脚手架
- React脚手架用来帮助创建模板项目
1.包含了所有需要的配置(语法检查,jsx编译、devServer)
2.下载好了所有相关依赖
3.可以直接运行一个简单的效果 - react提供了一个用于创建react项目的脚手架库:create-react-app
- 项目的技术架构为:react+webpack+es6+eslint
- 使用脚手架开发的项目的特点:模块化、组件化、工程化
简答来说,用了脚手架会使我们的开发变得简单。
直观来讲

至少这个warning会消失。
使用脚手架创建一个项目
首先需要安装脚手架
全局安装
npm i create-react-app -g
用的npm,需要装了node.js才能执行成功
安装完成后,切换到希望创建的项目目录,然后创建一个名为hello-react的项目:
create-react-app hello-react
创建完成后进入项目文件夹
cd hello-react
然后启动项目
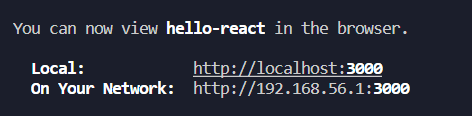
npm start

然后就可以通过这两个网址访问页面了。

进入页面看到如上就说明项目已经启动了。
一些常用命令
Yarn start执行服务器
Yarn build 打包
Yarn test 几乎不用
Yarn eject 将webpack文件都暴露出来
(要用yarn得装一下)
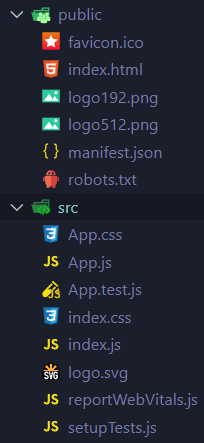
项目文件的一些介绍
node_modules存放脚手架所需要的依赖包
public一般用来存放全局的静态文件
src则是存放js等文件的地方

默认生成的文件如上有很多
但是目前对我来说其实不太需要
只用

就足以启动一个网页了
favicon.ico为图标,其实不要也可以,只不过控制太报错不太看就加上
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
App.js
// 创建外壳组件APP
import React from 'react'
class App extends React.Component{
render() {
return(
<div>
hello, React!
</div>
)
}
}
//暴露App组件
export default App
index.js:
// 入口文件
//引入react核心库
import React from 'react';
//引入ReactDOM
import ReactDOM from 'react-dom'
//引入App组件
import App from "./App"
// 渲染App到页面
ReactDOM.render(<App/>, document.getElementById("root"))
npm start
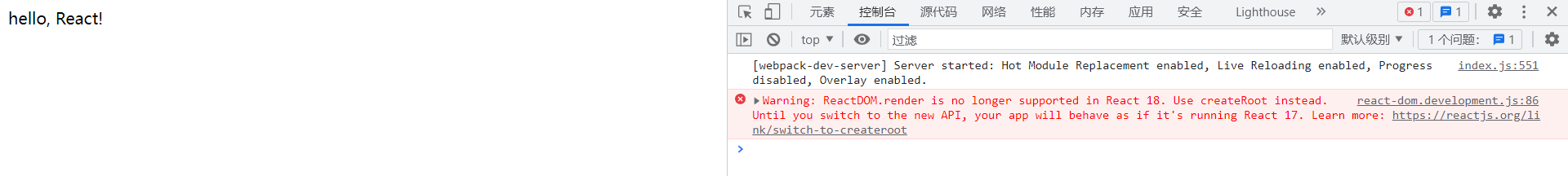
启动可以看到页面正常展示,不过有个小问题
大概就是说render用法有点变化

index.js改成:
// 入口文件
//引入react核心库
import React from 'react';
//引入ReactDOM
import ReactDOM from 'react-dom/client'
//引入App组件
import App from "./App"
// import ReactDOM from 'react-dom/client'
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(<App/>)
再次运行

就没事了
组件模块化

src里组件文件这样写就可以能够完成组件模块化的管理了
文件下面命名为index的话默认就可以导入了,因此App.js导入时最后文件名就可以不用写了
Hello/index.css:
.title{
background-color:aquamarine
}
Hello/index.js:
import React, {Component} from "react"
import "./index.css"
export default class Hello extends Component {
render() {
return <h2 className="title">Hello, React!!!!</h2>
}
}
Welcome/index.css:
.demo{
background-color: blueviolet;
}
Welcom/index.js:
import React, { Component} from 'react'
import "./index.css"
export default class Welcome extends Component {
render() {
return(
<h1 className="demo">Welcome</h1>
)
}
}
然后组件都放到App里
App.js:
// 创建外壳组件APP
//react里暴露了Component
import React, {Component} from 'react'
import Hello from "./components/Hello"
import Welcome from "./components/Welcome"
class App extends Component{
render() {
return(
<div>
<Hello/>
<Welcome/>
</div>
)
}
}
//暴露App组件
export default App
入口文件index.js:
// 入口文件
//引入react核心库
import React from 'react';
//引入ReactDOM
import ReactDOM from 'react-dom/client'
//引入App组件
import App from "./App"
// import ReactDOM from 'react-dom/client'
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(<App/>)
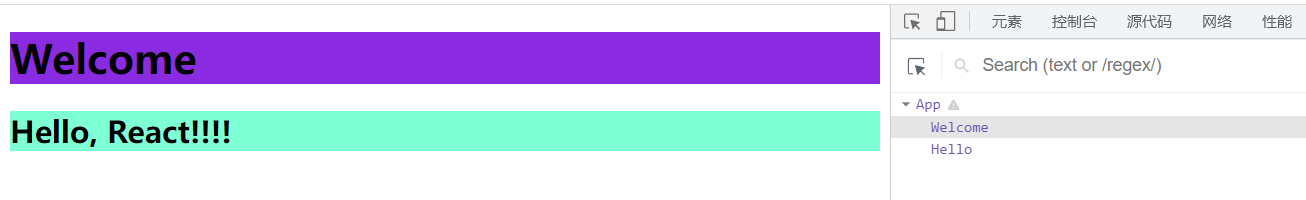
启动可以看到页面结果如下:

App下面两个组件。








 本文介绍了React脚手架create-react-app的使用,包括如何创建项目、启动开发服务器,以及常用命令。文章详细阐述了项目文件结构,并通过实例展示了组件模块化的实现方式,包括Hello和Welcome组件的创建和引入。最后,讨论了更新后的ReactDOM渲染方法以解决警告问题。
本文介绍了React脚手架create-react-app的使用,包括如何创建项目、启动开发服务器,以及常用命令。文章详细阐述了项目文件结构,并通过实例展示了组件模块化的实现方式,包括Hello和Welcome组件的创建和引入。最后,讨论了更新后的ReactDOM渲染方法以解决警告问题。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










