react项目中js动态修改less文件中的变量实现修改样式
1.配置less
详细配置教程: https://blog.csdn.net/qq_42638586/article/details/117816588?utm_source=app&app_version=4.10.0&code=app_1562916241&uLinkId=usr1mkqgl919blen
2.创建less文件,并引入
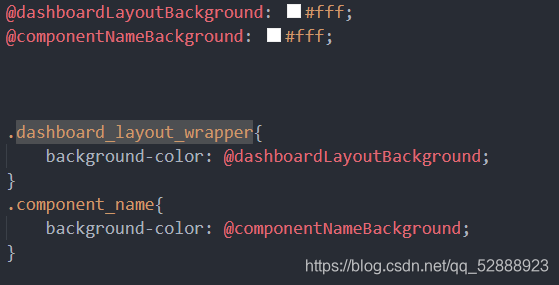
在public目录下创建.less文件,其中可定义变量,如下图

在index.html中使用link标签引入less文件
<link rel='stylesheet/less' type="text/css" href=</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








