参考菜鸟教程:CSS 计数器 | 菜鸟教程 (runoob.com)
参考文章: CSS 计数器之 counter-reset_庇耳拉海莱的博客-CSDN博客_counter-reset
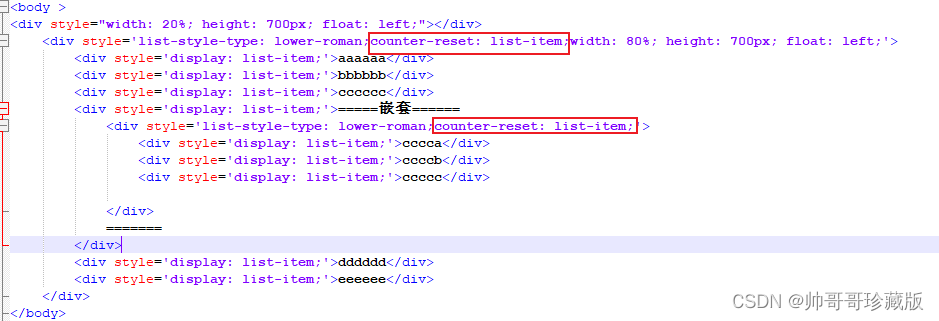
嵌套代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body >
<div style="width: 20%; height: 700px; float: left;"></div>
<div style='list-style-type: lower-roman;width: 80%; height: 700px; float: left;'>
<div style='display: list-item;'>aaaaaa</div>
<div style='display: list-item;'>bbbbbb</div>
<div style='display: list-item;'>cccccc</div>
<div style='display: list-item;'>=====嵌套======
<div style='list-style-type: lower-roman;'>
<div style='display: list-item;'>cccca</div>
<div style='display: list-item;'>ccccb</div>
<div style='display: list-item;'>ccccc</div>
</div>
=======
</div>
<div style='display: list-item;'>dddddd</div>
<div style='display: list-item;'>eeeeee</div>
</div>
</body>
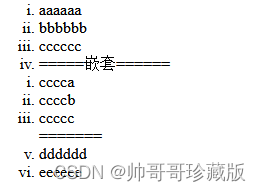
</html>不同浏览器显示:
| 谷歌浏览器显示 | 火狐浏览器显示 |
|
|
|
添加计数器 counter-reset: list-item; 可以使火狐浏览器显示的效果和谷歌浏览一样

浏览器显示效果:
| 谷歌浏览器显示 | 火狐浏览器显示 |
|
|
|

























 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








