目录
1.引入css的三种样式
-
内联样式
- 内联式是把style代码嵌入到某个标签中。

-
内部样式
- 内部样式是把style代码放在head标签体中。

-
外部样式
- 外部样式是把CSS写到一个css文件中,然后通过link标签引入。

实际开发中主要使用外部样式,因为这样可以把html文件和css文件分开,可以实现css代码的复用,而且阅读 方便。
2.选择器的种类
2.1 基础选择器:单个选择器构成的。
-
标签选择器
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*标签选择器*/ p { color: red; } </style> </head> <body> <p>安州牧</p> </body> </html>-
特点:这种选择器可以快速选出同一类型的标签,但是不能差异化选择。
-
-
-
类选择器
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*类选择器*/ .p1 { color: hotpink; } </style> </head> <body> <p class="p1">安州牧</p> <p>开皇盛世</p> </body> </html>一个标签可以使用多个类选择器,多个标签也可以使用一个类选择器
-
特点:这种选择器可以差异化表示标签,可以让多个不同的标签都使用同一个标签。
-
-
id选择器
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #p { color: red; } </style> </head> <body> <p id="p">安州牧</p> <p>开皇盛世</p> </body> </html>id是唯一的,不能被多个标签使用。也就是id="p"只能出现一次,这是和类选择器最大的区别。
-
-
通配符选择器
- 通常用于清除浏览器自带的默认样式。
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { color: red; } </style> </head> <body> <p>安州牧</p> <div> <span>开皇盛世</span> </div> </body> </html>通配符选择器会选择所有的标签。因此字体颜色都会变为红色。

-
- 通常用于清除浏览器自带的默认样式。
选择器小结:
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求使用,最灵活 |
| id选择器 | 能选出一个标签 | 同一个id在html中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
2.2 复合选择器:把多种基础选择器综合运用起来
2.2.1 后代选择器
- 格式:元素1 元素2 {样式声明}
- 元素1和元素2中间有一个空格。
- 元素1是父级,元素2是子级。只对子级生效,不对父级生效。
- 元素2也可以是孙子级。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li {
color: red;
}
</style>
</head>
<body>
<ul>
<li>唐三藏</li>
<p>猪八戒</p>
</ul>
</body>
</html>
2.2.2 子选择器
- 格式:元素1 > 元素2 {样式声明}
- 只选儿子元素,不选孙子元素
2.2.3 并集选择器
- 格式:元素1,元素2 {样式声明}
- 任何基础选择器都可以使用并集选择器,表示同时选中元素1和元素2
2.2.4 伪类选择器
- 伪类链接选择器
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
- :force伪类选择器
- 选取获取焦点的input表单元素
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能是儿子元素 |
| 并集选择器 | 可以一次选择多个元素 | 更好的代码复用 |
| 链接伪类选择器 | 链接的不同状态 | 重点掌握 a:hover |
| :forcuse伪类选择器 | 重点掌握 input:focus |
3.常用元素属性
3.1 字体相关
body{
/* 设置字体样式,不推荐使用中文 */
font-family: '微软雅黑';
/* 设置字体大小,Chrome默认是16px */
font-size: 24px;
/* 设置字体粗细,100-700,normal为400,bold为700 */
font-weight: 100;
/* 设置文字样式 italic为倾斜,normal为取消倾斜 */
font-style: italic;
font-style: normal;
}3.2 文本属性
body{
/* color的值可以为三种:单词 、16进制、 rgb方式 */
color: red;
color: #f00;
color: rgb(255,0,0);
/* text-align设置文本的对其方式,left左对齐,center居中对齐,right右对齐 */
text-align: center;
/* text-decoration为文本装饰:常用取值如下
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
*/
text-decoration: underline;
/* text-indent为文本缩进,单位可以使用px或em,1个em为当前元素文字的大小,值也可以为负 */
text-indent: 2em;
/* line-height为行高,行高 = 上边距+下边距+字体大小 当行高与元素高度相等时,就可以实现文字垂直居中*/
line-height: 100px;
}3.3 背景颜色
body{
/* 浏览器默认背景颜色是transparent (透明)的,如果要改背景可以设置background-color属性*/
background-color: red;
/* url中填写图片的路径,可以是绝对路径,也可以是相对路径 url不能遗漏 */
background-image: url();
/*背景平铺:background-repeat: [平铺方式]
repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
*/
background-repeat: no-repeat;
/* 背景位置:background-position: x y
修改图片的位置,参数有三种风格:
1. 方位名词: (top, left, right, bottom)
2. 精确单位: 坐标或者百分比(以左上角为原点)
3. 混合单位: 同时包含方位名词和精确单位
*/
background-position: top;
/* 背景尺寸 background-size
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像完全覆盖背景区域
contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
*/
background-size:contain;
/* 通过 border-radius 使边框带圆角效果.
当border-radius的值为正方形宽度的一半时,正方形就变成了圆形
*/
border-radius: 15px;
}4. 元素显示模式
4.1块级元素
h1 - h6pdivulolli....特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素.
4.2 行内元素
astrongbemidelsinsuspan...特点:
- 不独占一行,一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
4.3 行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
4.4 改变显示模式
使用 display 属性可以修改元素的显示模式:可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素。
- display: block 改成块级元素 [常用]
- display: inline 改成行内元素 [很少用]
- display: inline-block 改成行内块元素
5.盒模型
每一个html元素就相当于一个矩形的盒子,这个盒子由四部分构成,由内到外顺序为
- 内容 content
- 块级元素设置的宽度和高度为内容的宽度和高度,不包括下面三个
- 内边距 padding
- padding 设置内容和边框之间的距离,默认内容是顶着边框来放置的. 用 padding 来控制这个距离
- 边框 border
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
- 边框会撑大盒子,通过 box-sizing:border-box可以修改浏览器的行为, 使边框不再撑大盒子
- 外边距 margin
- 控制盒子和盒子之间的距离
6.弹性布局
- flex 是 flexible box 的缩写. 意思为 "弹性盒子".
- 任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
- flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width:100%;
height:150px;
background-color:red;
}
div>span {
background-color:green;
width:100px;
}
</style>
</head>
<body>
<div>
<span>大师兄</span>
<span>二师兄</span>
<span>三师弟</span>
</div>
</body>
</html>此时页面显示地效果为

给div加上display:flex后

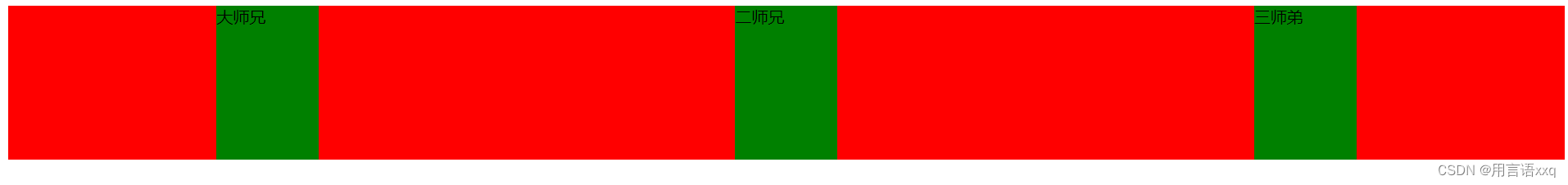
此时看到, span 有了高度, 不再是 "行内元素了" ,再给 div 加上 justify-content: space-around; 此时效果为

此时可以看到这些 span 已经能够水平隔开了. 把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在 右侧显示了.

6.1 justify-content
这个属性设置的是水平方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div>
<span>大师兄</span>
<span>二师兄</span>
<span>三师弟</span>
</div>
</body>
</html>
设置 justify-content: space-between; 会先两边元素贴近边缘, 再平分剩余空间.

6.2 align-items
这个属性设置的是垂直方向






















 2714
2714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








