引言
vscode绝对值得推荐,非常好用,如果你能体会其中的奥妙的话。
工欲善其事,必先利其器 ——孔子
文章目录
废话不啰嗦,直接进入正题
下载VS Code
官网下载:
https://code.visualstudio.com/
百度网盘下载
链接:https://pan.baidu.com/s/1hsQ-BDLN3MUNh2ELr7Zwkg
提取码:o42a
–来自百度网盘超级会员V6的分享
下载好了之后,根据提示安装即可,可以自己指定目录,最好不要有中文路径即可
配置VS Code
Ctrl+Shift+X 快捷打开扩展下载界面
中文扩展
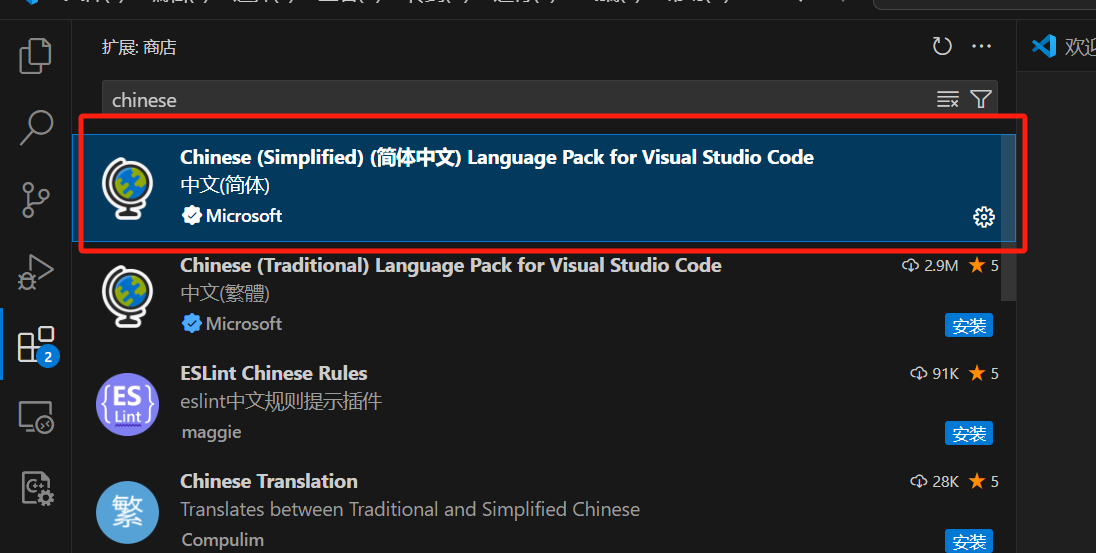
打开下载扩展界面,输入chinese。

选择这个简体,右下角有个安装,直接点击安装即可。安装完需要重启VS Code。
连接服务器
我们直接配置和我们的虚拟机建立联系。
找到我下面这两个,安装,成功后重启。

连接服务器测试
确定服务器的IP地址
开启服务器并,确定ip地址

VS code 配置ssh信息
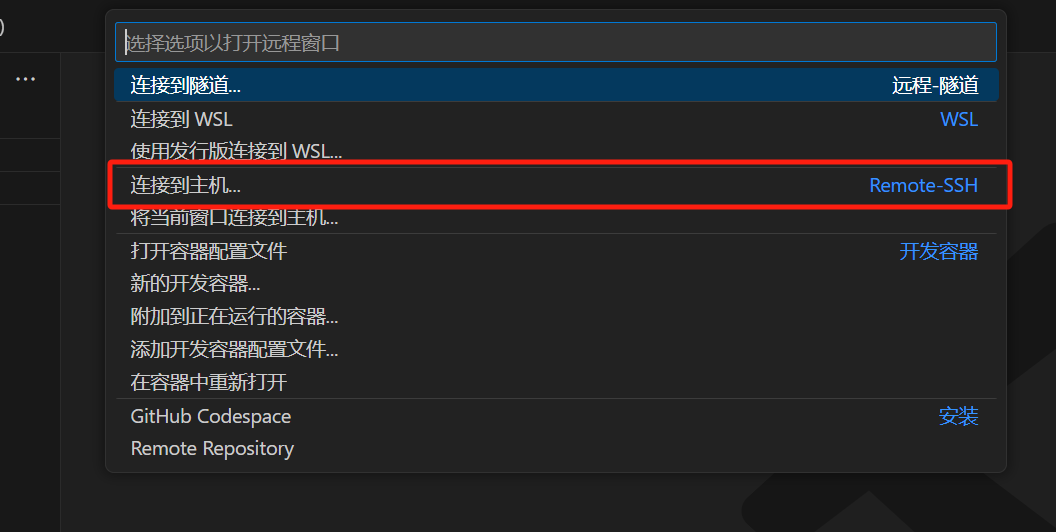
左下角有个这个符号,点他

选择连接到主机

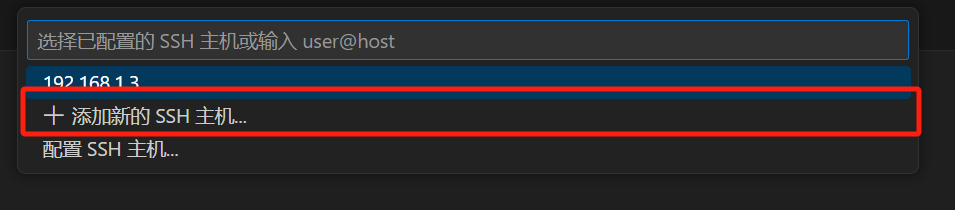
选择这个添加新主机

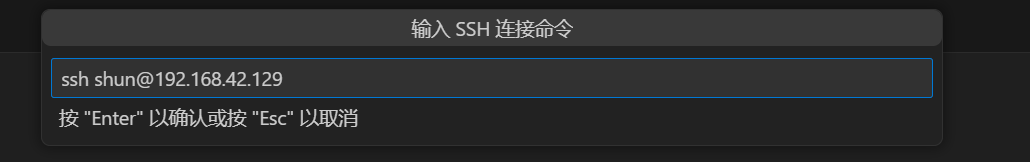
输入这样的命令
ssh <服务器用户名>@<刚刚服务器获取到的地址>

回车

右下角就会有这样的提示

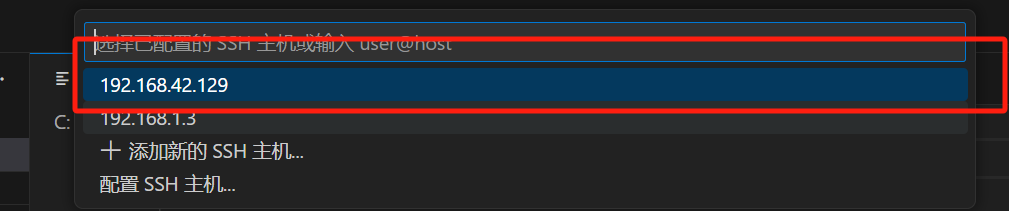
我之前添加了一个开发板的地址,所以这次添加有两个配置信息,你们应该只有一个,那就是刚刚添加的那个

再次连接,选择刚刚新配置的那个

选择Linux

输入服务器密码

回车,右下角又会有提示

会弹一个新的vscode窗口,出现则连接成功,左下角也是我们的服务器远程地址

打开服务器的文件夹

上面会让我们选择,要打开的文件夹,这里显示的文件夹,也就是服务器的文件夹


选择对勾,然后信任

可以看到我们的项目文件,以及目录结构

中间可能会弹出来一些小插件,可以顺带安装上。

结束
配置好之后,我们就可以正式开始我们的编程之旅了,下一篇带着大家认识一下,文件的权限等信息。
配置过程有问题的话,请及时提出,笔者看到会及时解答,更新,优化内容。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










