一、rem解决方案
- rem
- rem单位
- 相对单位
- rem单位相对于HTML标签的字号计算尺寸
- 1rem=1html字号大小
- 目前rem布局方案中,将网页等分为10份,HTML标签的字号为视口宽度的1/10
- 媒体查询
- 媒体查询能够检测视口的宽度,然后编写差异化的CSS样式
- 写法:
@media (媒体特性) { 选择器 { CSS属性 } }
-
rem适配原理
-
目标:计算68px是多少个rem?(假定设计稿适配375px视口)
-
N * 37.5 = 68 -> 68 / 37.5
-
rem单位尺寸
-
确定设计稿对应的设备的HTML标签字号
-
查看设计稿宽度 -> 确定参考设备宽度(视口宽度) -> 确定基准根字号(1/10视口宽度)
-
-
rem单位的尺寸
-
rem单位尺寸 = px单位数值 / 基准根字号
-
-
-
- flexible.js
- flexible.js是手淘开发出的一个用来适配移动端的js框架
- 核心原理就是根据不同视口宽度给网页中html根节点设置不同的font-size
- rem单位
- less
- less是一个CSS预处理器,Less文件后缀是 .less
- 扩充了CSS语言,使CSS具备一定的逻辑性、计算能力。
- 注意:浏览器不识别less代码,目前阶段,网页要引入对应的CSS文件
- 运算:
- 加减乘直接书写计算表达式
- 除法需要添加 小括号 或 ./
- 嵌套:
- 作用:快速生成后代选择器
-
语法:
.father { width: 100px; .son { color: pink; } } -
注意:& 不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用
-
变量
-
作用:储存数据,方便使用和修改
-
语法:
-
定义变量:@变量名:值
-
使用变量:CSS属性:@变量名
-
-
-
导入
-
开发网站时,网页如何引入公共样式?
-
CSS:书写link标签
-
Less:导入
-
-
导入:
-
@import "文件路径";
-
注意:如果导入的是Less,可以不加后缀
-
-
禁止导出
-
在Less文件第一行添加:// out: false
-
-
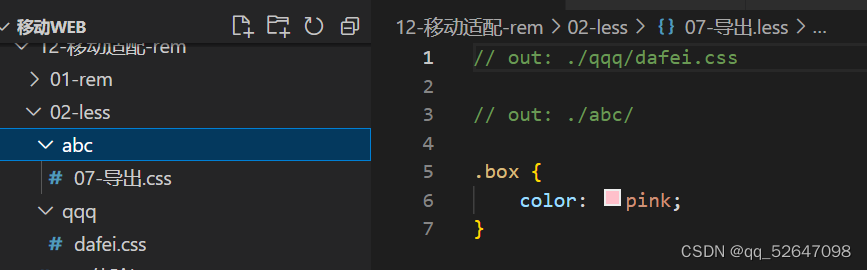
Less导出CSS文件
-
方法一:配置EasyLess插件,实现所有Less有相同的导出路径、
-
方法二:

-
-
- 项目演练 - 游乐园
二、vw / vh
- 相对单位
- 相对视口的尺寸计算结果
- vw : viewport width
- 1vw = 1/100视口宽度
- vh : viewport height
- 1vh = 1/100视口高度






















 2107
2107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








