| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验2:第三个微信小程序(视频播放器) |
| 博客地址? | |
| Github仓库地址? | 无 |
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
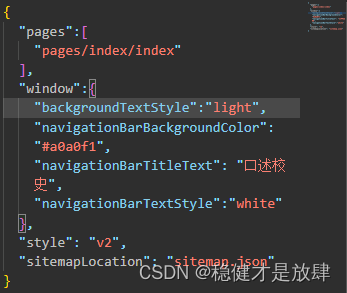
1.首先清空模板代码,然后创建images文件,放入play.png文件用于后面调用,同时在app.json中设置下导航栏,更改标题为口述校史,并且颜色为淡紫色,rgb编码为 a0a0f1

代码为:

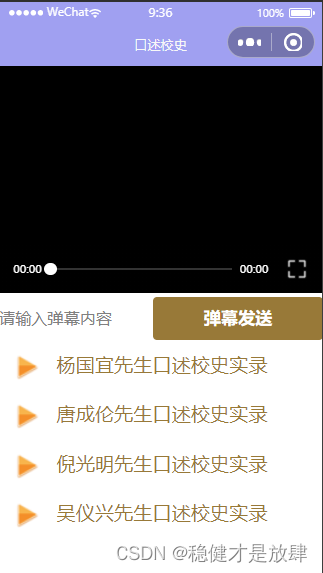
效果图: 
2.编写wxss和wxml
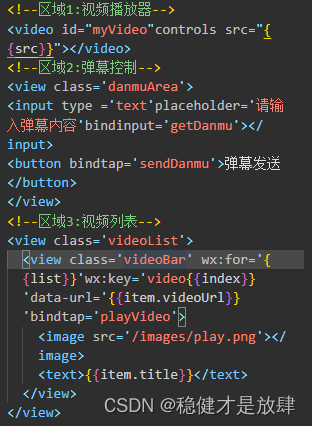
①编写wxml
这次一共创建了三个区域:视频播放区域,弹幕控制区域以及视频列表区域,共用了view,video,input,button,image和text 6个组件
最上面就是视频播放区域,紧靠着视频底部设置了弹幕发送区域,最后空白区域呈现了了可选视频列表
其中其余三也同样像实验二的天气信息区域一样采取了嵌套组件的方法,最外面是videoList表示视频列表,内部设有videoBar,和图片image以及文字text组件
代码为: 
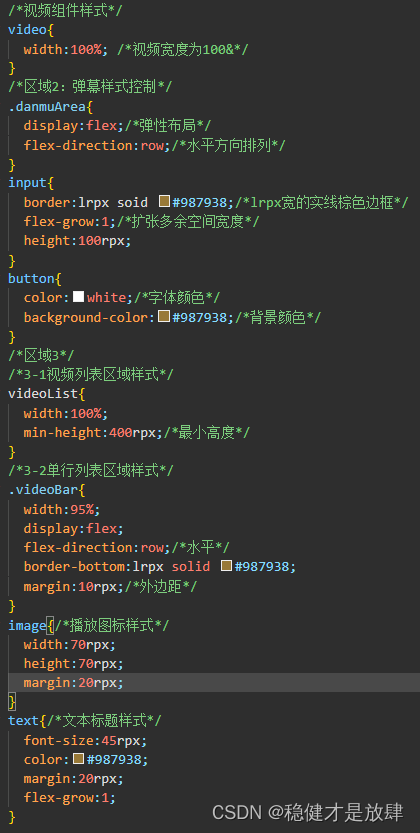
②编写wxss
设置完显示组件,接下来就要设置各个组件在屏幕上的布局
1.video设置宽度100%,占用整个宽度,弹幕弹性布局,呈水平方向排列
2.input:也就是弹幕输入框,占用宽度100rpx,并且有着实线棕色边框,并且采取扩张多余空间宽度
3.button也就是发送弹幕的按钮,整个采取棕底白字的样式
4.video也就是整个视频列表宽度拉满100%,并且设置了最小高度400rpx
5.videoBar也就是列表里面的单元行,占据了95%的屏幕宽度,弹性布局,水平排列,并且采用棕色边框,设置了10rpx的外边距
6.image:其中每一个单元行内的播放标志图片play.png设置了宽和高:70rpx*70rpx,并且也有20rpx的外边距
7.text:最后就是文本方面,字体大小为45rpx,采用棕色,外边距为20rpx,扩张多余空间宽度
代码如下:

效果图: 
3.补充js中的函数,保证上传和更新信息
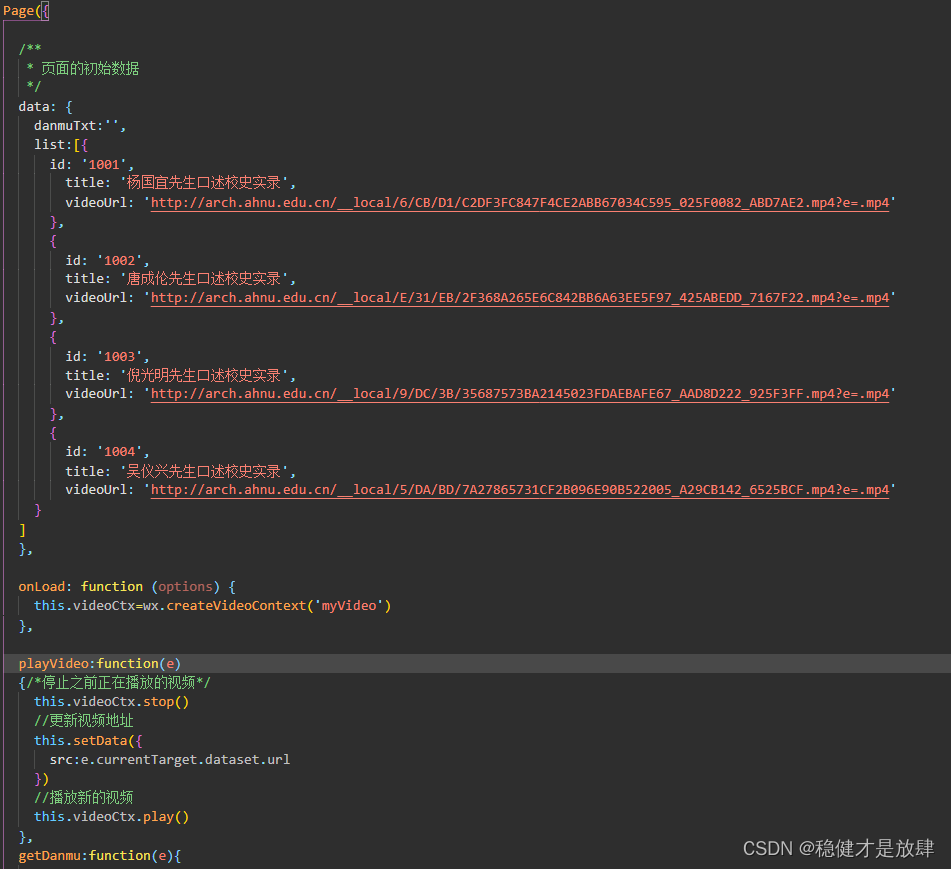
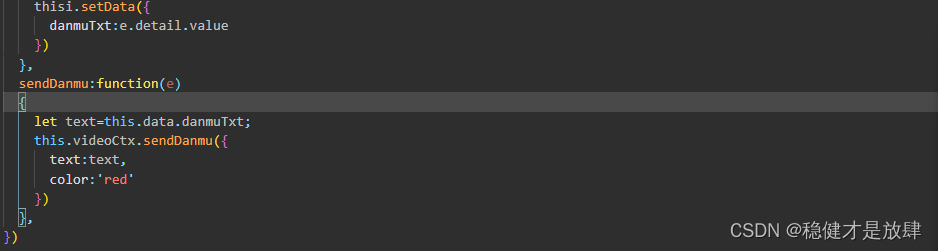
本次实验是设置了两个变量在data中,一个是弹幕文本danmuTxt和视频列表list(里面包含四个视频地址,id和视频标题),其次设置了上传数据的函数onload,用于实时跟新视频信息;为了保证视频顺利播放和切换,创建了自定义函数playVideo函数,设置了stop(停止播放),setData更新视频地址以及根据地址播放新视频调用videoCtx。最后为了实现弹幕发送,也创建了两个函数sendDanmu和getDanmu也就是发送和接收弹幕,接收就是更新Data中danmuTxt的内容,发送就是将danmuTxt中的文本以红颜色字体发送
代码如下:

三、程序运行结果
列出程序的最终运行结果及截图。
运行结果(播放):

切换视频:

发送弹幕:可以看到弹幕:你好呀发送成功

实验成功
四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。





















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








