src目录文件说明:

1,数据绑定{{}}
数据绑定最常见的形式就是使用{{}}(双花括号)语法的文本插值
在template中使用{{}}文本插值语法中,设置一个变量,再在script中引入data函数,在return中进行数据绑定,返回变量的值
<span>{{message}}</span>
<script>
export default {
name: 'HelloWorld',
data(){
return{
message: "学习Vue"
}
}
}
</script>2,渲染HTML:v-html:
{{}}只能够渲染普通文件,不能够识别HTML代码,要渲染HTML代码,需要使用 v-html 指令

<p>使用双花括号来显示html{{msg}}</p>
<p>使用v-html来渲染html <span v-html="msg"></span></p>data(){
return{
message: "学习Vue",
msg:"<a href='https://blog.csdn.net/qq_52655865?spm=1000.2115.3001.5343'>csdn:小趴菜学Java的首页</a>"
}
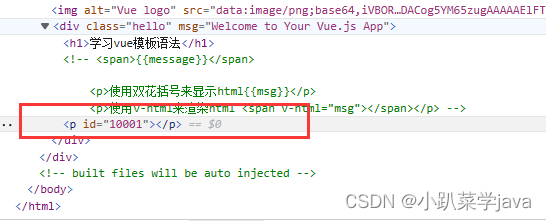
}3,属性Attribute:v-bind:或者:
v-bind:用来设置成属性
v-bind:可以简写成 :
<p v-bind:id="myId"></p>
<p :id="myId"></p> 这两行代码的表示的意思一样<script>
export default {
name: 'HelloWorld',
data(){
return{
myId:"10001"
}
}
}
</script>
4,使用JavaScript表达式
<p>id拼接上123:{{myId + 123}}</p>
<p>{{flag ? "孙悟空" : "六耳猕猴"}}</p><script>
export default {
name: 'HelloWorld',
data(){
return{
myId:"10001",
flag:true,
}
}
}
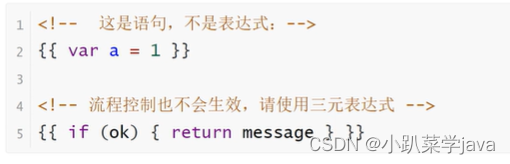
</script>这些表达式都必须是单个表达式,如果不是单个表达式,则不会被识别出JS语法,比如以下都不会被识别成JS表达式。

5,条件渲染:v-if,v-show
v-if 有条件的渲染某一块内容,这快内容为真,则显示内容,v-else则显示为假的内容
<p v-if="flag">孙悟空</p>
<p v-else>六耳猕猴</p> data(){
return{
flag: true,
}
}v-show:也用于条件渲染
<p v-show="flag">到底谁是真的</p>
v-show和v-if的区别:
v-if:是真正的条件渲染,如果v-if渲染的条件为假,则在页面显示的html中,则看不到v-if渲染的这段代码。就是说条件块内的子组件和事件监听器会进行有选择性的销毁和重建。
v-if也是有惰性的:如果在初始渲染条件为false,则什么都不干,直到有一次条件为true,才会进行渲染。
v-show:不论初始条件是否为真,都会进行渲染,可以在html中找到v-show渲染的模块,并且就只是简单的css的切换,就相当于css中的display 的none和block
一般来说:在条件切换过于频繁时,使用v-show较好,频繁的切换会产生较大的切换开销,而如果切换频率低,则使用v-if。
6,列表渲染:v-for
<!-- 列表渲染 -->
<ul >
<li v-for="item in list">{{ item.id }},{{ item.title }}</li>
</ul> list:[
{
id:1001,
title:"小趴菜1号"
},
{
id:1002,
title:"小趴菜2号"
},
{
id:1003,
title:"小趴菜3号"
},
]
vue就地渲染
v-for就地渲染:使用v-for,如果在集合中新增了一条数据,那么vue就会只渲染新增的这条数据,不会从新渲染整个集合,提高性能。
但是要使用就地渲染,就需要给Vue一个提示,以便能够确定每一个节点的身份,从而重用旧元素和重新排列新元素,你需要提供一个唯一的key 给vue
<!-- 列表渲染 -->
<ul >
<li v-for="item in list" :key="item.id">{{ item.id }},{{ item.title }}</li>
</ul>如果集合中的数据没有唯一索引,则使用集合元素的下标作为key
<!-- 列表渲染 -->
<ul >
<li v-for="(item,index) in list" :key="index">
{{ item.id }},{{ item.title }}</li>
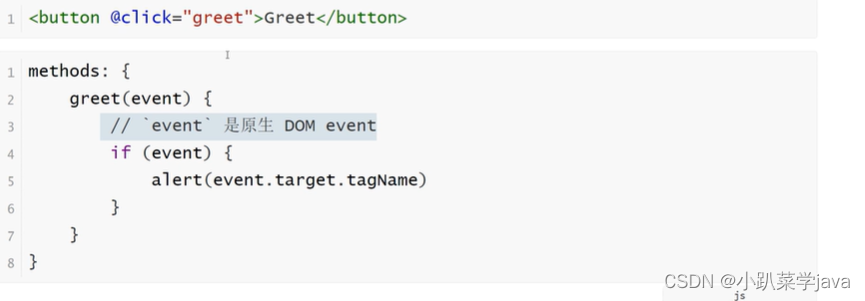
</ul>7,事件监听:v-on: 或者 @
可以采用@或者v-on来监听DOM事件,并在触发时,执行一些Javascript
<!-- 事件处理 -->
<button @click="current += 1">点击 current = {{current}}</button>data(){
return{
current: 1
}
}每点击一下,就会让current+1。
8,事件处理方法:methods:{ fun(){},}
methods和data平级
<!-- 事件处理方法 -->
<button @click="fun">事件处理方法按钮</button> methods:{
fun(){
console.log("事件处理方法被点击");
}
}可以通过点击事件来修改data中属性的值
data(){
return{
message: "学习Vue",
}
} methods:{
fun(){
//在事件中改变data中数据的值,需要同this关键字来调用
this.message = "点击了鼠标,学习了vue";
console.log("事件处理方法被点击");
}
}
内敛处理器中的方法 或 事件传递参数
data(){
return{
flag:true,
message: "学习vue中"
list:[
{
id:1001,
title:"小趴菜1号"
},
{
id:1002,
title:"小趴菜2号"
},
{
id:1003,
title:"小趴菜3号"
},
],
current: 1
}
}<!-- 事件处理方法 -->
<button @click="fun">事件处理方法按钮</button>
<button @click="say('学习vueing')">学习vueing</button>
<ul>
<li @click="logName(name)" v-for="name in list" :key="name.id" >
{{ name.title }}
</li>
</ul>methods:{
fun(){
//在事件中改变data中数据的值,需要同this关键字来调用
this.message = "点击了鼠标,学习了vue";
console.log("事件处理方法被点击");
},
say(data){
console.log(data);
},
logName(data){
console.log(data);
}
}9,表单输入绑定:v-model
可以使用v-model指令在表单中<input>,<textarea>及<select>元素上创建双向数据绑定,他会监听数据变化实时的更新数据。v-model是一种语法糖,在某种特定情况下进行数据处理。
<!-- 表单输入绑定,双向绑定 -->
<input type="text" v-model="message"/>
<p>{{message}}</p>修饰符.lazy
在默认情况下,v-model会实时的更新表单中修改的数据,可以添加.lazy修饰符,在回车或者失去焦点后,执行,使用成为change事件进行同步。
<input type="text" v-model.lazy="message"/> <p>{{message}}</p>修饰符.trim:去空格
修饰符.number :将用户输入的数字转为number类型






















 2276
2276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








