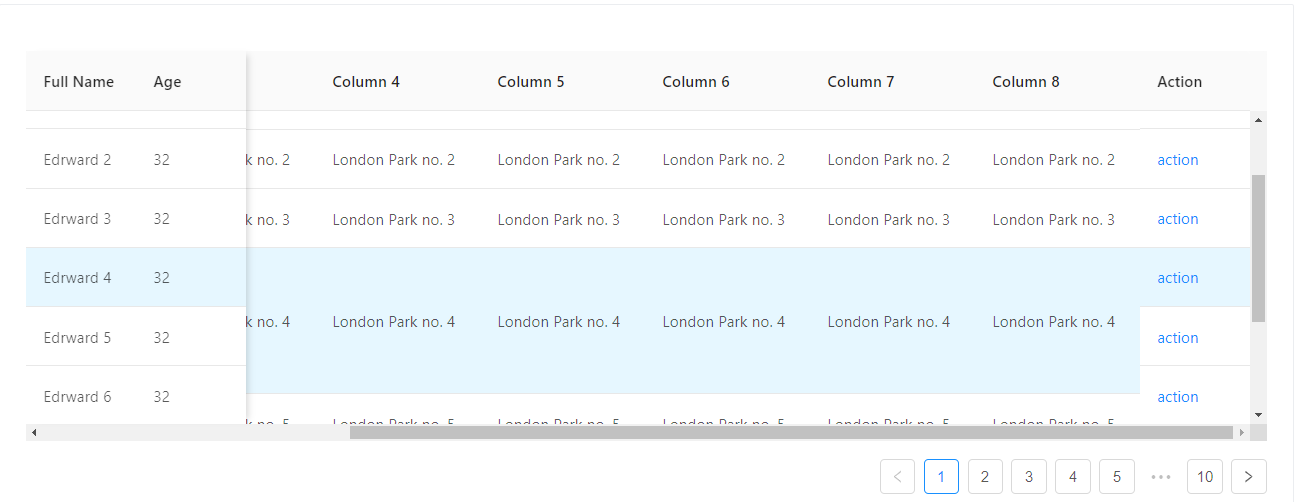
解决vue使用老版本antd,element出现的 table 不对齐bug

出现这个问题的原因是 columns 中使用了 fixed 这个属性,
解决思路:不使用 fixed , 使用 css 去实现它的 fixed
给 a-table 的父元素添加这个类,如果是组件中需要添加 deep ,我这个是在 App.vue 中
.table-box-wcp {
.ant-table-thead {
th:last-child {
position: sticky;
right: 0;
background-color: #fafafa;
box-shadow: -6px 0 6px 0px rgba(0, 0, 0, 0.05);
transition: all .4s;
}
}
.ant-table-tbody {
.ant-table-row {
td:last-child {
position: sticky;
right: 0;
background-color: #fff;
box-shadow: -6px 0 6px 0px rgba(0, 0, 0, 0.05);
transition: all .4s;
}
&:hover {
td:last-child {
background-color: #e6f7ff;
}
}
}
}
.ant-table-scroll-position-right {
.ant-table-row {
td:last-child {
background-color: #fff;
box-shadow: none;
}
}
.ant-table-thead {
th:last-child {
box-shadow: none;
}
}
}
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








