针对:有时候我们对页面表格数据或者其他组件数据需要单独处理,处理完然后再进行给组件赋值时,组件不进行渲染也就是没有数据显示。
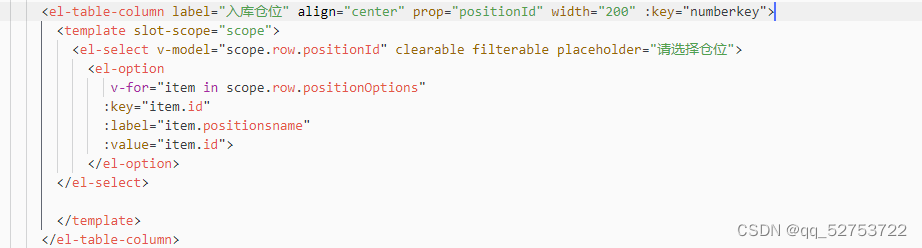
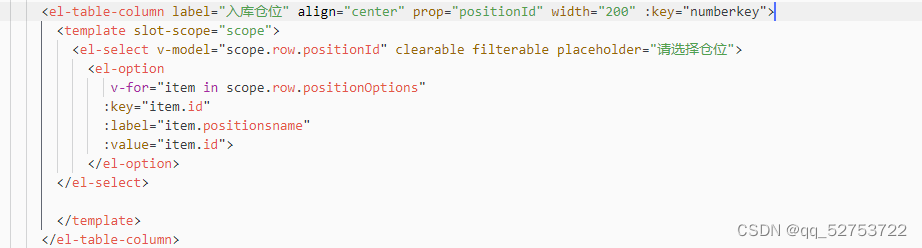
解决:对组件加一个key属性。(这里还有一个隐藏点是:el-option绑定的scope中的元素,该元素的值根据warehouse来查找的,也就是第二章图片)

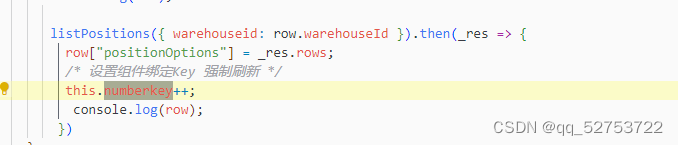
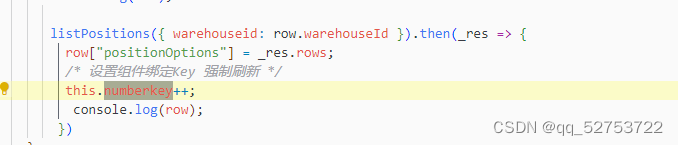
然后当我们处理完数据后,直接进行该组件的刷新。

针对:有时候我们对页面表格数据或者其他组件数据需要单独处理,处理完然后再进行给组件赋值时,组件不进行渲染也就是没有数据显示。
解决:对组件加一个key属性。(这里还有一个隐藏点是:el-option绑定的scope中的元素,该元素的值根据warehouse来查找的,也就是第二章图片)

然后当我们处理完数据后,直接进行该组件的刷新。

 1665
1665
 683
683
 2735
2735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


