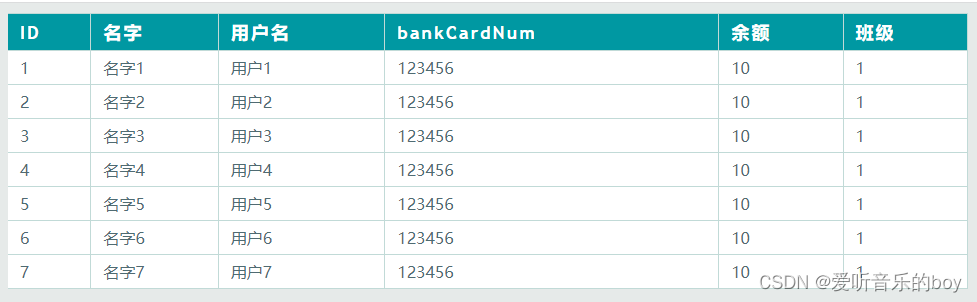
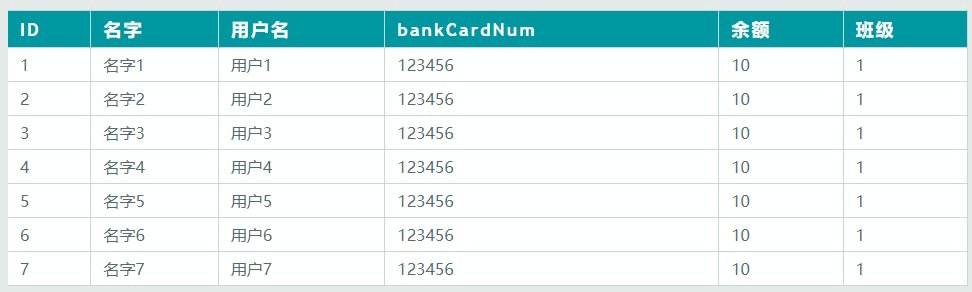
效果图:

美化table,鼠标经过变色
<!DOCTYPE html>
<html>
<head>
<title>美化table</title>
<style type="text/css">
*{margin:0;padding:0;}
html,body{width:100%;}
body {
font: normal 12px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
user-select:none;
background: #E6EAE9;
}
#main{
width:960px;
margin: 10px auto;
}
#mytable {width: 100%;}
tr{
background: #fff;
color: #4f6b72;
}
th{
font: bold 18px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #fff;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-align: left;
padding: 6px 6px 6px 12px;
background: #0098a2 no-repeat;
}
td{
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
font-size:16px;
padding: 6px 6px 6px 12px;
}
.tr1{
background-color: #269fa7;
color:white;
}
.tr2{background-color: white;}
</style>
</head>
<body>
<div id="main">
<table id="mytable" width="100%" cellspacing="0px" cellpadding="0px">
<tr><th>ID</th><th>名字</th><th>用户名</th><th>bankCardNum</th><th>余额</th><th>班级</th></tr>
<tr><td>1</td><td>名字1</td><td>用户1</td><td>123456</td><td>10</td><td>1</td></tr>
<tr><td>2</td><td>名字2</td><td>用户2</td><td>123456</td><td>10</td><td>1</td></tr>
<tr><td>3</td><td>名字3</td><td>用户3</td><td>123456</td><td>10</td><td>1</td></tr>
<tr><td>4</td><td>名字4</td><td>用户4</td><td>123456</td><td>10</td><td>1</td></tr>
<tr><td>5</td><td>名字5</td><td>用户5</td><td>123456</td><td>10</td><td>1</td></tr>
<tr><td>6</td><td>名字6</td><td>用户6</td><td>123456</td><td>10</td><td>1</td></tr>
<tr><td>7</td><td>名字7</td><td>用户7</td><td>123456</td><td>10</td><td>1</td></tr>
</table>
</div>
</body>
<script>
let aTr = document.getElementsByTagName("tr");
for(let i=1;i<aTr.length;i++){
aTr[i].onmouseover = function(){
aTr[i].className = "tr1";
}
aTr[i].onmouseout = function(){
aTr[i].className = "tr2";
}
}
</script>
</html>
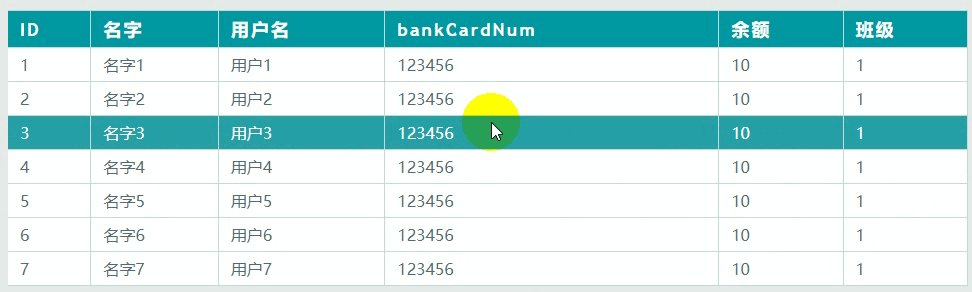
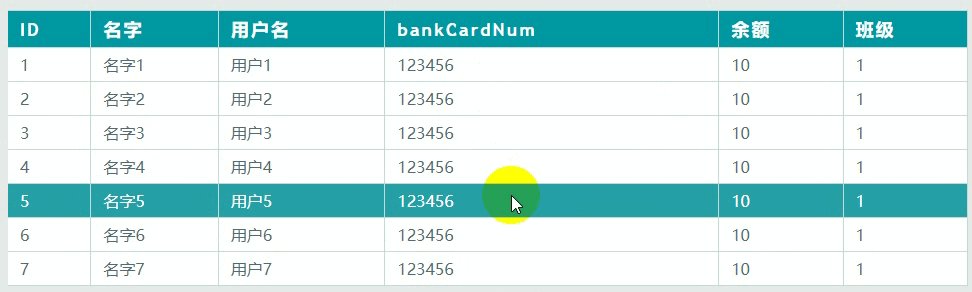
动态效果图:

----结束----
仅学习。






















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








