目录
一、下载
NODE.JS官网下载,根据自身的的系统选择相对应的安装包(建议选择长期支持版)
我下载的是node-v16.14.0-win-x64

二、安装
- 双击安装包
- NEXT
- 勾选使用许可协议
- NEXT
- 选择安装位置(根据自己情况更换路径)不建议使用默认路径
- 等待安装完成
三、配置环境变量
省略(请读者自行百度)
四、验证是否安装成功
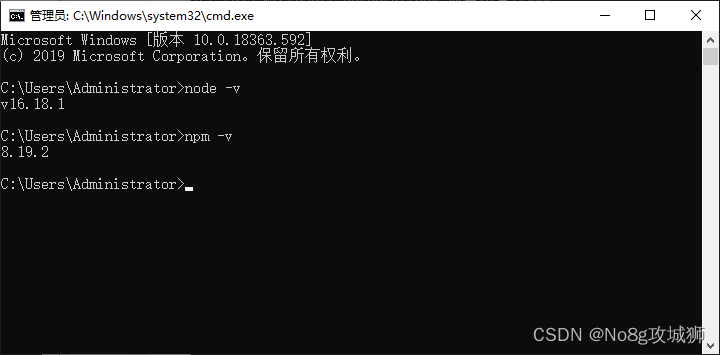
- 进入CMD命令窗口,输入node -v查看nodedjs版本
- 输入
npm -v查看npm版本 - 如下图所示,即为安装成功

五、修改模块的下载位置
- 查看NPM默认的存放位置
- npm get prefix:查看npm全局模块的存放路径
- npm get cache:查看npm缓存默认存放路径
- 在NODE的安装目录下,创建“node_cache”和“node_globa”文件夹
- 修改默认文件夹
- 设置全局模块的安装路径到 “
node_global” 文件夹 -
npm config set prefix "E:\Develop\nodejs\node_global" - 设置缓存到 “
node_cache” 文件夹 -
npm config set cache "E:\Develop\nodejs\node_cache"
- 设置全局模块的安装路径到 “
- 测试默认位置更改是否成功
-
npm config set cache "E:\Develop\nodejs\node_cache"
-
六、设置淘宝镜像
将NPM默认的registry更该为淘宝的registry
说明:npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
查看当前使用的镜像路径
npm config get registry
更换npm为淘宝镜像、
npm config set registry https://registry.npm.taobao.org/
检测镜像是否配置成功
再次执行npm config get registry,检查当前的镜像路径
npm默认的registry已修改为淘宝registry
全局安装基于淘宝源的CNPM
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
npm install -g cnpm --registry=https://registry.npm.taobao.org查看本地的CNPM模块

执行命令查看CNPM是否安装成功
cnpm -v完成撒花!!!❀






















 7282
7282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








