目录
1.npm init -y初始化文件生成package.json文件
2.npm install jquery -S安装jquery包,
3.卸载包的时候,用npm uninstall jquery -S(如果需要卸载的话)
4.在根目录上新建src文件夹,里面新建index.html文件和index.js文件
一、webpack打包工具
1、简介
webpack是一个流行的前端项目构建工具(打包工具),
web开发会遇到几个常见的问题,可以用webpack来解决:
1>文件之间相互依赖关系复杂
2>浏览器对于ES6的模块化支持不是很友好
3>浏览器对于js的新语法特性兼容也不是很好
2.npm补充
npm install xx --save-dev 可以简写成 npm install xx -D 代表安装的这个包是开发的时候用的
npm install xx --save 可以简写成 npm install xx -S 代表安装的这个包是开发和上线以后都要使用的
npm install jquery -S: jquery开发的用,上线的也要用
npm install less -D: less是开发的时候用,项目上线以后使用的转换后的css代码
3.webpack一系列的步骤
1.npm init -y初始化文件生成package.json文件

2.npm install jquery -S安装jquery包,

3.卸载包的时候,用npm uninstall jquery -S(如果需要卸载的话)

4.在根目录上新建src文件夹,里面新建index.html文件和index.js文件

index.html文件里面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
</head>
<body>
<div id="box">我是测试文字</div>
</body>
</html>
index.js里面的代码是:
import $ from "jquery";
$(function(){
$("#box").css("color","red");
})
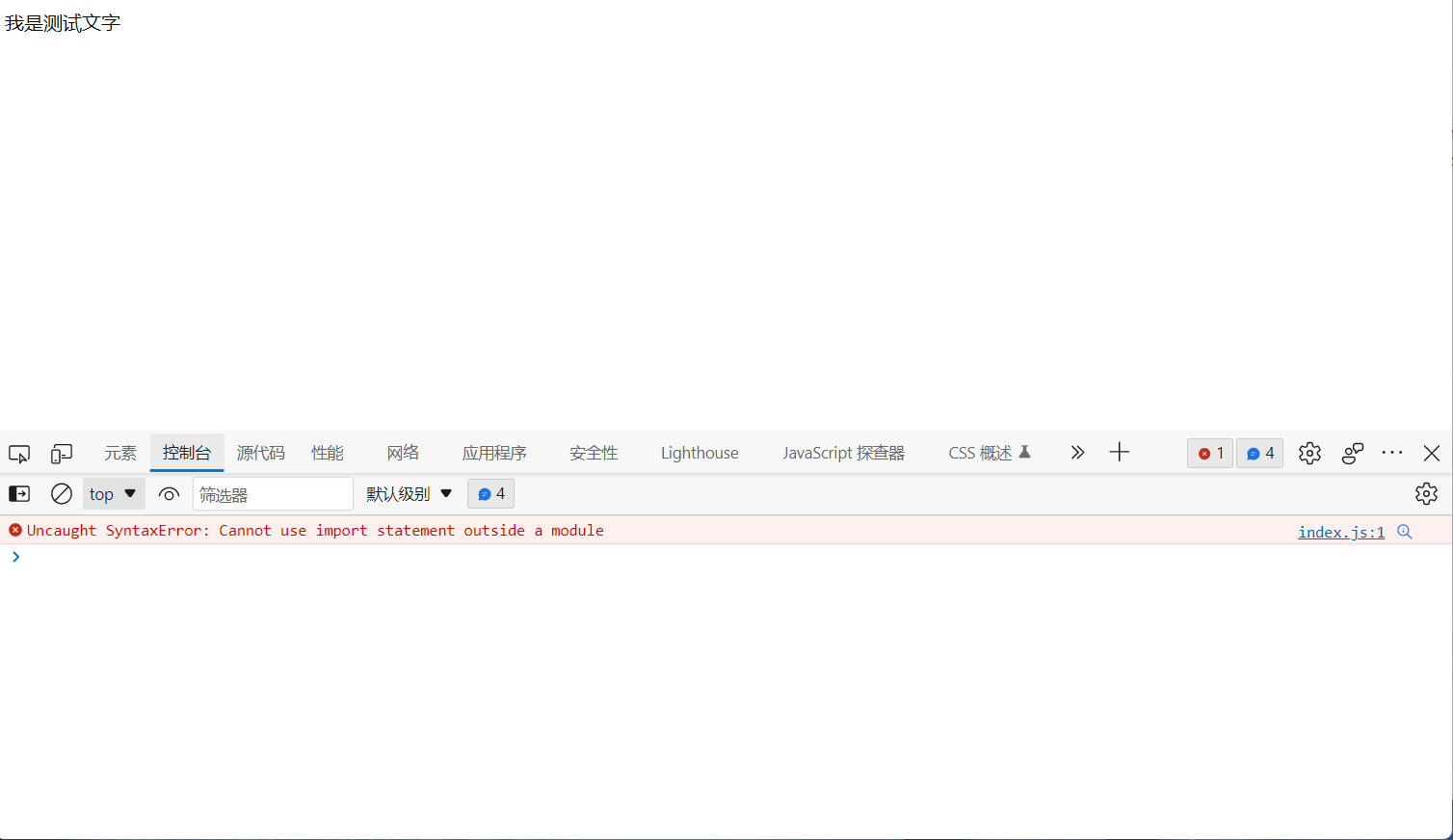
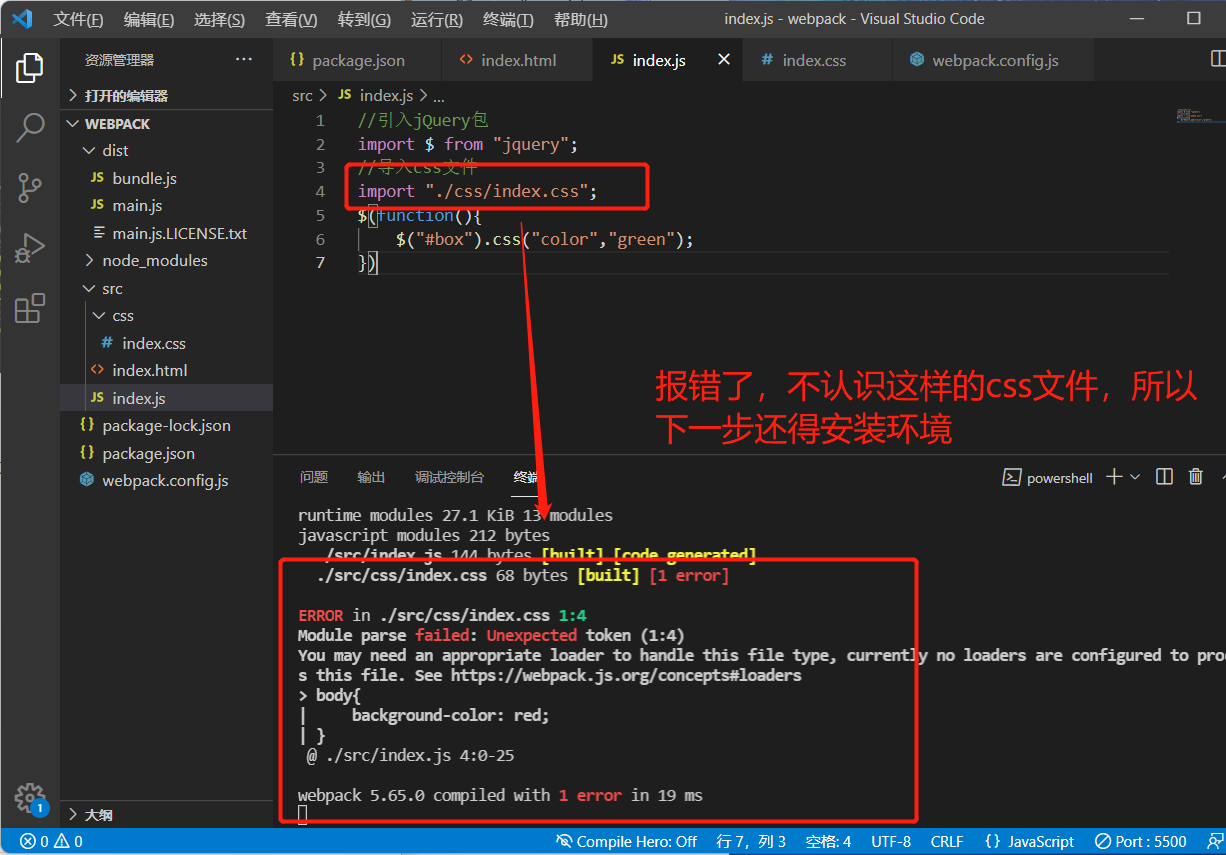
此时浏览器会报错:

因为浏览器不能识别ES6中的import导入语法,所以这时候我们就要用到webpack来解决了
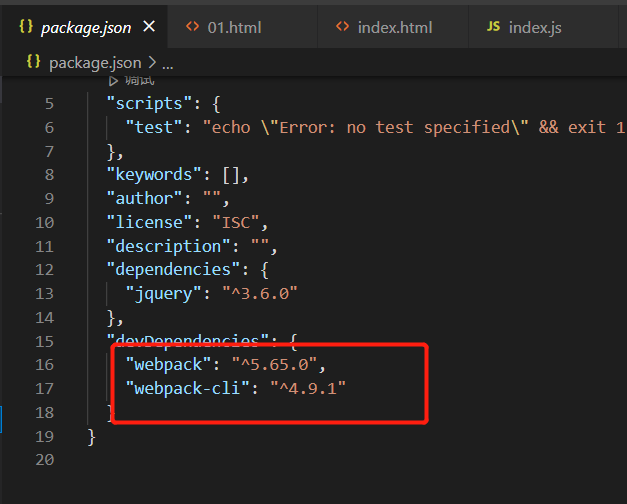
(1)npm install webpack webpack-cli -D 安装webpack

(2)在根目录下新建webpack.config.js文件,并要配置代码:
module.exports = {
mode: "development" //可以是development开发模式或者production生产上线模式
};
//development开发者模式有注释,而production生产模式则去掉了所有的注释.
(3)修改package.json文件,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",//这个是本来就有的
"dev": "webpack"
},
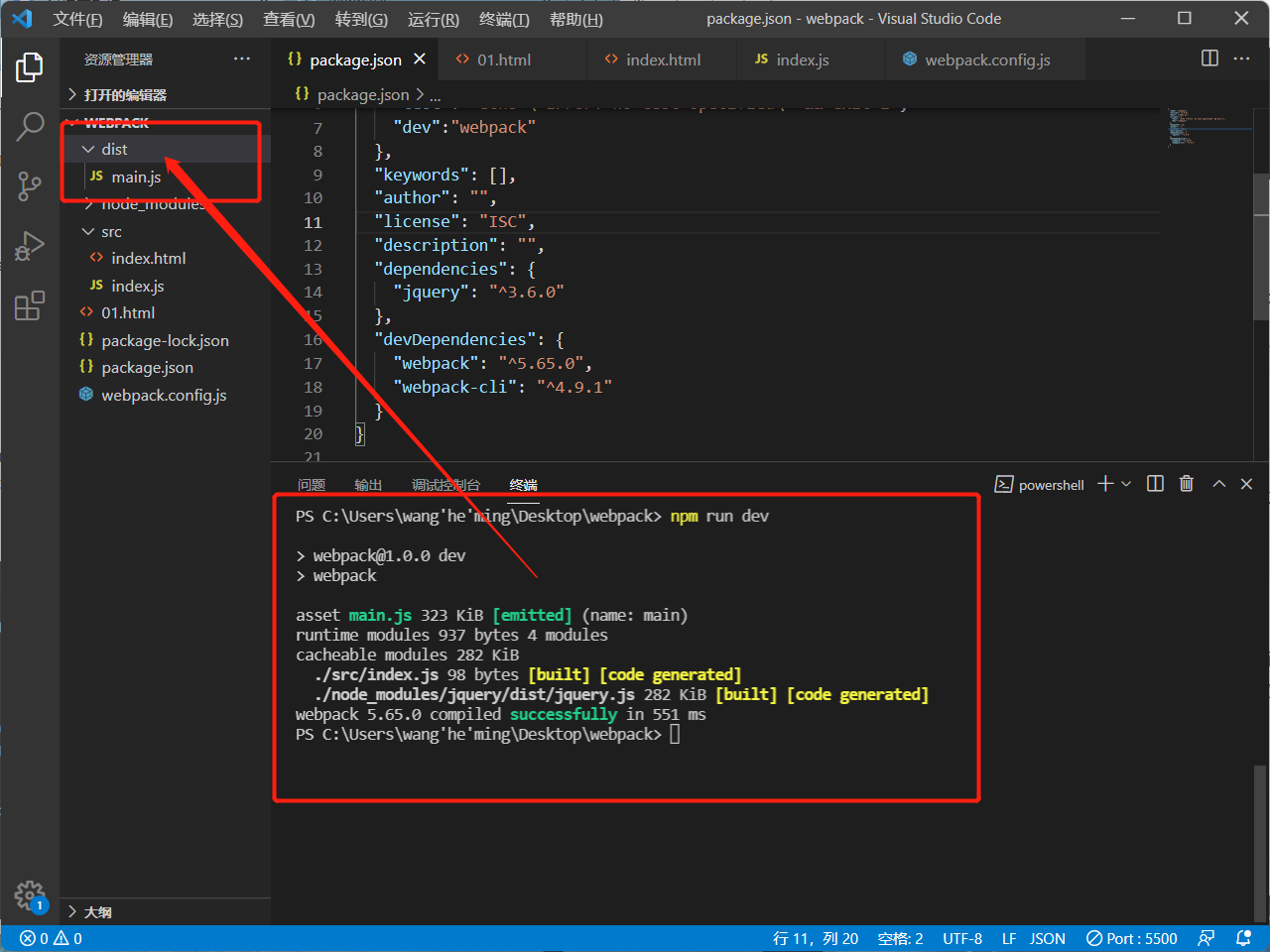
(4) npm run dev
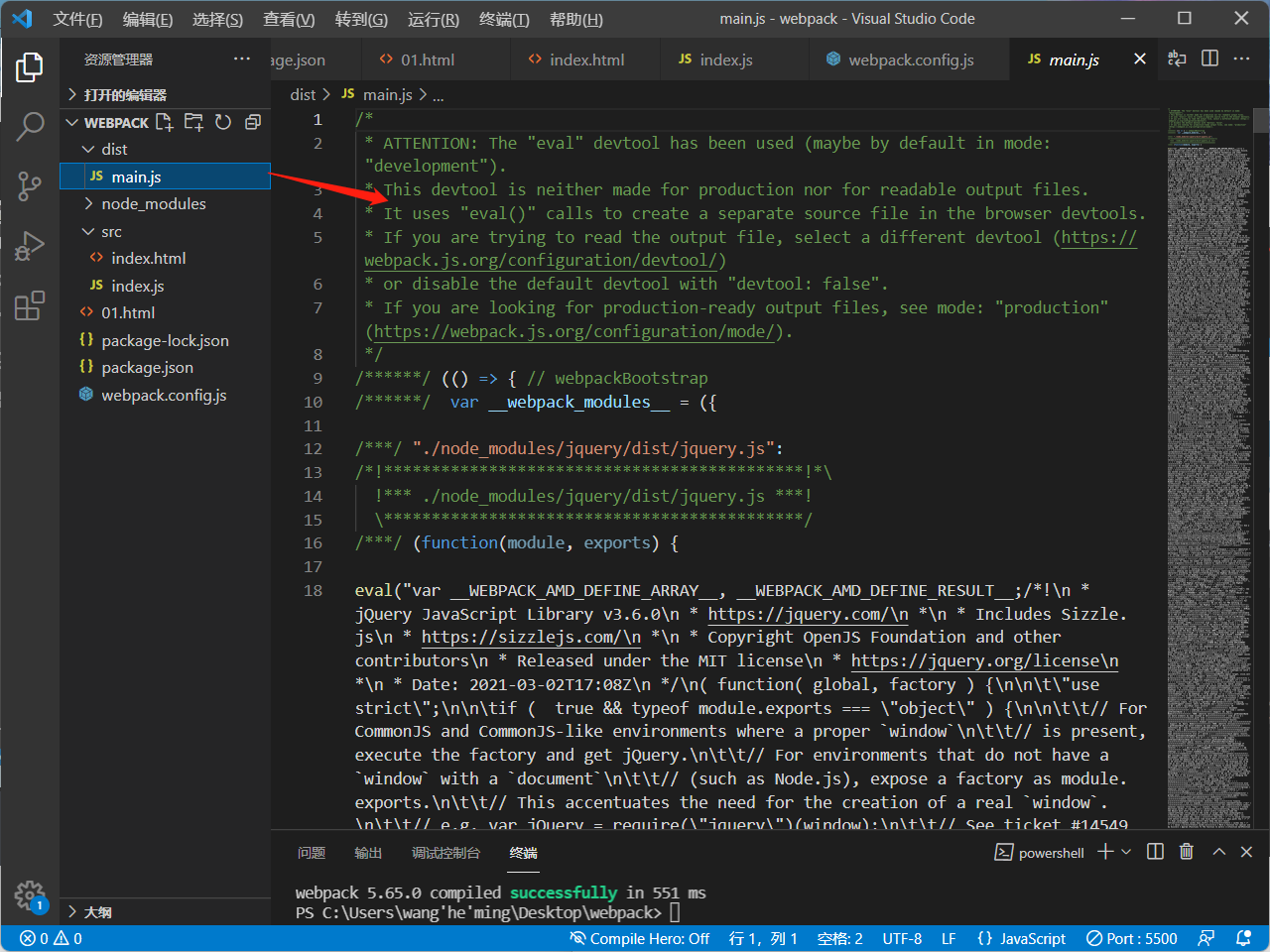
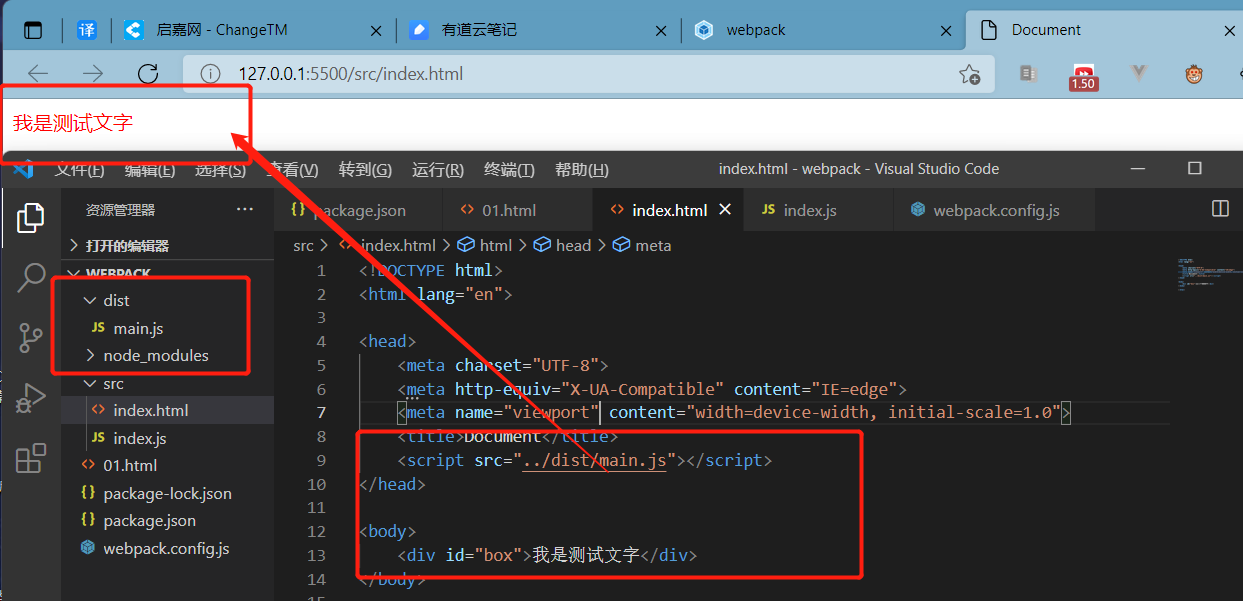
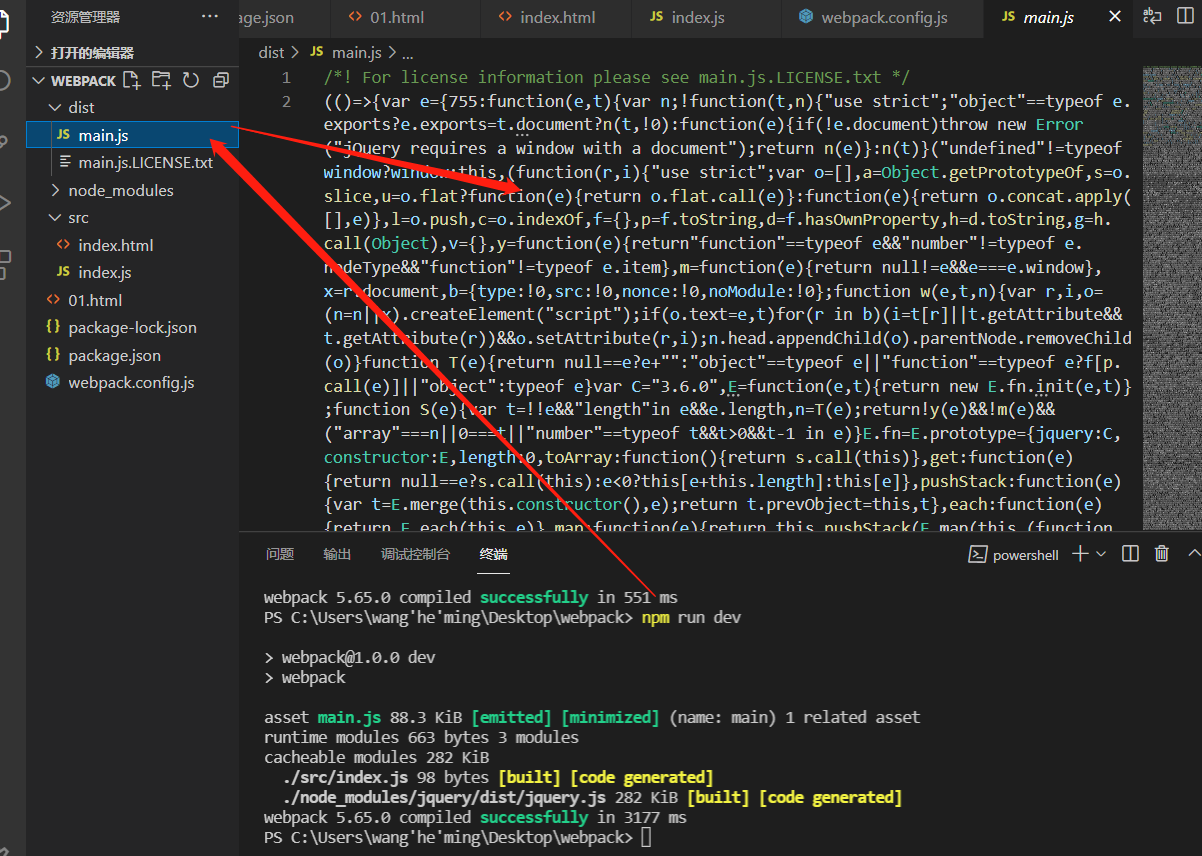
输入命令后就可以进行webpack打包命令了。此时就会自动生成一个dist文件夹,里面有main文件,就是打包好的文件,然后再src/index.html文件中引入打包好的main.js文件再重新泡一下,就不报错了
此时webpack.config.js文件里面是development:


效果:

当webpack.config.js里面是production时,

其余效果与development相同。
webpack默认打包的入口文件是src/index.js,打包后的出口文件是dist/main.js文件。 如果我们想修改打包后的入口和出口文件,需要如下配置:
修改webpack.config.js文件:
const path = require("path"); //引入处理路径的path模块
module.exports = {
mode: "development", //可以是development开发模式或者production生产上线模式
entry: path.join(__dirname, "./src/index.js"),
output: {
path: path.join(__dirname, "./dist"), //指定输出文件路径
filename: "bundle.js" //输出文件的名称
}
};
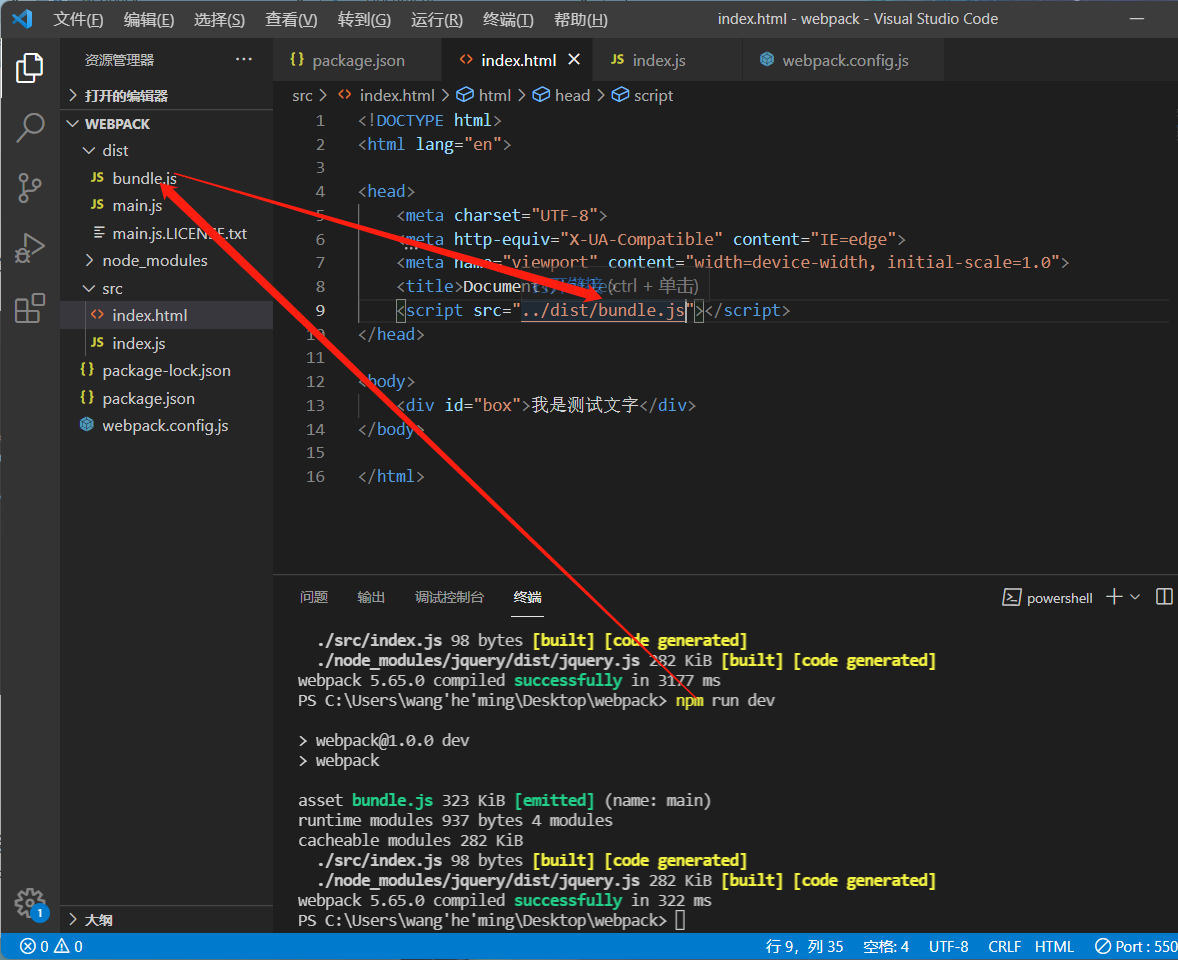
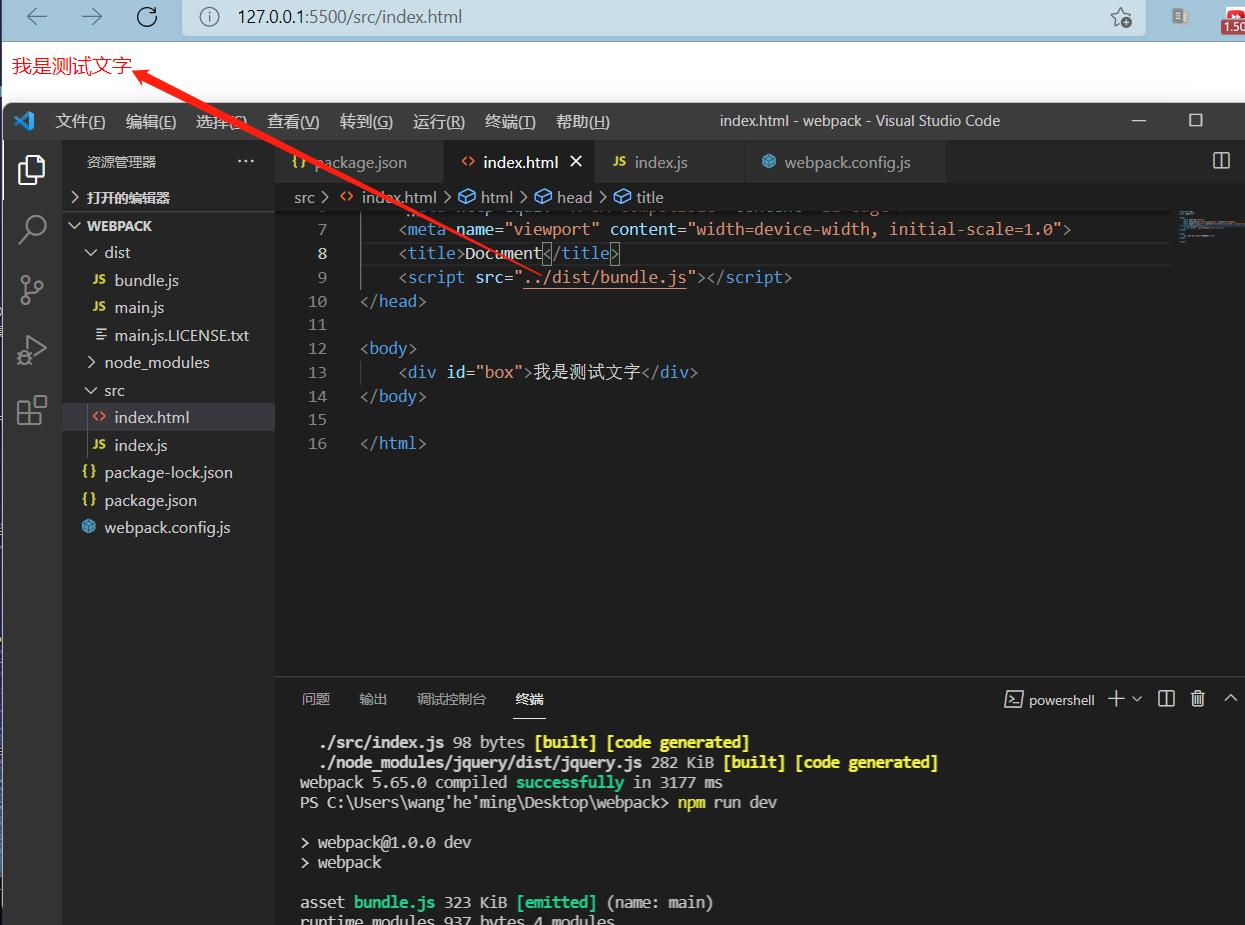
此时我们再重新运行npm run dev命令跑起来,就会在dist目录中重新生成信得打包文件bundle.js,然后我们在index.html引入并使用。

效果:

后期修改代码的话,还得多次npm run dev的启动,就好比node有nodemon。
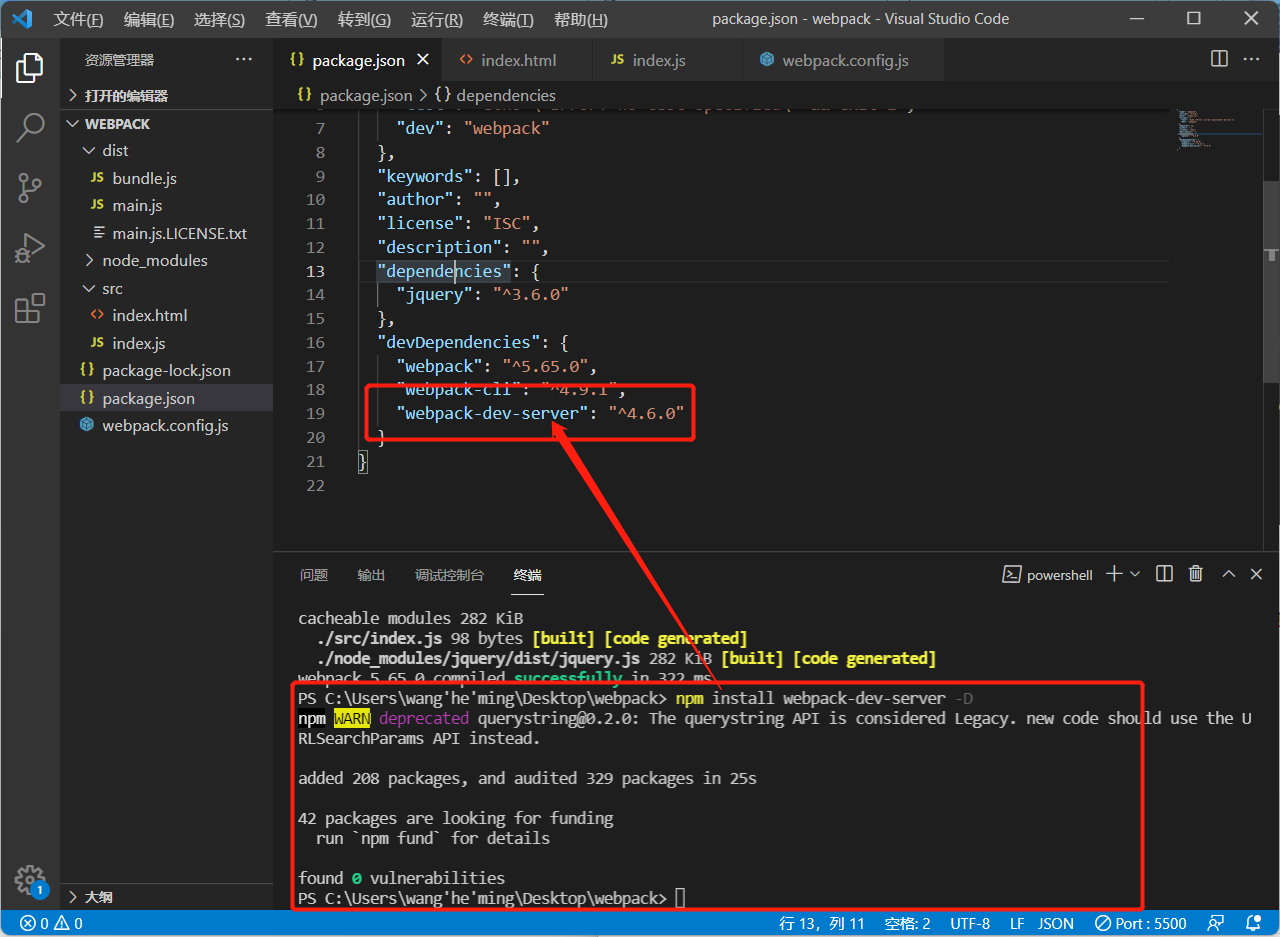
(1)npm install webpack-dev-server -D

(2)修改package.json文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",//这是原来就有的
"dev": "webpack-dev-server"//把webpack修改如右侧的内容
},
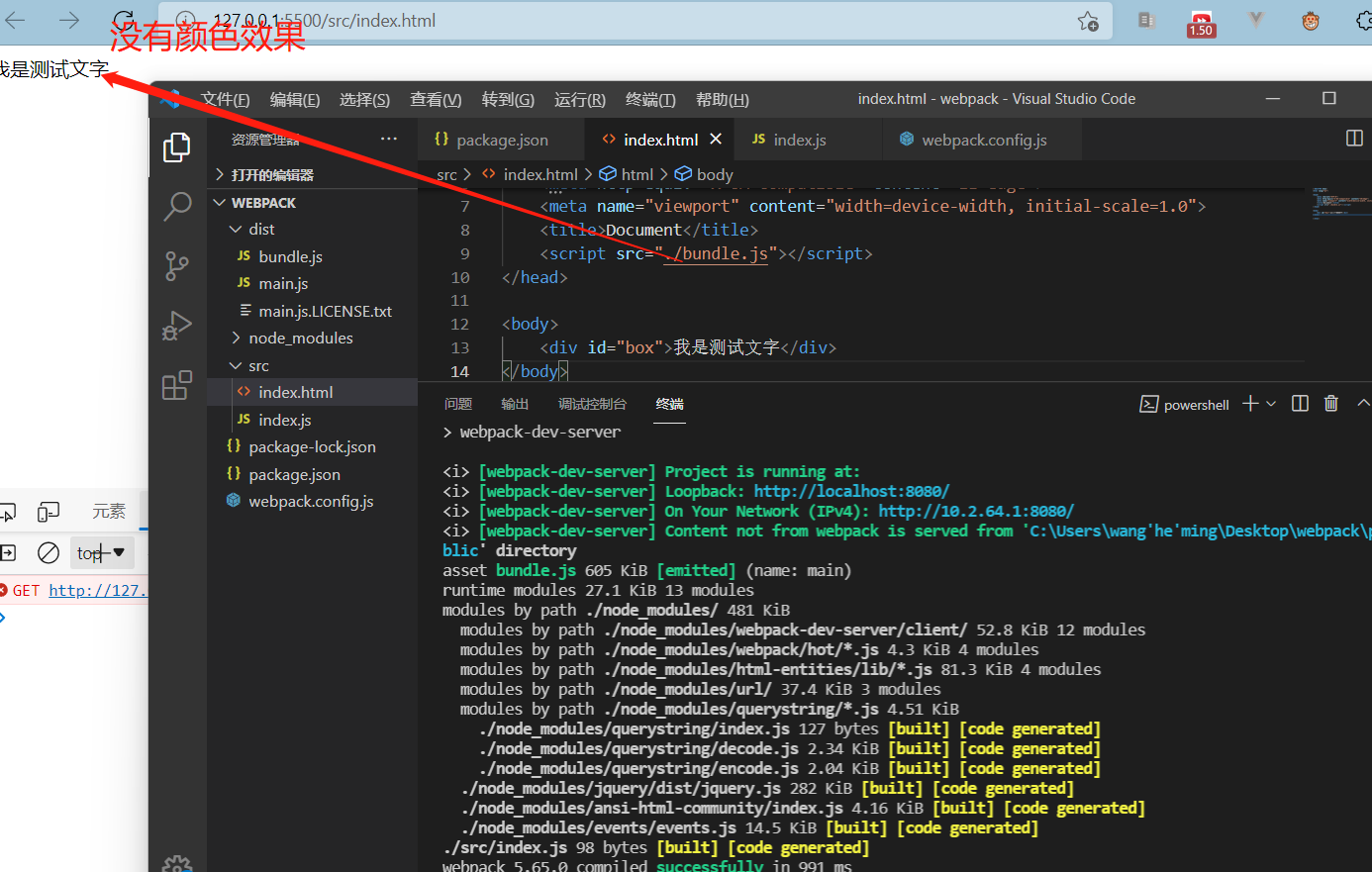
(3)修改index.html的引入路径
<script src="/bundle.js"></script>
(4)npm run dev 启动webpack的自动打包
(5) 测试 我们随便修改index.js代码的内容,浏览器访问index.html的时候页面效果都会跟着发生变化 注意: 我们默认访问路径是:http://localhost:8080/src/index.html
(6)以上步骤还是不能出现效果,所以我们就要再次配置4.4里面的环境

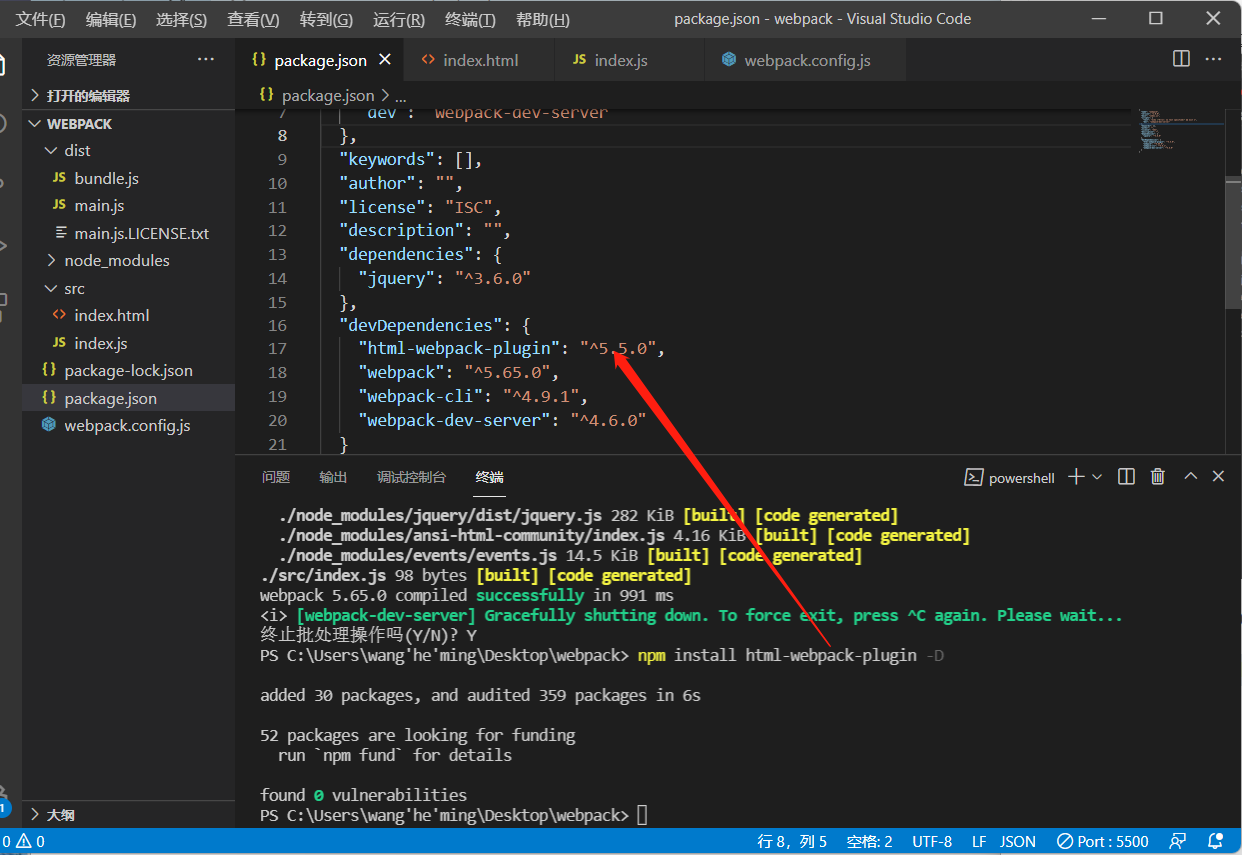
(1)安装插件npm install html-webpack-plugin -D

(2)修改webpack.config.js文件
const path = require("path"); //引入处理路径的path模块
const HtmlWebpackPlugin = require("html-webpack-plugin"); //导入模板处理插件
const HtmlPlugin = new HtmlWebpackPlugin({
template: "./src/index.html",
filename: "index.html"
});//指定复制的源文件地址
module.exports = {
mode: "development", //可以是development开发模式或者production生产上线模式
entry: path.join(__dirname, "./src/index.js"),
output: {
path: path.join(__dirname, "./dist"), //指定输出文件路径
filename: "bundle.js" //输出文件的名称
},
plugins: [HtmlPlugin]//指明使用的插件
};
(3)重新运行npm run dev
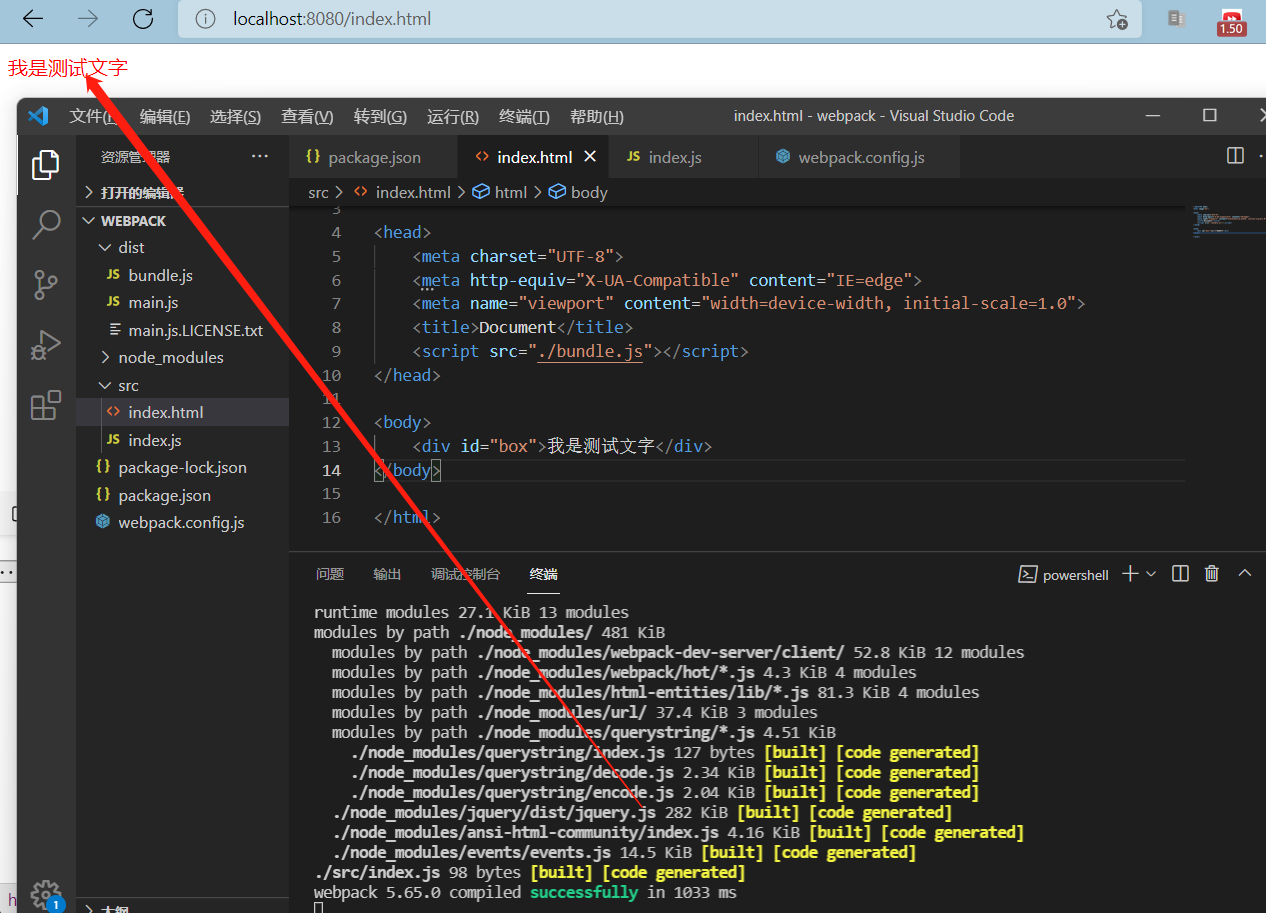
(4)浏览器访问http://localhost:8080就能直接访问index.html页面了,不用再http://localhost:8080/src/index.html访问了
效果:

webpack默认只能处理.js后缀的文件,但是其他类型的文件默认无法直接打包,所以我们需要安装loader加载器。
- less-loader可以辅助打包.less相关的文件
- sass-loader可以辅助打包.sass相关的文件
- url-loader可以辅助打包路径相关的文件
(1).在src文件里面新建css/index.js,然后在index.js引入css文件,此时再打包的时候就会报错,引入它不能直接打包css文件

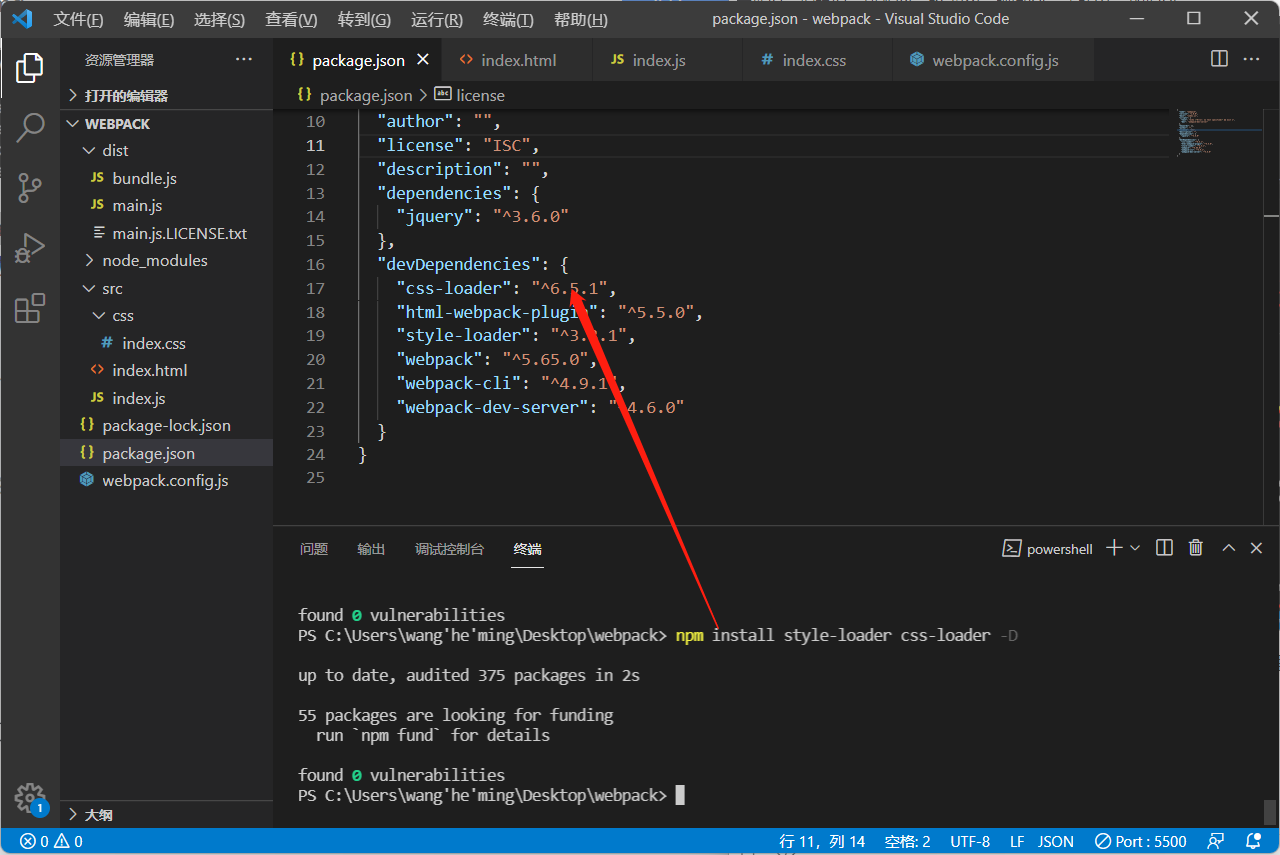
(2) npm install style-loader css-loader -D 安装对应处理loader

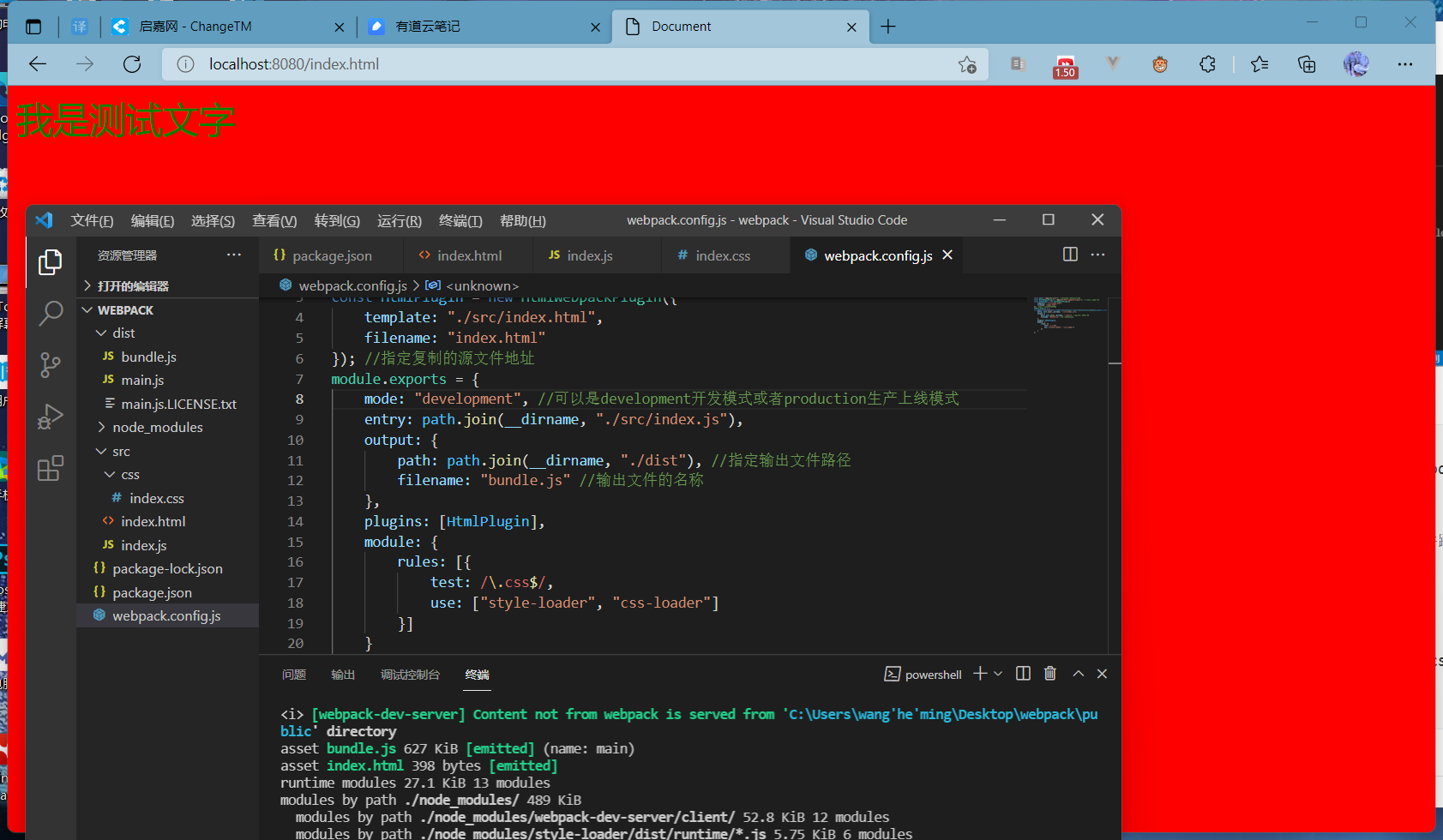
(3)修改webpack.config.js文件,添加module->rules规则
module.exports = {
mode: "development", //可以是development开发模式或者production生产上线模式
entry: path.join(__dirname, "./src/index.js"),
output: {
path: path.join(__dirname, "./dist"), //指定输出文件路径
filename: "bundle.js" //输出文件的名称
},
plugins: [HtmlPlugin],
module: {
rules: [{ test: /\.css$/, use: ["style-loader", "css-loader"] }]
}
};
(4)启动npm run dev打包
效果:

在src/css下面新建index.less
@num: 24px;
ul {
li {
background-color: yellow;
font-size: @num;
}
}
index.html文件里面新加内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./bundle.js"></script>
</head>
<body>
<div id="box">我是测试文字
<ul>
<li>plus</li>
<li>plus</li>
<li>plus</li>
<li>plus</li>
</ul>
</div>
</body>
</html>
然后在index.js引入less文件
import "./css/index.less";
会直接报错,还是不认识这样的less文件
所以要安装下面的loader:
1>npm install less-loader less -D
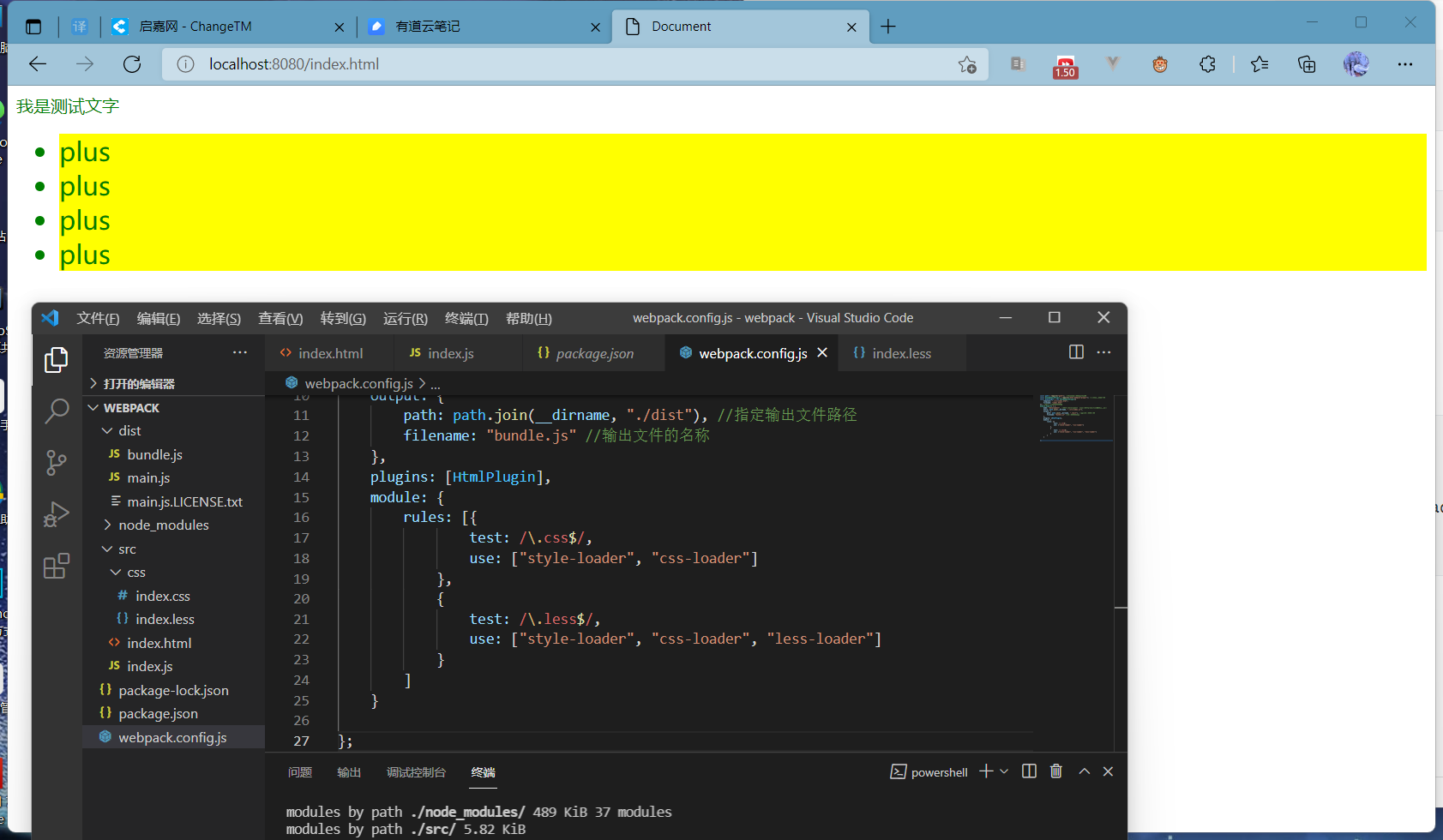
2>修改webpack-config.js
module: {
rules: [
{ test: /\.css$/, use: ["style-loader", "css-loader"] },
{ test: /\.less$/, use: ["style-loader", "css-loader", "less-loader"] }
]
}
3>跑起来

在src下面新建image文件,里面放上一张图片
在index.css里面设置图片的规格:
#box {
width: 300px;
height: 300px;
background: url(../images/2.jpg) no-repeat center center;
}
跑起来的话会报错,因为webpack不能直接解析图片,所以还要配置环境
npm install url-loader file-loader -D
修改webpack.config.js的文件
module: {
rules: [
{ test: /\.css$/, use: ["style-loader", "css-loader", "postcss-loader"] },
{ test: /\.less$/, use: ["style-loader", "css-loader", "less-loader"] },
{
test: /\.jpg|png|gif|ttf|eot|woff|woff2/,
use: "url-loader?limit=16940"
}
]
}
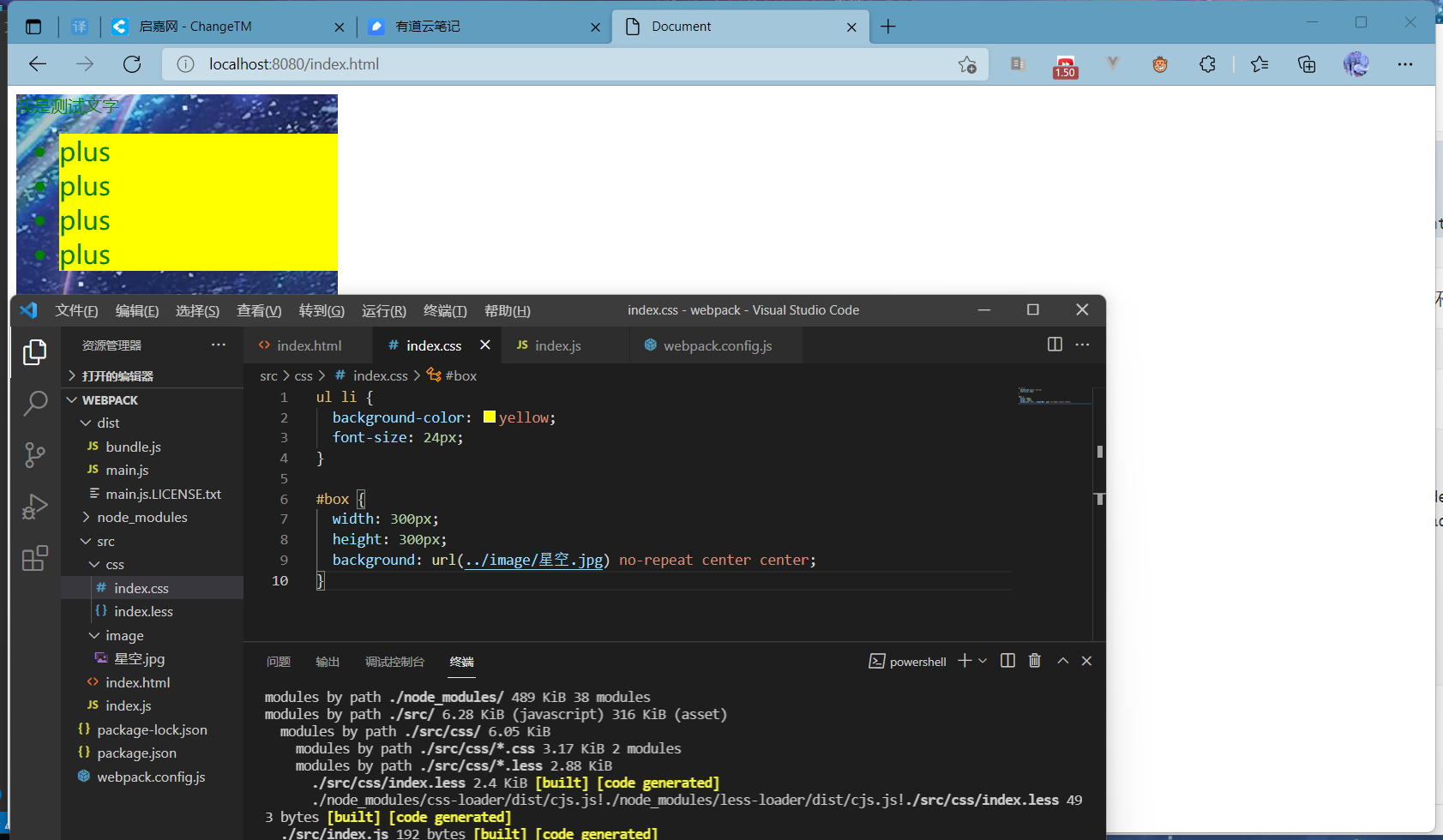
跑起来的效果:








 本文介绍了webpack作为前端打包工具的使用方法,包括npm初始化、安装和卸载包、创建项目目录结构,以及webpack的详细配置步骤。通过配置打包入口和出口、自动打包、html-webpack-plugin插件、加载器等,实现项目的高效构建和热更新。
本文介绍了webpack作为前端打包工具的使用方法,包括npm初始化、安装和卸载包、创建项目目录结构,以及webpack的详细配置步骤。通过配置打包入口和出口、自动打包、html-webpack-plugin插件、加载器等,实现项目的高效构建和热更新。
















 646
646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








