1.基本使用
1.安装vue-router,命令:npm i vue-router
2.应用插件:Vue.use(VueRouter)
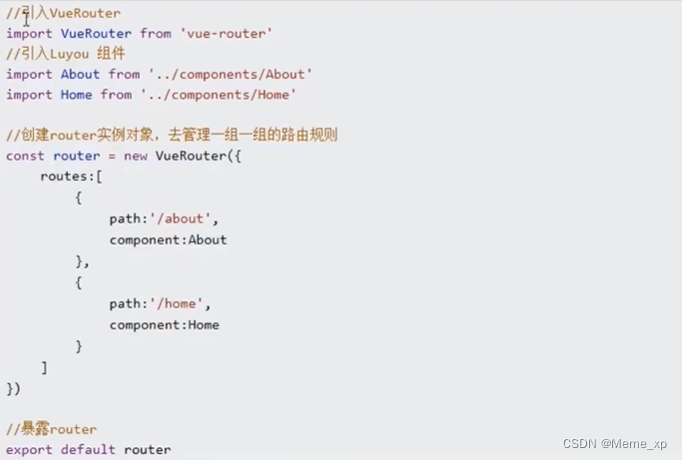
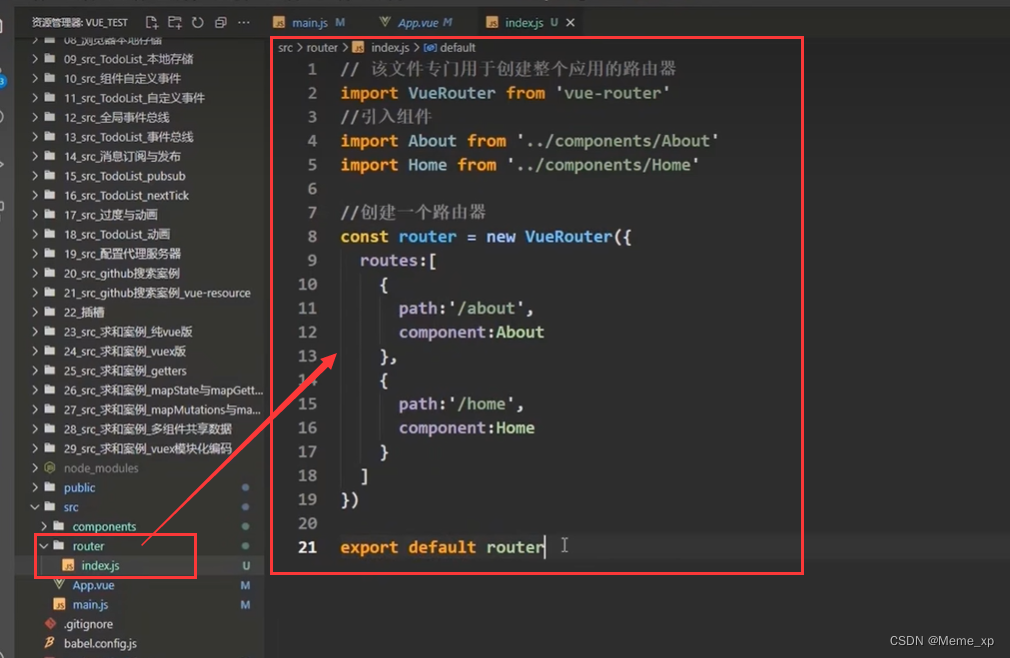
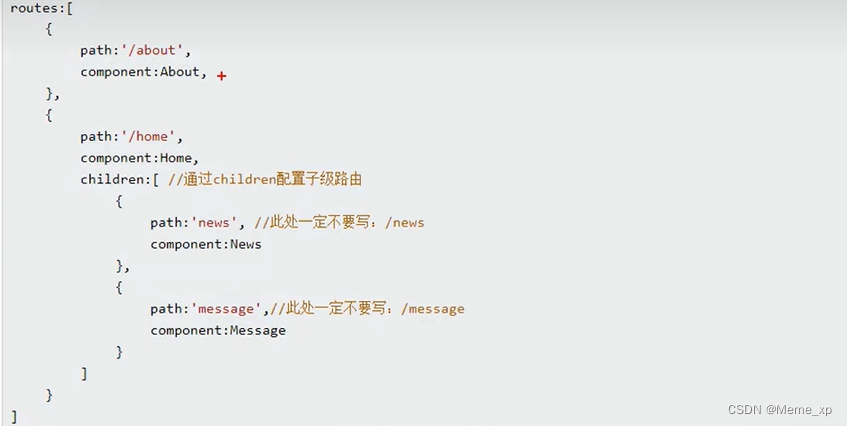
3.编写router配置项


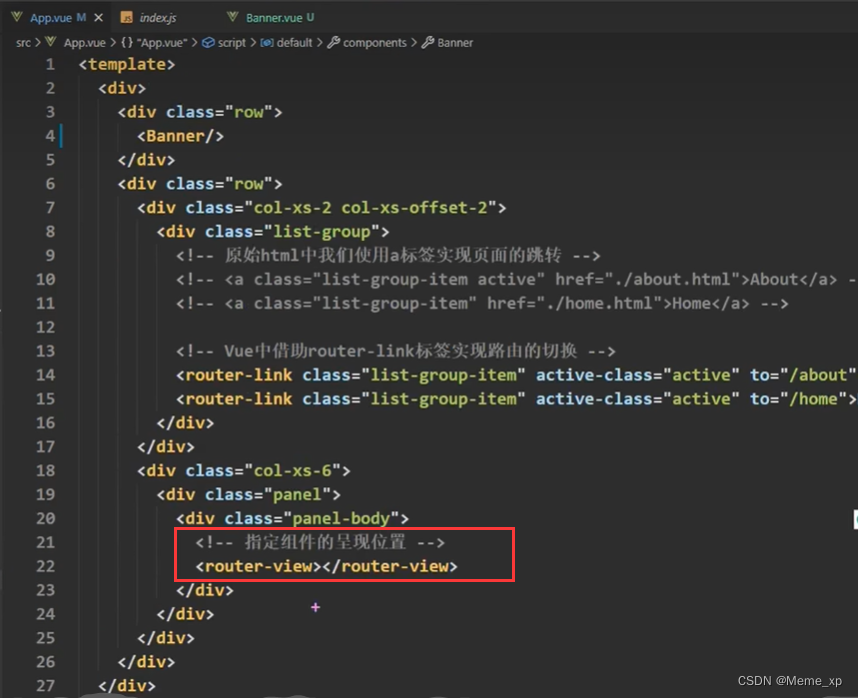
4.切换样式:active-class可以配置高亮
<router-link active-class="active" to="/about">About</router-link>
5.展示路由
<router-view></ router-view>

2.使用路由的注意点
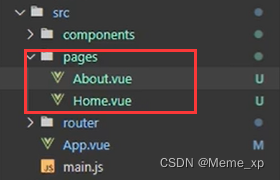
1.路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。

2.通过切换,“隐藏""了的路由组件,默认是被销毁掉的,需要的时候再去挂载。先销毁现在的组件,再挂载新的组件
3.每个组件都有自己的 $route属性,里面存储着自己的路由信息。
4.整个应用只有一个router,可以通过组件的 $router属性获取到。
3.嵌套路由
1.配置路由规则,使用children配置项:

2.跳转要写完整路径
<router-link to=" /home/news " >News</router-link>
4.带参路由query
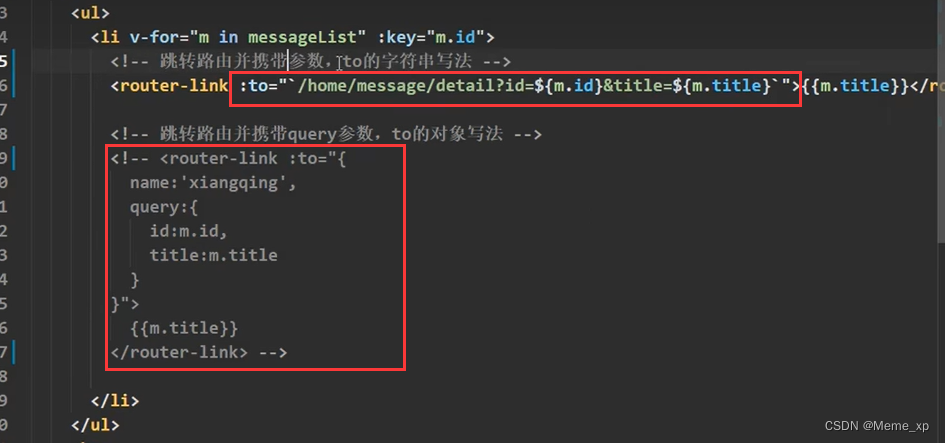
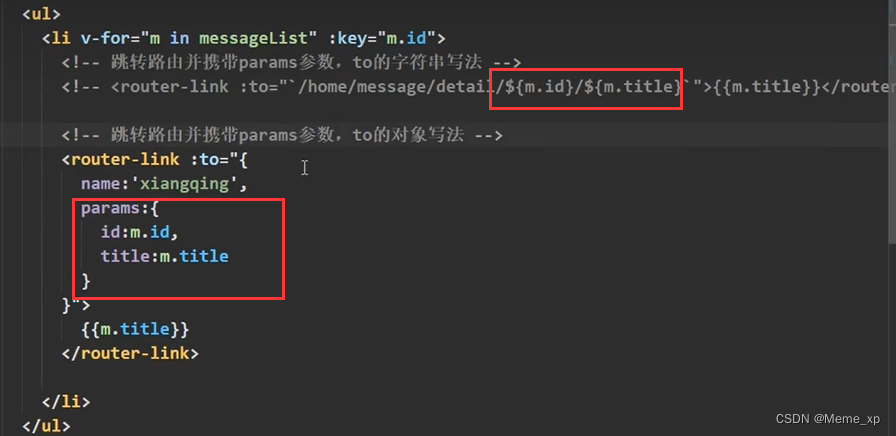
1.传递参数

第一个红框为什么这么写?首先前面冒号(:)是代表吧后面当做当做js表达式的模板字符串,然后${}解析这个里面的东西
2.接收参数:
$route.query.id
$route.query.title
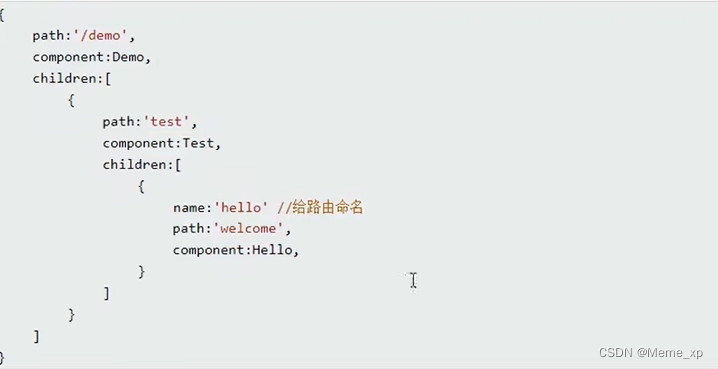
5.命名路由
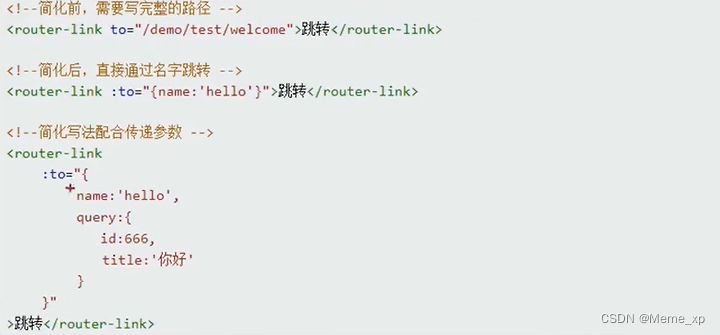
在跳转的时候简化
1.第一步给路由命名为hello

2.简化写法:

6.带参路由:params
和上面query相比,我们需要修改的地方
第一处:路由的地方

注意点:我们使用params参数传递数据的时候,必须使用name,而不能使用path来代表路径
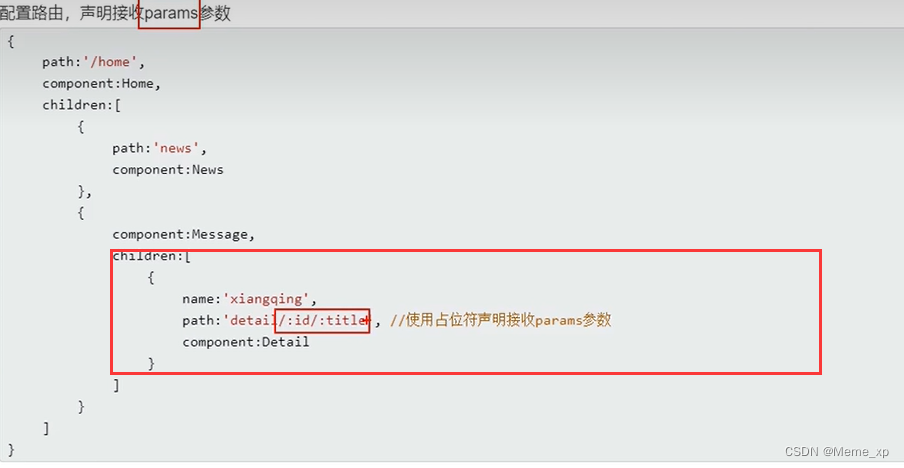
第二处:声明路由的时候一定要占位

第三处:接收参数的地方
$route.params.id
$route.params.title
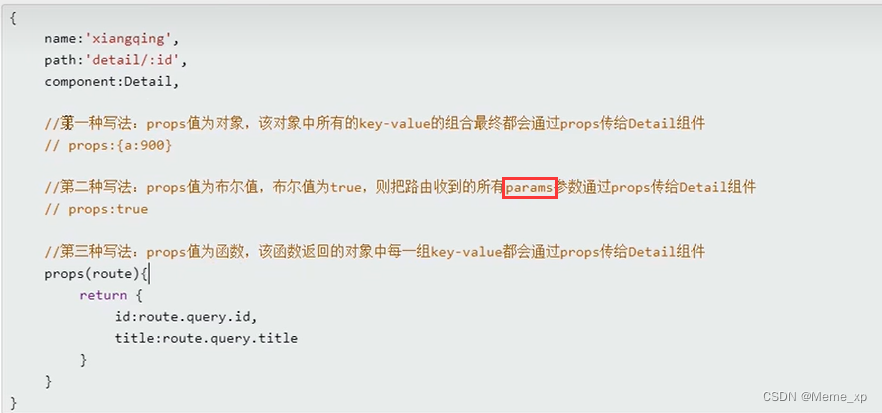
6. 路由props配置
作用:让路由接受参数的时候不写纳闷多
谁接受东西就把props写在哪里
配置路由:

注意点:第二种写法只能在params传参方式中使用!!
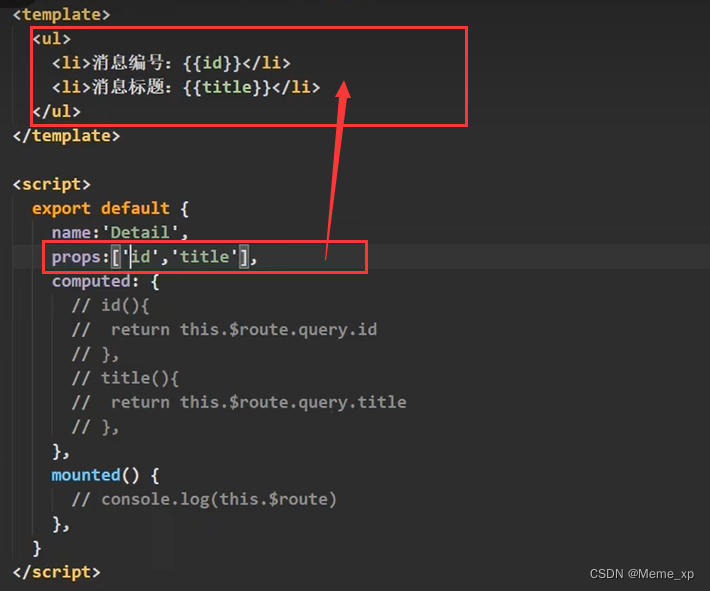
接收props
我们在路由中配置了props我们就需要在组建中用props接收

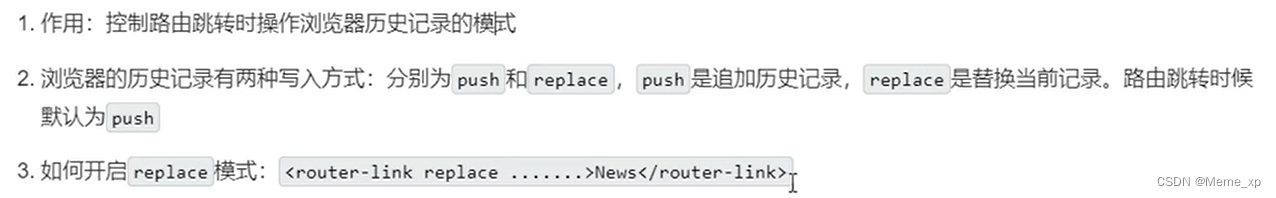
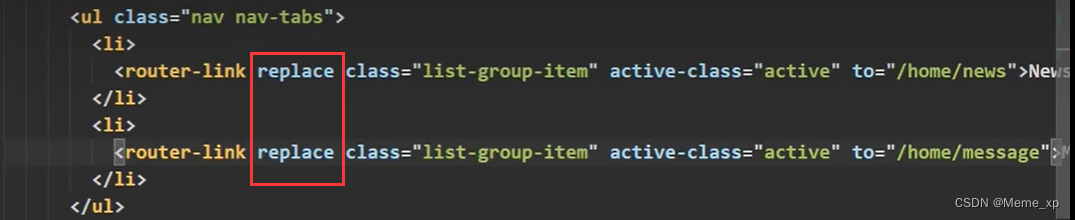
7.router-link的replace属性


push不会产生替换,就一直往里面存,replace会直接替换当前的记录,默认是push!
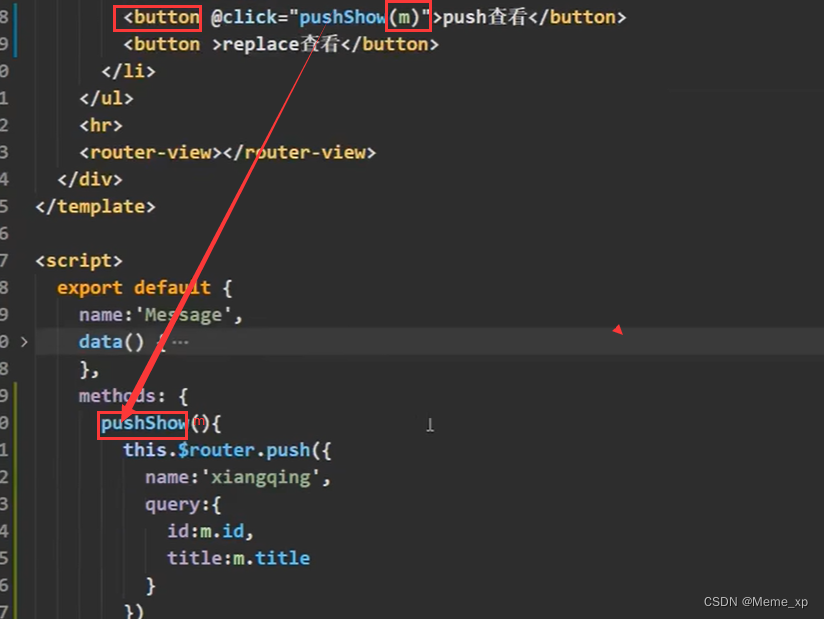
8.编程式路由导航
不借助rooter-linke标签的路由导航,因为rooter-linke最终会转化为a标签,但是我们可能用按钮标签等等
1.给button按钮加上路由:

这里m是上面的参数!
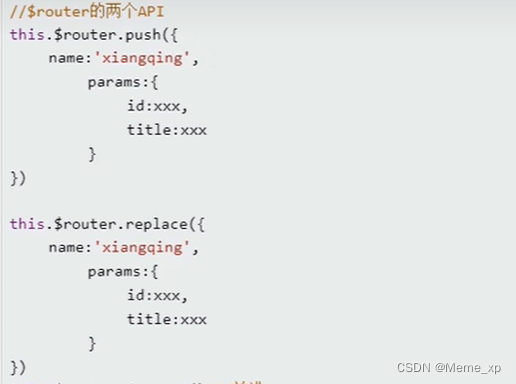
2.总结push和replace两种写法:

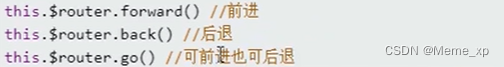
3.三种前进后退的方法

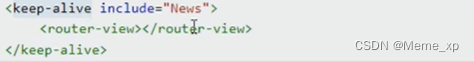
9.缓存路由组件
作用:让切换组件的时候不被销毁

一定要写include,不然里面所有的组件都不会销毁!include可以指定被销毁的东西
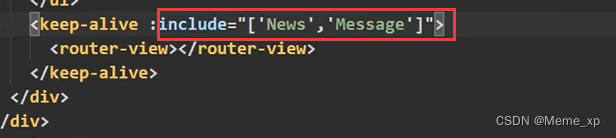
如果是多个的写法:写成数组

10.router特有的生命周期钩子activated,deactivated
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
2.具体名字:
- activated路由组件被激活时触发。
- deactivated路由组件失活时触发。
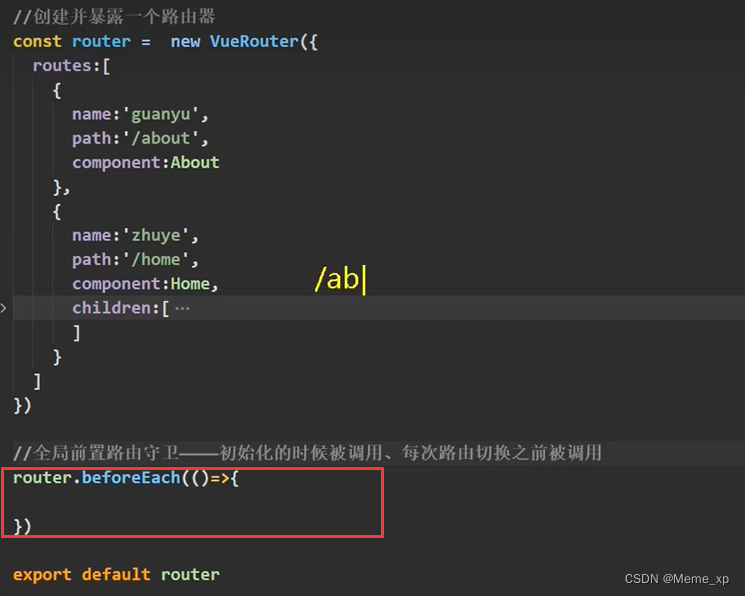
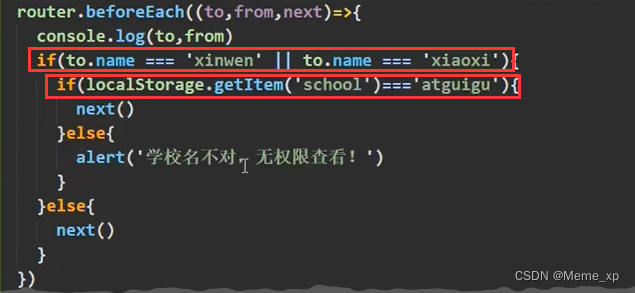
11.全局前置路由守卫
要使用路由守卫必须这么写,不能直接暴露,直接暴露就会失效

beforeEach()调用时机:
1.初始化的时候被调用
2.每次路由切换前被调用
注意:所有的路由在切换的时候都需要走!!!
接收的三个参数(to,from,next)
to是要去的地方,from是来自哪里,next是放行

第一个红框判断是不是我们要去的地方,如果是我们就看条件满不满足,如果不满足我们就输出条件不满足,如果满足我们就next()放行
问题
如果我们要写十多个判断怎么办??那么我们怎么做??
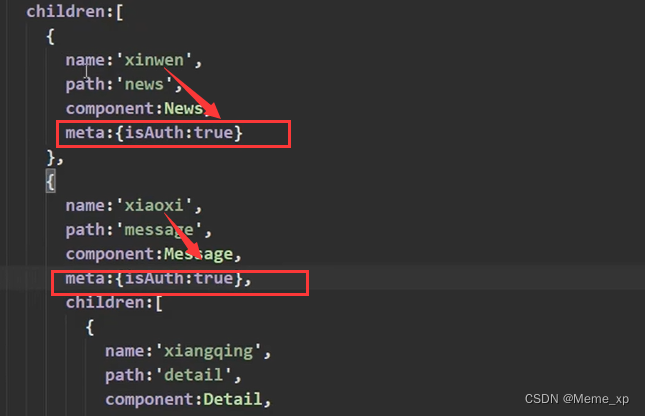
meta:路由元信息,程序员自定义的信息,谁需要权限的校验我们就放在哪里

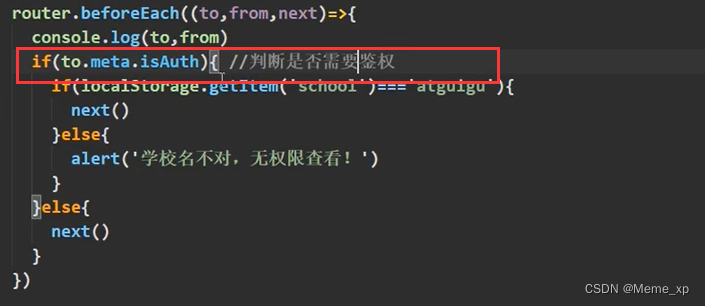
路由守卫里面也需要修改:

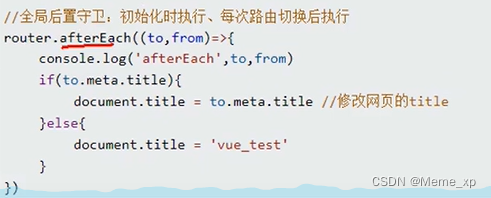
12.后置守卫
全局后置守卫:初始化时执行、每次路由切换后执行
例子:修改网页的title

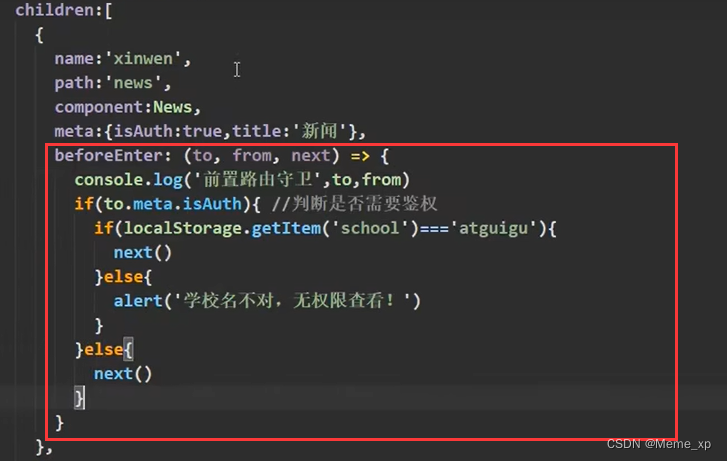
13.独享路由守卫
独享路由守卫只有前置没有后置!!!
指定的路由在切换的时候需要走!!!

配置在该路径下面
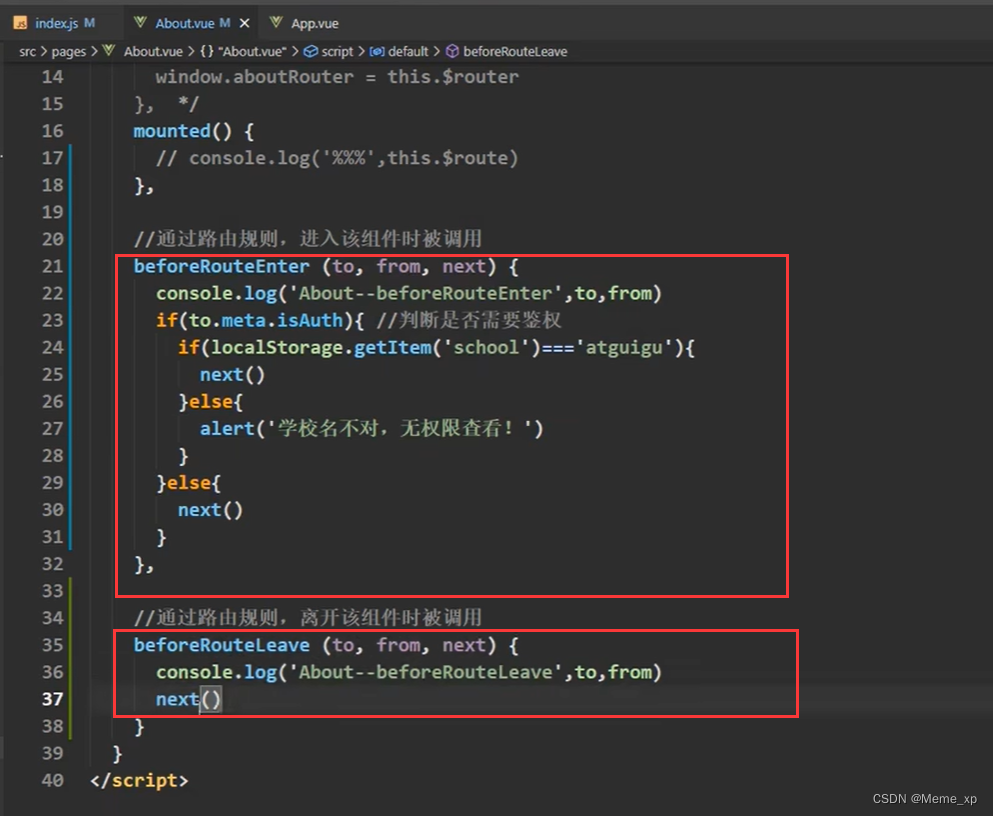
14.组件内路由守卫

注意点:在beforeRouterLeave一定要使用next()来放行
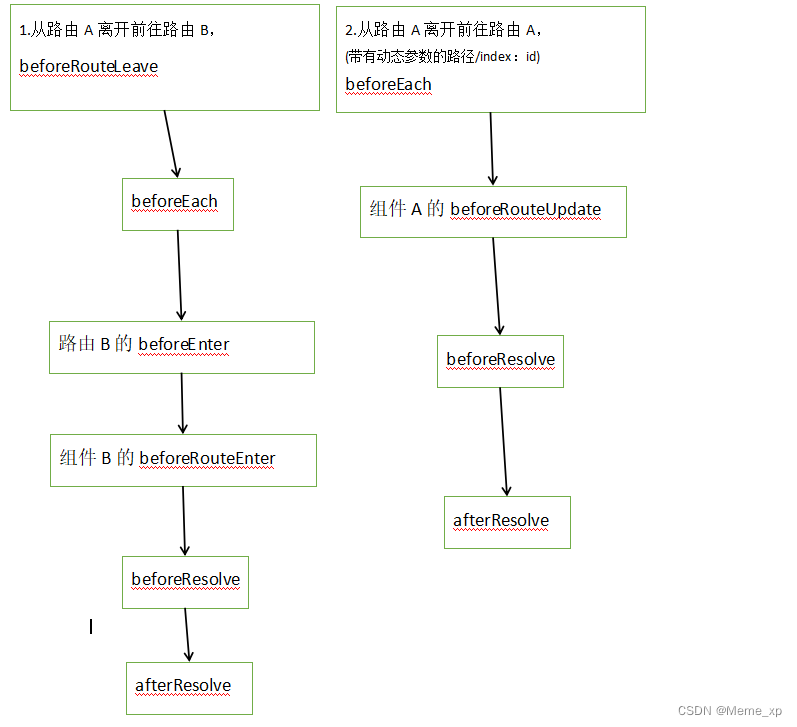
15.几个守卫的执行顺序























 2302
2302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








