javascript
引入
上节课学习了CSS,学会了如何修饰网页中的标签,让网页变得漂亮,但是网页格式固定,没有动态的效果,而JavaScript可以为网页加上动态效果,让用户体验度提高
一、javaScript概述
Javascript是一种直译式脚本语言,用来为网页添加各式各样的动态功能(javaScript可以操作网页),不需要编译可直接通过浏览器解释运行,通常JavaScript脚本是通过嵌入在HTML中来实现自身功能的。
1.1作用:
- 响应客户端鼠标和键盘事件
- 客户端页面表单数据验证
- 使JavaScript动态的改变页面标签的样式
1.2JavaScript,CSS,HTML的关系
网页主要由三部分组成:结构、表现、行为
HTML:结构,决定 网页结构和内容(“是什么”)
CSS:表现,设定网页表现样式(“什么样子”)
JavaScript:行为,控制网页的行为(“做什么”)
二、基本语法
脚本写在哪里:
在这里插入代码片<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 导入外部JS代码 -->
<!--
<script src="" type="text/javascript" charset="utf-8">
这里写代码没用
</script>
-->
<script type="text/javascript">
/*
变量 数据类型 运算符 流程控制 循环 函数 对象 事件
alert('hello js');弹出窗口
*/
</script>
</head>
<body>
</body>
</html>
2.1变量
- 声明变量用var关键字,例如var name;
- 声明变量的同时对其赋值,var b = “This is JS”;
2.2数据类型
- 数值型(number):其中包括整数型和浮点型数
- 布尔型(boolean):即逻辑值,true或false
- 字符串型:由单个或多个文本字符组成。字符串用单引号或多引号来说明
- unfinded类型
- Object类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//声明变量,使用var关键字
//变量没有数据类型,有类型的字面值
// var a = 10;
// a = "jim";
//数据类型
//1.数据类型 整数 浮点数
var a = 10;
var b = 10.5;
alert(typeof(b));//number
alert(typeof(c));//number
//2.布尔类型
var c = true;
var d = false;
alert(typeof(c));//boolean
alert(typeof(d));//boolean
//3.字符串
var s = 's';
var ss = "s";
alert(typeof(s));//string
alert(typeof(ss));//string
//4.undefinded 声明了但是未初始化的变量 返回 undefinded
var e;
alert(m);//undefinded
//5.Object 对象类型:字符串对象,数组对象,math,日期,DOM
var date = new Date();
alert(date);
</script>
</head>
<body>
</body>
</html>
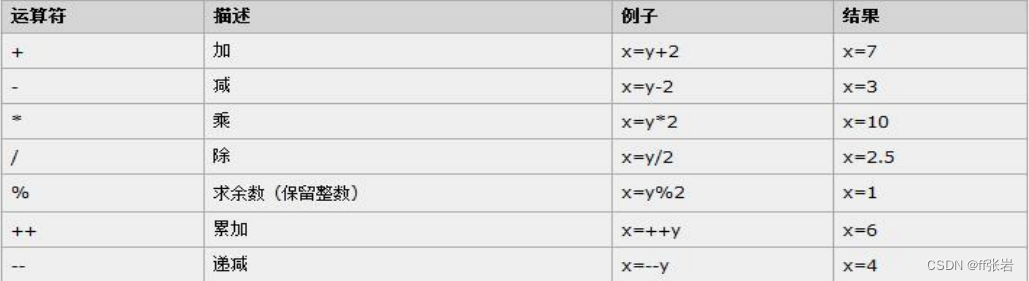
2.3算数运算符
+可以进行“加法”与“连接”运算,如果2个运算符中的一个是字符串,javascript就将另一个转换成字符串,然后将2个运算数连接起来。
给定y=5,下面表格解释了这些算数运算符:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
/*
运算符
算数运算符+ - * / % ++ --
+ 数值+数值=数值
+ 数值+字符串=字符串 连接
总结:加法不会涉及到隐式数据类型转换,但其他算数算术运算符会
*/
var a = 10;
var b = 5;
var c = "5";
var d = "a";
// alert(a+b);//15
// alert(a+C);//105
alert(a-c);//5 数值-字符串(隐式的数据类型转换)
alert(a-d);//NaN 报错报在了"a"无法转化成数字上了
alert(a*c);//50
</script>
</head>
<body>
</body>
</html>
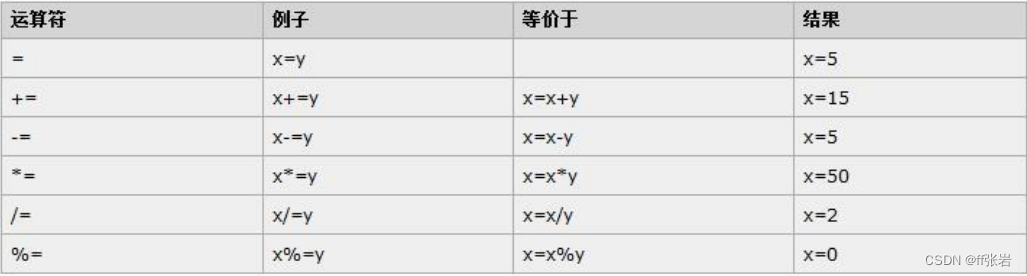
2.4赋值运算符
给定x=10和y=5,下面表格解释了赋值运算符:

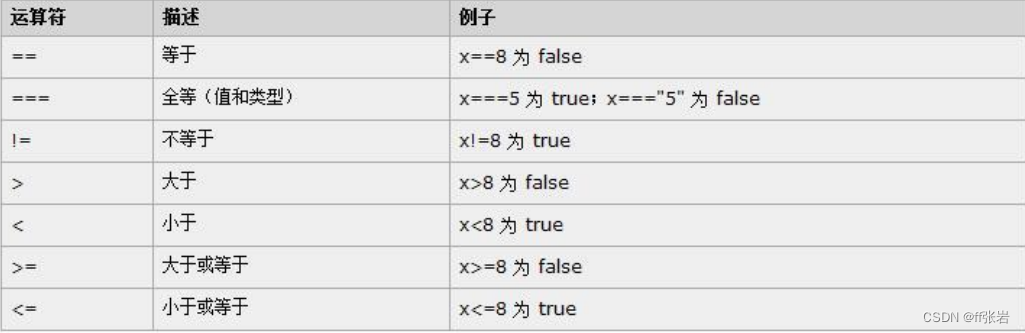
2.4比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
给定 x=5,下面的表格解释了比较运算。

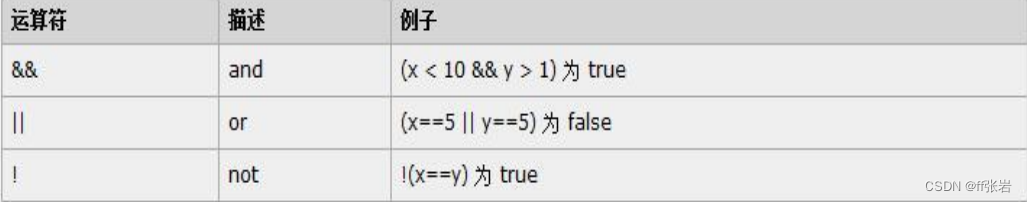
2.5逻辑运算符

2.6条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法:
var result = (条件表达式)?结果1:结果2
当条件成立返回?后的内容,否则返回:后的内容
2.6控制语句
第一种是选择结构
- 单一选择结构(if)
- 二路选择结构(if/else)
- 多路选择结构(switch)
第二种类型的程序控制结构是循环结构。
- 由计数器控制的循环(for)
- 在循环的开头测试表达式(while)
- 在循环的末尾测试表达式(do/while)
- break continue
三、函数
3.1定义函数
函数定义的基本语法:
<script type="text/javascript">
/*function: 表示函数定义的关键字;
functionName:表示函数名;
arguments:表示传递给函数的参数列表,各个参数之间用逗号隔开,可以为空;
statements: 表示实现函数功能的函数体;
return expression:表示函数将返回expression的值,同样是可选的的语句。*/
function functionName([arguments]){
javascript statements
[return expression]
}
</script>
3.2调用函数
<script type="text/javascript">
function fun(){
alert("test");
}
fun();//函数名调用
function fun2(){
fun();//在其他函数中调用
}
</script>
3.3全局函数
- parseInt(arg)把括号内的内容转换成整数之后的值。如果括号内是字符串,则字符串开头的数字部分被转换成整数,如果以字母开头,则返回"NaN"。
- parseFloat(arg)把括号内的字符转换成浮点数之后的值,字符串开头的数字部分被转换成浮点数,如果以字母开头,则返回"NaN"。
- typeof(arg)返回arg值的数据类型。
- eval(arg)可运算某个字符串。
四、内置对象,事件
4.1内置对象-String字符串
属性
length 用法:返回该字符串的长度.
方法
charAt(n):返回该字符串位于第n位的单个字符.
indexOf(char):返回指定char首次出现的位置.
lastIndexOf(char) :跟 indexOf() 相似,不过是从后边开始找.
substring(start,end) :返回原字符串的子字符串,该字符串是原字符串从start位
置到end位置的前一位置的一段.
substr(start,length) :返回原字符串的子字符串,该字符串是原字符串从start位
置开始,长度为length的一段.
split(分隔符字符) :返回一个数组,该数组是从字符串对象中分离开来的,<分隔符字符>决定了分离的地方,它本身不会包含在所返回的数组中。
例如:'1&2&345&678'.split('&')返回数组:1,2,345,678。
4.2内置对象-Array数组
数组的定义方法:
var <数组名> = new Array();
这样就定义了一个空数组。以后要添加数组元素,就用:
<数组名>[下标] = 值;
如果想在定义数组的时候直接初始化数据,请用:
var <数组名> = new Array(<元素1>, <元素2>, <元素3>...);
还可以
var <数组名> = [<元素1>, <元素2>, <元素3>...];
属性
length :数组的长度,即数组里有多少个元素。
方法
join(<分隔符>) :返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与
元素之间。
reverse() 使数组中的元素顺序反过来。如果对数组[1, 2, 3]使用这个方法,它将使数
组变成:[3, 2, 1]。
sort() :使数组中的元素按照一定的顺序排列。如果不指定<方法函数>,则按字母顺序排列。
对数字排序需要调用排序函数。
function sortNumber(a,b){
return a - b;
}
4.3内置对象-Date
● 获取日期
new Date() 返回当日的日期和时间
getFullYear() 返回四位数字年份
getDate() 返回一个月中的某一天 (1 ~ 31)
getMonth() 返回月份 (0 ~ 11)
getDay() 返回一周中的某一天 (0 ~ 6)
getHours() 返回 Date 对象的小时 (0 ~ 23)
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)
4.4内置对象- Math
Math 对象,提供对数据的数学计算。
属性
PI 返回π(3.1415926535...)。
方法
Math.abs(x) 绝对值计算;
Math.pow(x,y) 数的幂;x的y次幂
Math.sqrt(x) 计算平方根;
Math.ceil(x) 对一个数进行上舍入
Math.floor(x) 对一个数进行下舍入。 Math.round(x) 把一个数四舍五入为最接近的整数
Math.random() 返回 0 ~ 1 之间的随机数
Math.max(x,y) 返回 x 和 y 中的最大值
Math.min(x,y) 返回 x 和 y 中的最小
4.5事件
一些常用的事件:
onclick()鼠标点击时;
onblur()标签失去焦点;
onfocus()标签获得焦点;
onmouseover()鼠标被移到某标签之上;
onmouseout鼠标从某标签移开;
onload()是在网页加载完毕后触发相应的的事件处理程序;
onchange()是指当前标签失去焦点并且标签的内容发生改变时触发事件处理程序。
五、HTML DOM对象
DOM是Document Object Model文档对象(网页中的标签)模型的缩写,通过html dom,可用javaScript操作html文档的所有标签。
5.1Html DOM-查找 元素
● 通常,通过 JavaScript,您需要操作 HTML 标签。
● 为了做到这件事情,您必须首先找到该标签。
● 要操作,先得到
● 有四种方法来做这件事:
通过 id 找到 HTML 标签
document.getElementById(“id");
通过标签名找到 HTML 标签
document.getElementsByTagName("p");
通过类名找到 HTML 标签
document.getElementsByClassName("p");
通过name找到 HTML 标签
document.getElementsByName(“name");
5.2Html DOM-改变 HTML
Html dom允许javaScript 改变html标签的内容。
改变 HTML 标签的属性
document.getElementById(“username").value=“new value";
document.getElementById("image").src=“new.jpg";
• 修改 HTML 内容的最简单的方法时使用 innerHTML 属性
document.getElementById(“div”).innerHTML=new HTML
5.3Html DOM-改变 CSS
html dom允许 javaScript改变html标签的样式。
语法:
document.getElementById("id").style.property=new style;
例:
document.getElementById("p2").style.backgroundImage="url(bg.jpg)";
六、计时
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执
行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
方法:
setTimeout(“函数”,”时间”)未来的某时执行代码
clearTimeout()取消setTimeout()
setInterval(“函数”,”时间”)每隔指定时间重复调用
clearInterval()取消setInterval()





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








