- 回顾
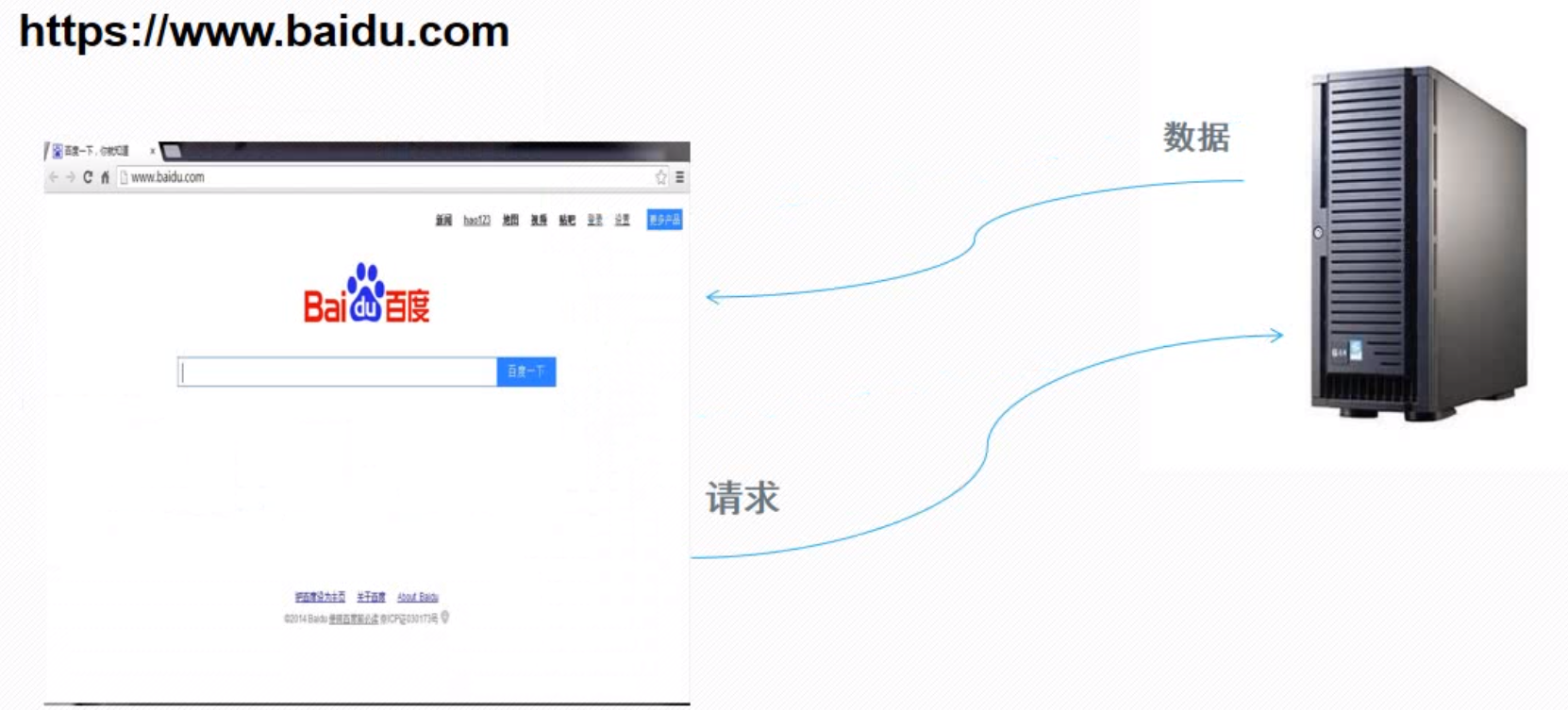
- 请求 与 响应

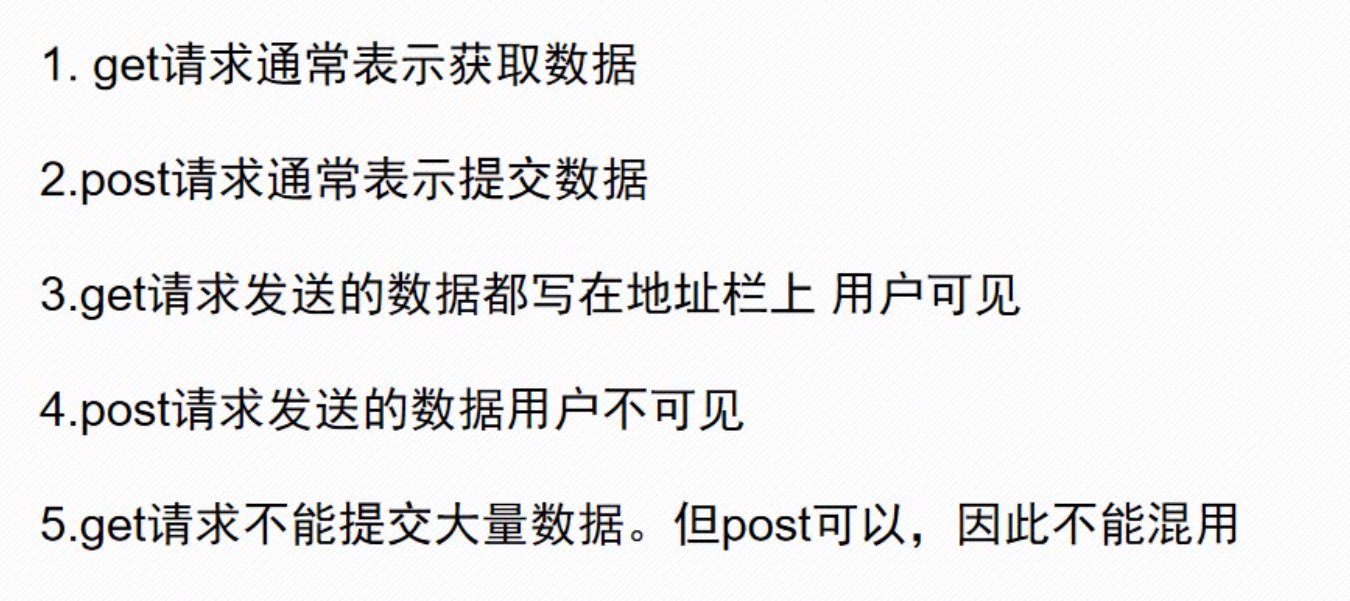
- post 提交数据 get 获取数据 但是在H5中他们的作用并不唯一get也可以发送数据


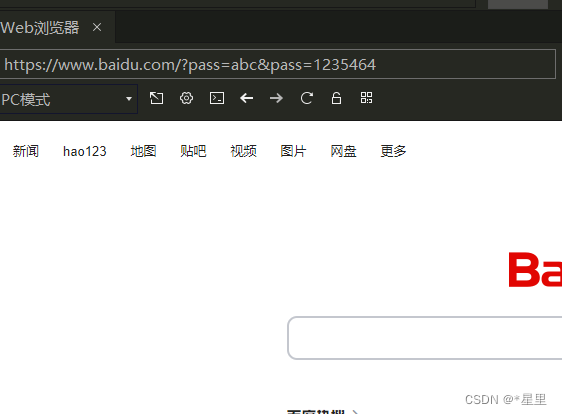
- 通过这样我们可以看见浏览器地址中已经夹杂了相关信息了 对此便完成了get请求
- 将get改为post之后 提供了两种方式的请求 get是在地址栏里存在信息


- post是以一种极为隐秘的方式进行数据的提交,当提交数据非常庞大时就得用post

- HTML CSS的关系
- CSS层叠样式表 用于修缮网页样式的语法

- 单HTML 如图 可以很清晰的表达所有需要表达的信息与内容,只是界面过于单调因此引入了CSS

- 加入CSS 后的网页 我们可以很明了的感受到美观

- CSS层叠样式表 用于修缮网页样式的语法
- 字体修饰
- 颜色 <style="color:red">

- 字体水平居中 style

- 填充背景颜色 会出现整个界面都出现颜色 因此出现了span标签

- 文字加粗标签 <b> </b>

- 修改全部字体颜色
- 方法一 对所有<p></p>标签修改字体颜色
- 方法二 通用容器标签div 可以包裹任何内容 也可以容器之间相互包裹
- 按键
- 宽度与高度

- 背景颜色

- 宽度与高度
- 容器
- div div 可以包裹任何内容 也可以容器之间相互包裹
- 在刚才的例子中 我们就可以用div标签对<p></p>进行包裹 然后再更改字体颜色
- span
- 用于文字样式填充 高亮

- 用于局部段落文字颜色更改

- 用于文字样式填充 高亮
- margin:auto 让容器本身水平居中 当我们直接加入时会发现根本没有变化;是因为容器的范围过大 需要修改容器大小

- 当我们加入宽度后 就可以看见居中效果


- 当我们加入宽度后 就可以看见居中效果
- 总结
- div div 可以包裹任何内容 也可以容器之间相互包裹

- 颜色 <style="color:red">
- CSS语法和选择器

- css基础语法
- 标签选择器{} 样式与样式值

- 标签选择器{} 样式与样式值
- CSS 高级语法
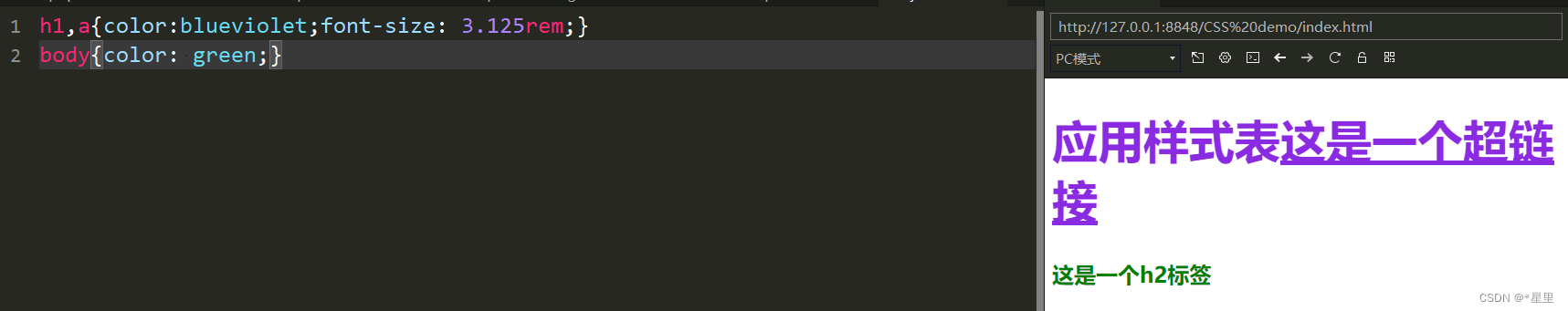
 选择器分组
选择器分组
- 在一个标签后面再加一个标签

- 在一个标签后面再加一个标签
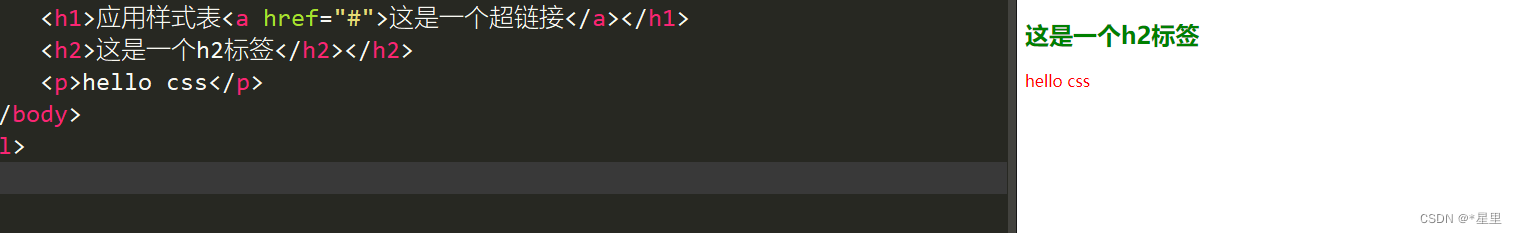
- 继承
 我们并没有对h2标签进行定义 但是他变成了绿色因此继承了绿色
我们并没有对h2标签进行定义 但是他变成了绿色因此继承了绿色

当我们继续定义一个<p>标签时颜色依然为绿色 当我们需要更改<p>标签的颜色是就需要在CSS里面进行更改


- 选择器
- 派生选择器 根据元素的上下文关系进行定义样式
- 要求整个列表项添加样式,而p标签不需要添加样式

- 若对strong 单独制定一个样式 我们可以发现前面定义的样式并没有被覆盖,因此可以得出结论就是说strong只会对没有定义的标签进行定义,已定义的未被覆盖

- 要求整个列表项添加样式,而p标签不需要添加样式
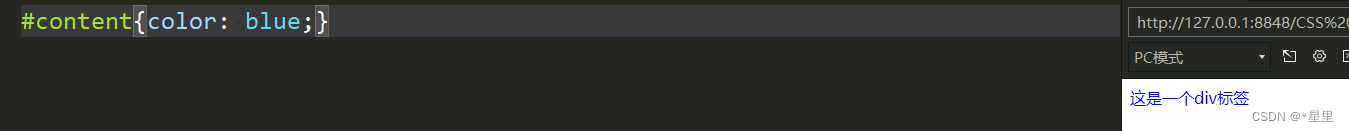
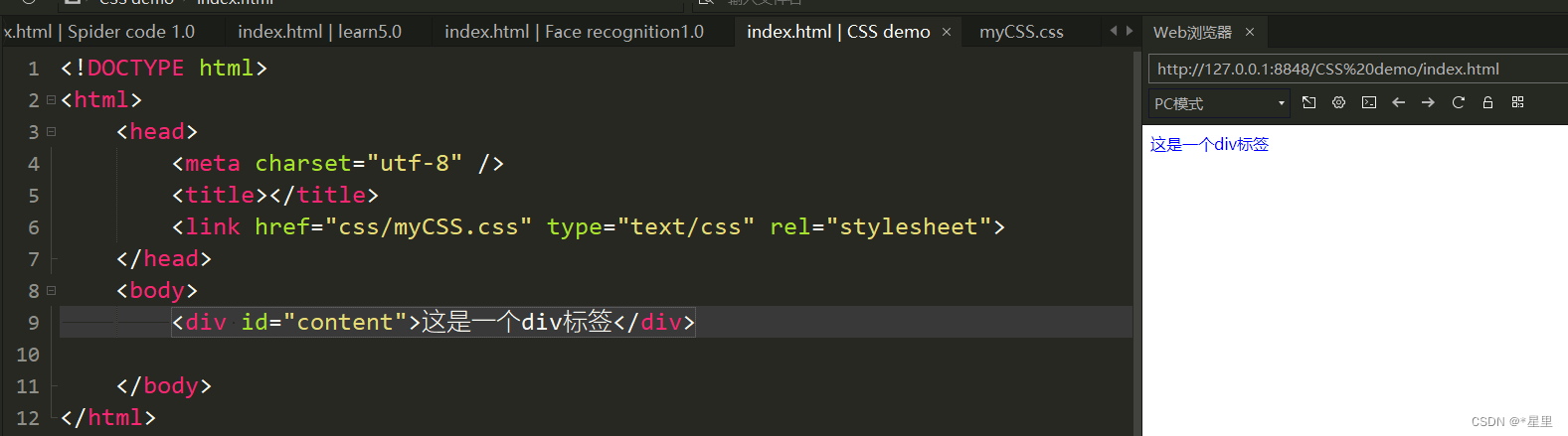
- id选择器 就是对HTML元素指定一个编号对特定编号的元素制定样式
- id选择器以#号定义



- 对id选择器里的p标签进行定义

- id选择器以#号定义
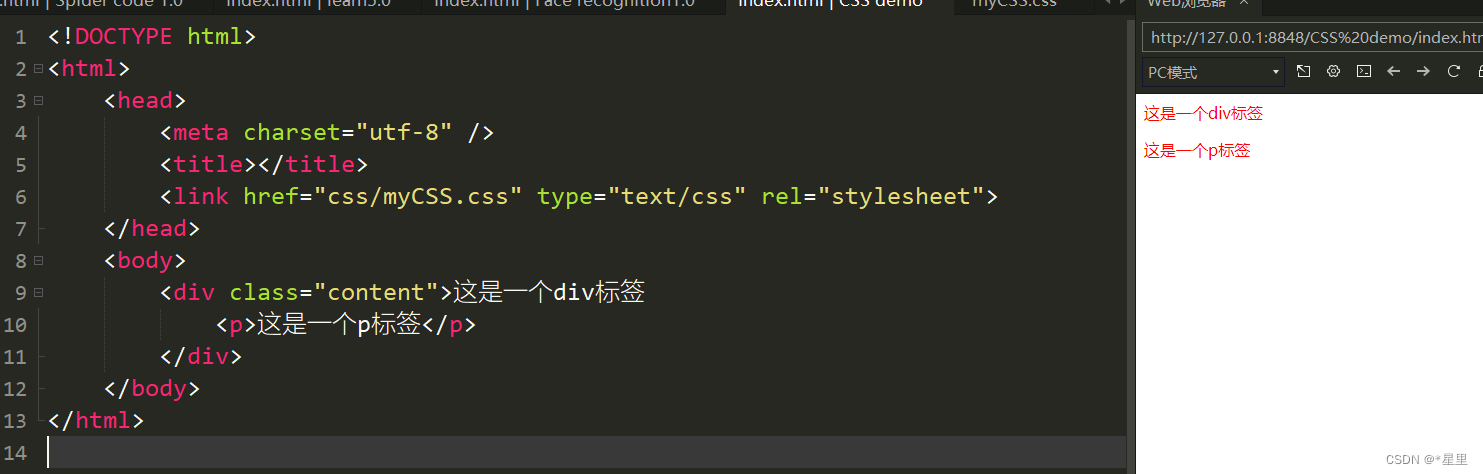
- class 类选择器 也可作为派生选择器

- class 是用.来定义样式


- 若要单独修改p标签的样式时

- 派生选择器 根据元素的上下文关系进行定义样式
- css基础语法






















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








