生命周期
什么是生命周期?
生命周期字面意思,是一个生命从出生到死亡的一个周期,而在vue中生命周期表示的是一个VUE实例或组件从创建到销毁的一个过程,这个过程主要分为三个阶段,及初始化-更新-销毁
生命周期有哪些函数?
- 初始化 初始化响应式数据 beforeCreate created
- 初始化dom,响应式数据与dom结合过程 beforeMount mounted
- 更新阶段:beforeUpdate updated
- 销毁阶段 beforeDestory destoryed
生命周期的四个阶段(生命周期函数的作用)
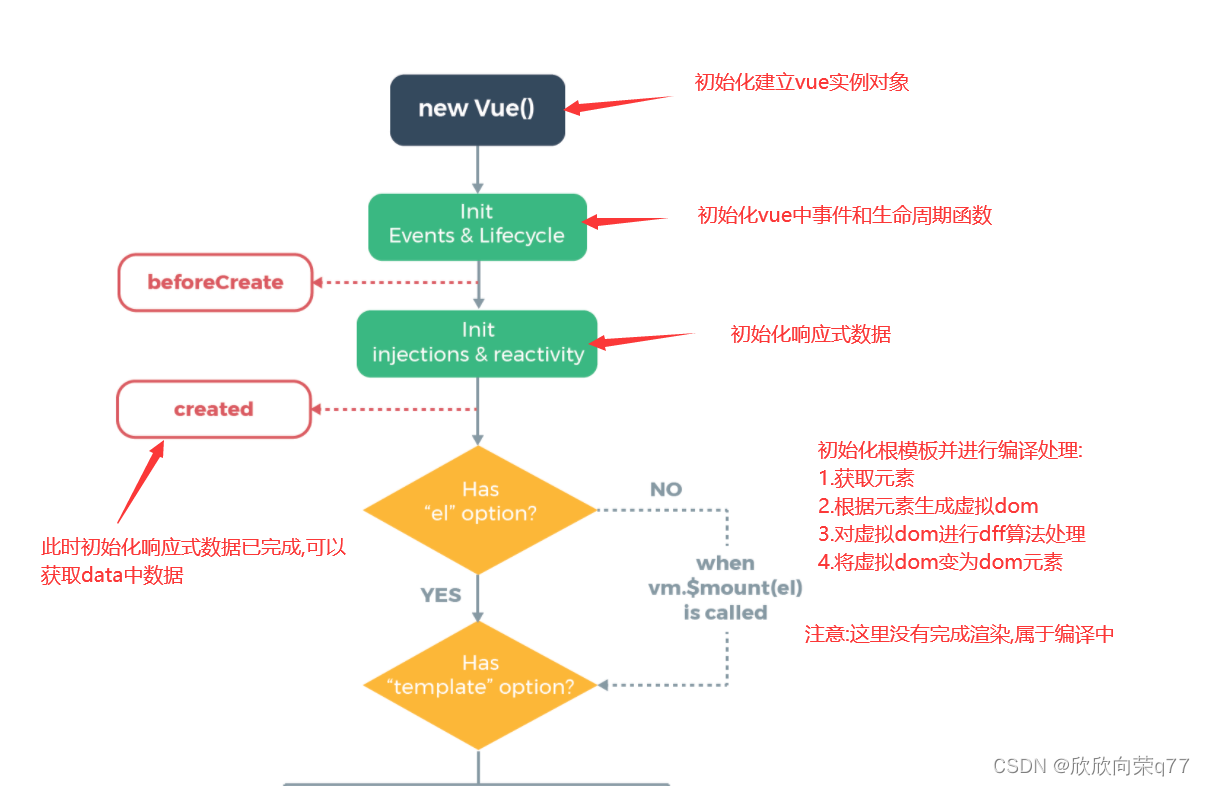
1.初始化响应式数据
-
beforeCreate初始化响应式数据之前:
初始化事件和生命周期,此时只有默认的一些生命周期和默认的事件,其他东西都尚未创建。
-
created初始化响应式数据之后:
此时初始化相应数据已完成,data和methods都已经被初始化好了,data中的数据和methods中的方法都已可以使用了

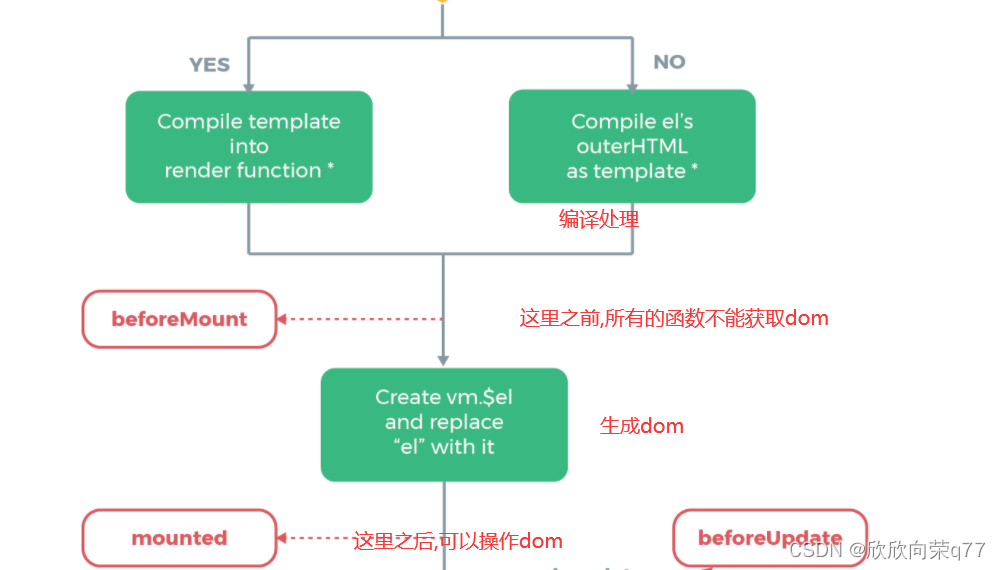
2.响应式数据与dom结合过程
- beforeMount初始化dom,响应式数据与dom结合过程之前
在create执行了之后就会进入此阶段,在此函数执行时,模板已经在内存中编译完成,但尚未挂载至页面,此时页面还是旧的。
- Mounted初始化dom,响应式数据与dom结合过程已完成
beforeMount函数执行完毕会执行Mounted函数,当执行了Mounted函数之后就表示我们的整个VUE实例已经初始化完毕,我们就可以实现我们需要方法等功能,此时组件或vue实例以创建初始化完成,开始进入运行阶段

3.更新阶段
-
beforeUpdate更新之前
beforeUpdate代表在vue页面数据渲染之前,此时的data中数据是新的,但页面中的数据还是旧的
-
updated更新之后
updated代表在vue页面数据渲染之后,此时当data数据变化之后,已将data中最新数据从新渲染到了页面中,及页面与data数据已经保持同步

4.销毁阶段
- beforeDestroy销毁之前
此时的VUE实例已经从运行阶段进入销毁阶段,实例中的data、methods以及指令、过滤器等都还处于可用状态,还未真正执行销毁过程
- Destroyed销毁之后
当执行到Destroyed函数时,销毁所有定时器,取消订阅消息,解除自定义事件,清空不必要内存,防止内存泄露






















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








