1.线性渐变:
background:linear-gradient(direction color1 color2...)
2径向渐变
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center:渐变起点的位置,可以为百分比,默认是图形的正中心。
shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。
size:渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角。
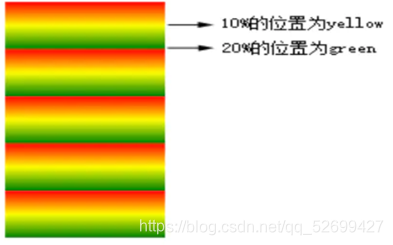
3.重复渐变:repting

4.过渡:transition
1) transition-property: 检索或设置对象中的参与过渡的属性
2) transition-duration: 检索或设置对象过渡的持续时间
3) transition-delay: 检索或设置对象延迟过渡的时间
4) transition-timing-function:检索或设置对象中过渡的动画类型
5.css3-2D
transform:translate()位移
trasnform:scale()缩放 如果为负值,则先缩小后放大,并且翻转
transform:rotate()旋转 默认沿着Z轴
transform:skew()倾斜
遇到多个功能函数的时候需要写在一起 在后面用空格隔开即可,先写translate





















 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








