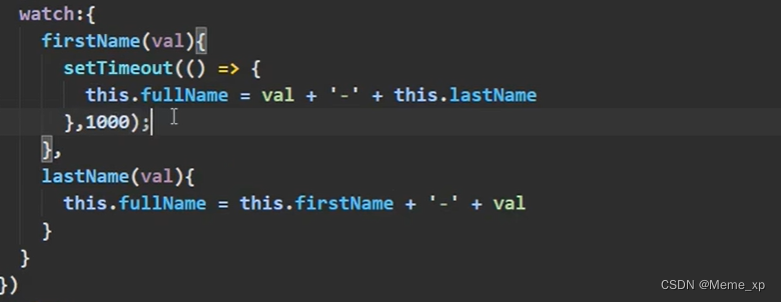
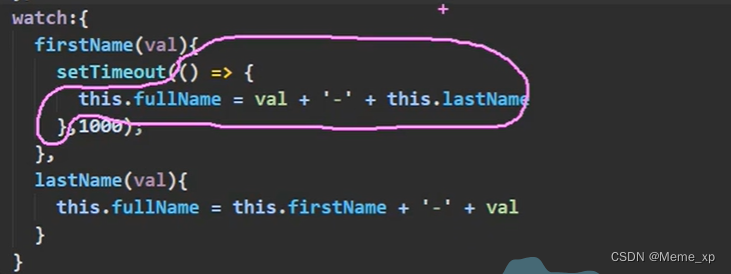
监控属性可以这样实现

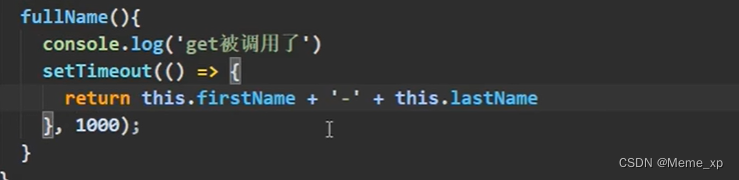
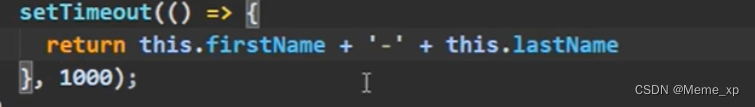
这里使用计算属性来完成这个功能就会出现错误,为什么??计算属性的值是里面函数的返回值,但是这个返回值返回给了settimeout

settimeout是window的,这里fullname的返回值没有!!!!所以计算属性中无法开启异步任务来维护数据!!!
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。

这里一定要写成箭头函数!!!!,因为这个settimeout是window管理的,如果我们写成普通函数了,那么这个this就是window,如果是箭头函数,那么我么就会去找外面一层的this,外面一层的this指向的是Vue实例,所以我们才能使用vue.firstName!!!!!






















 1748
1748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








