ngin部署vue项目(打包+部署上线)
一. 需要将我们的项目进行打包
打包方法
1 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建
文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码
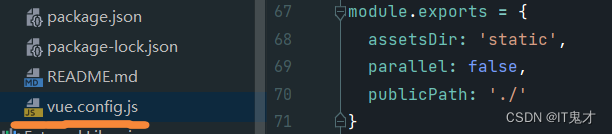
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
};
如图 :

2 webpack 打包
config 中 index.js 文件下修改 webpack 配置
assetsPublicPath: './'
3 开始打包
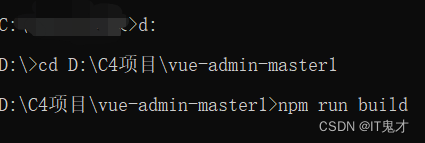
在dos窗口切换到自己的项目文件夹下输入命令:
npm run build
如图:

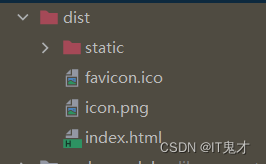
将项目进项打包 ,打包成功后进入自己的项目目录会自动生成一个dist文件夹
如图:

这个文件夹就是我们需要的包,之后将他部署在我们自己的服务器进行上线即可,之后我们的项目如果进行了修改就要重新打包
二、 部署上线
这里我们采用的是nginx
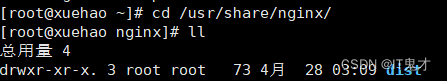
1.通过命令切换到自己的nginx目录下,打开xftp将自己的dist包传输到nginx目录下

# 记录默认root地址
cd /usr/share/nginx/
#查看目录下的文件看dist文件是否成功传输
ll

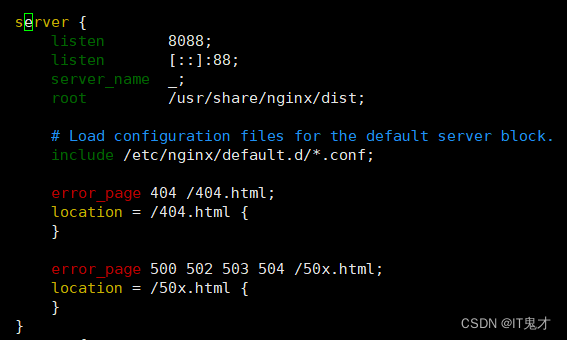
2.配置nginx内容
# 查看nginx配置文件
vim /etc/nginx/nginx.conf
#进行编辑配置 更改listen和root
root /usr/share/nginx/dist;
#配置好后保存并进行热加载(热加载相当于刷新)
nginx -s reload

这里我们只需要改动我们server中的listen和root即可
listen是配置的端口号,要保证他没有被占用
root 配置的是访问我们文件的地址
配置好后保存即可 这样我们就可以在浏览器通过我们的ip 和端口号对我们的项目进行访问了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








