1.通过条件渲染元素
root.render(
{/*控制元素的display样式:不论显示还是隐藏,元素本身都渲染出来了*/}
<button style={{
display: flag ? "block' : 'none'
}}>按钮1</button>
<br />
{/*控制元素渲染或者不渲染*/}
{flag ? <button>按钮2</button> : null}
</>
);
2.从服务器获取一组列表数据,通过map进行渲染
为什么map可以渲染???以为map是有返回值得,并且返回的是一个数组,在react中,对于数组的渲染是将每一个元素拿出来单独渲染!!!!上一篇文章有提到
数据格式
let data = [
{
id: 1,
title: '欢迎大家来珠峰学习'
},
{
id: 2,
title:"期望大家可以把React学好"
},
{
id: 3,
title: "大家有问题可以随时找我"}
];
渲染过程:

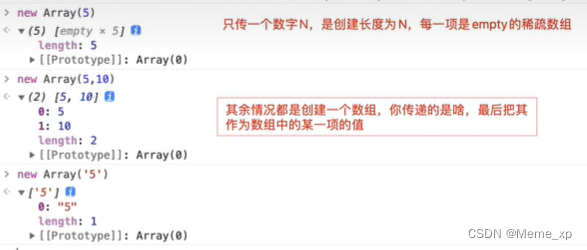
2.1没有数组怎么写????
使用new Array!!!创建数组

这里需要注意的是,我们创建出来的数组分为稀疏数组和密集数组,密集数组的每一项都有值,哪怕值是null,并且可以使用数组的迭代方法(map,foreach),这些方法无法迭代稀疏数组
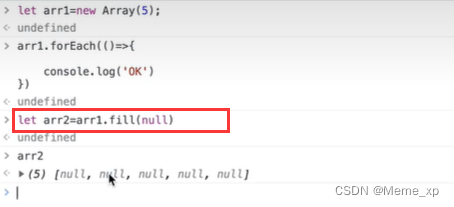
如何解决稀疏数组无法迭代的方法??

用full方法填充稀疏数组

单独循环五次






















 1937
1937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








