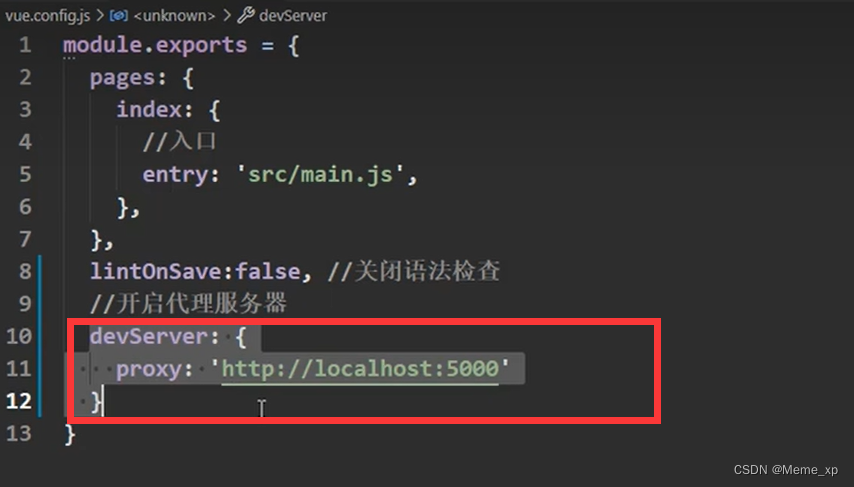
开启代理服务器,本机地址是8080,但是我们代理需要告诉我们的5000端口,所以这里需要一个代理!

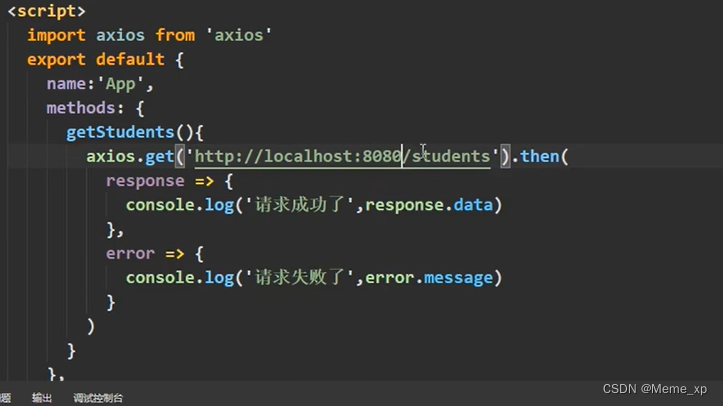
下面我们就需要该成8080,原来是5000。因为我们是找8080这个代理服务器要数据,代理服务器会将我们的需求转发给5000

注意
1.当我们请求的资源8080本身就有就不会转发给5000(缓存),但是只是名字一样,内容可能不一样。比如说两个张三,但是不是一个人!!!!!!控制不灵活
2.只能配置一个代理,只能配置一个5000,不能配置其他代理
解决上面问题:第二种配置方法

这个/api作用是什么??是一个请求前缀,看是不是api请求,如果是那么就给你转发到5000去。这里名字不一定是,xpp也可以

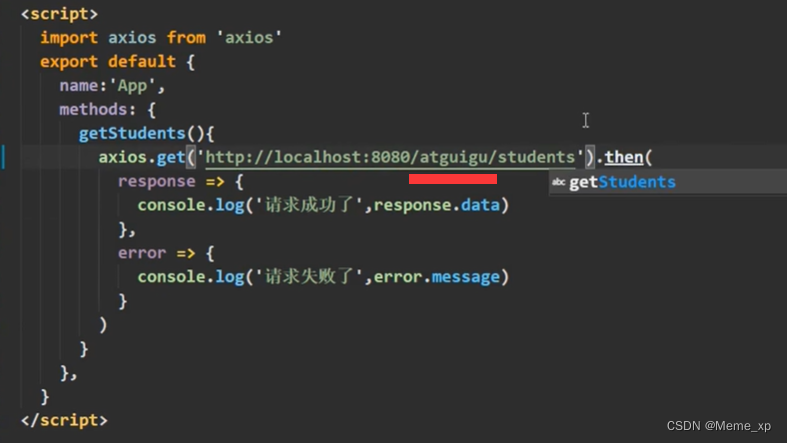
红色这里也要改,和上面的前缀对应上,这个前缀紧跟在端口号后
但是有个问题:

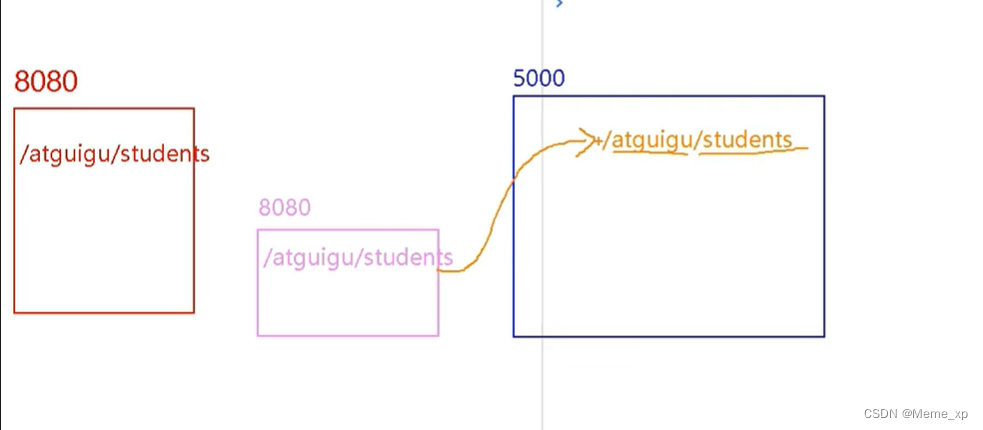
这个atguigu会被错误的带给服务器!!!!服务器只有student,没有/atguigu/student

这么请求会造成成404,如何解决

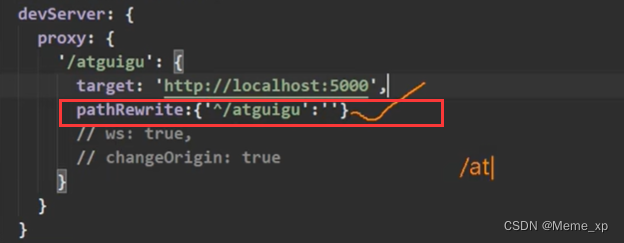
在配置代理服务器里面写一个正则表达式,将/atguigu设置为空字符串就可以了!这个配置不会导致路径错误
配置:
1.ws: true 用于支持websocket
2.changeOrigin: true 用于控制请求头中的host值
控制多个代理:

vue-resource
安装:

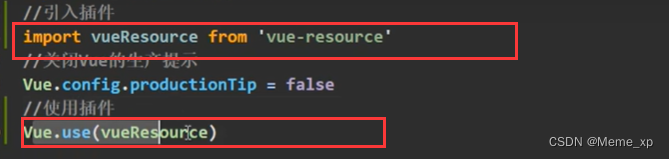
应用和使用:























 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








